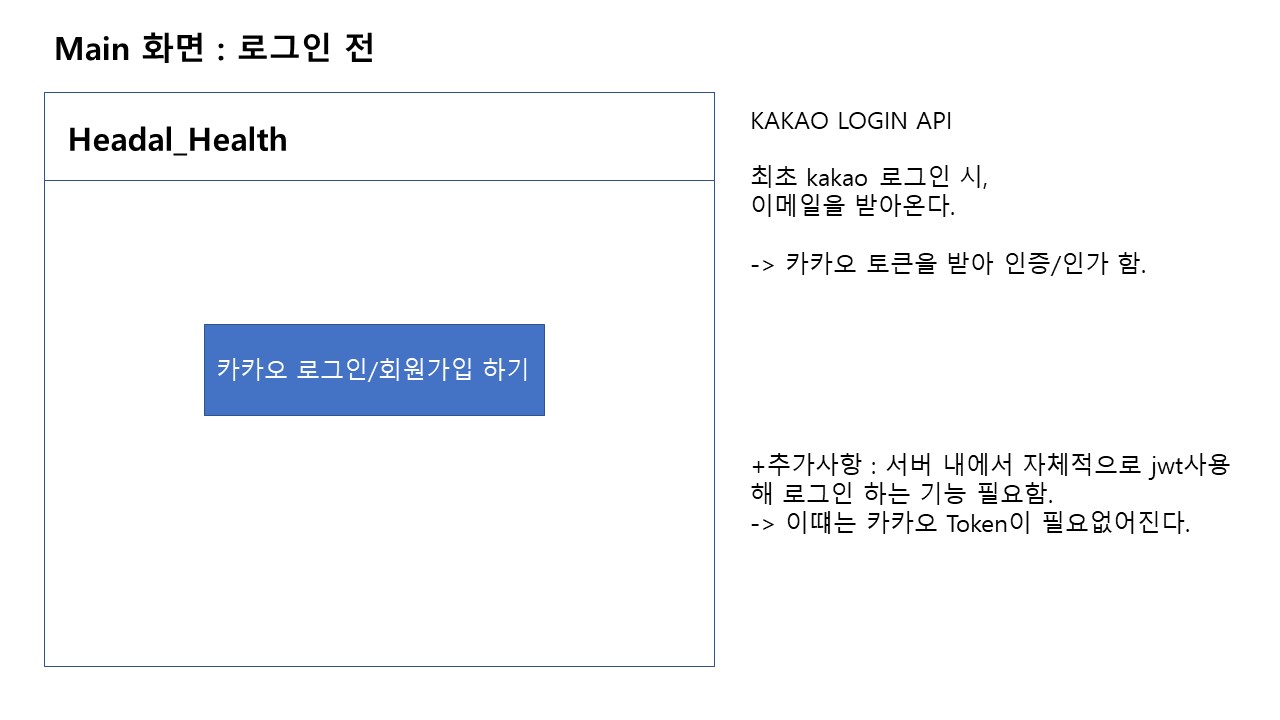
오늘 만들 UI인 로그인 화면 페이지를 타임리프를 통해 만드려고 한다.
이 화면을 만들기 위해 필요한 작업은 다음과 같다.
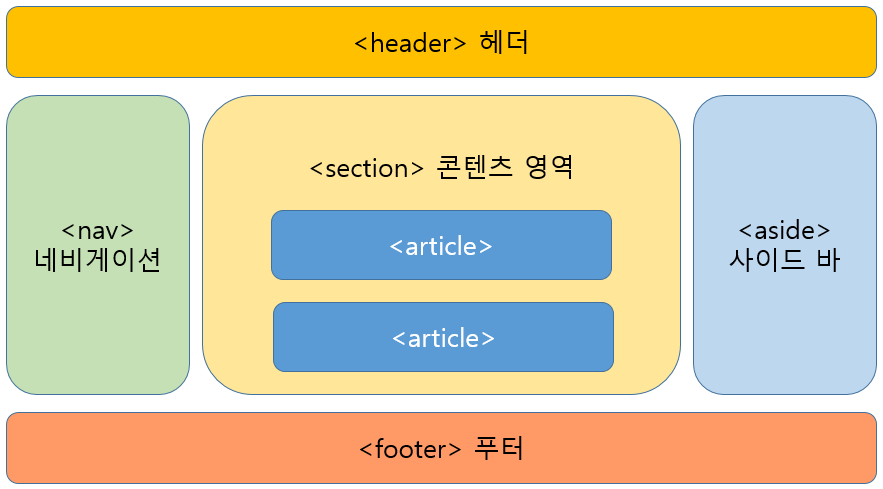
- Layout 구분하기
- header/footer/Body
- Body에 회원가입 버튼 만들고 login API와 연결하기
* Layout 개념 간단하게 소개

우리는 header, section, footer 부분만을 만들 예정이다.
Layout 의존성 추가
implementation('nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect')타임리프에서 layout 을 위한 라이브러리를 추가해준다.
참고자료

잘 안된다..
레이아웃 적용은 안되고
로그인 링크를 누르면 카카오 api링크로 넘어가도록 설정되었다.