자기소개 페이지 제작 과정과, 이후의 짧은 회고를 담은 내용입니다. 😊
HTML과 CSS에 대한 강의를 듣고, 마냥 간단할 것만 같았던 페이지 제작이었지만, 역시 인생은 실전인 것인가... 실제로 만들고 나니, 그렇게 고민하고 머리를 쥐어싸던 시간이 무색할 정도로 간단한 페이지가 완성되었다!
그렇다고 코드가 깨끗한 건 아니라니는게 반전이지만, 끝내고 나니 후련한 마음도 있고, 나름 내가 대견해서 얼른 벨로그를 쓰고 싶었다.
진짜, 깃허브 페이지 올리는거 너무 힘들었다... 페이지 만드는 것보다... 😂
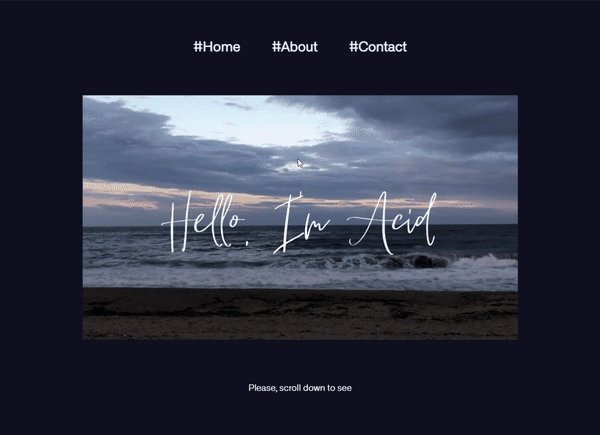
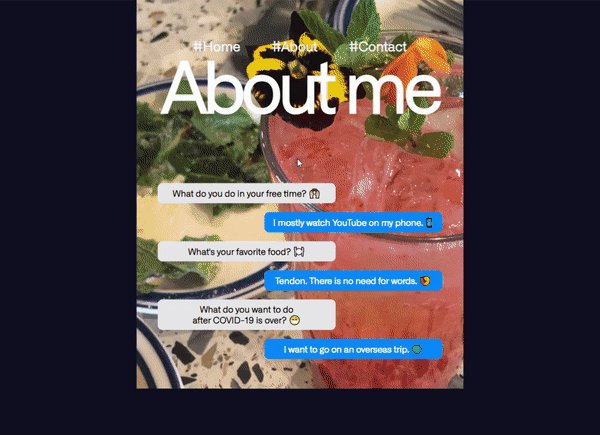
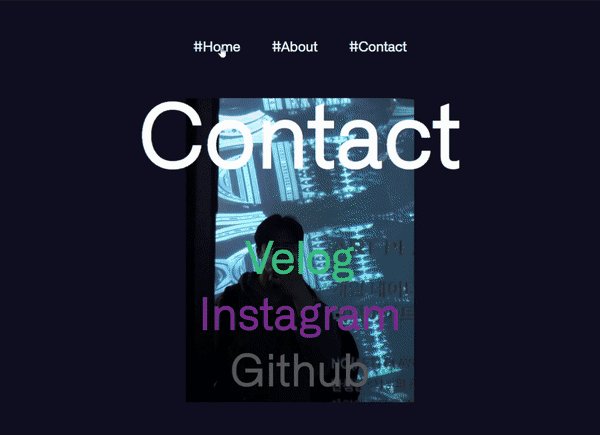
제작 과정을 소개하기에 앞서 자기소개 페이지 링크와 해당 리포지토리 링크를 공유한다!
개요 🗺️
제작 기간
약 3일(21.08.19 ~ 21.08.21)
전체적인 구상
- 반응형 웹 구현하기(가.능.한)
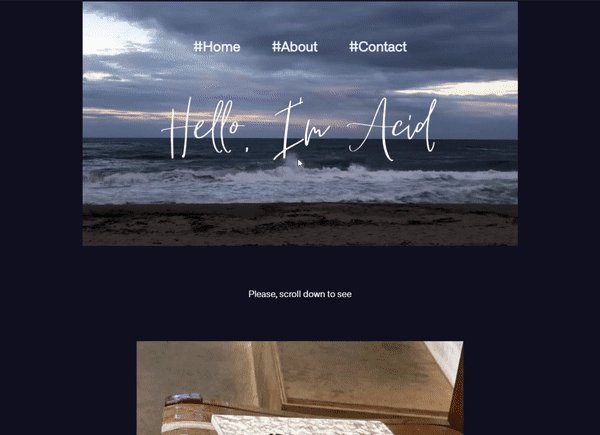
Snap Scroll적용
기술 스택

" HTML 과 CSS 로 하겠습니다. 근데 이제 약간의 JavaScript 를 곁들인. "
결과 및 회고 🙌🏻
인생은 실전이다 😂

마이크 타이슨은 말했다. "누구나 그럴싸한 계획을 가지고 있다. 한 대 쳐맞기 전까지는". 이게 내 이야기일지 누가 알았겠는가. HTML 작성할 때만 해도 희망과 행복이 가득했던 나의 자기소개 페이지 프로젝트는 CSS 작성과 동시에 힘들어졌다. 인터스텔라가 가능하다면 과거의 나에게 "강의만 보지 말고 닥치고 코드 좀 쳐 봐" 라고 전달하고 싶다.
생각만 하는 것과 실제로 작성하는 것이 많이 괴리가 있고, 어려운 일이라는 사실을 알게 된 후, 상상으로 그려낸 다양한 기획안들은 철수시키고 나의 수준에 맞는 디자인 및 기능 구현을 목표로 다시금 구상을 했다.
그렇게 위와 같은 전체적인 구상 하에 조금씩 기능을 추가하기로 결정했다.
반응형 웹 구현

Snap Scroll 적용

메뉴 이동

사진 자동 전환

그렇게 위와 같은 기능이라면 기능인...? 것들을 구현했다.
반응형 웹의 경우 완벽한 구현은 못했지만, 그래도 구색 정도는 맞추고 싶어서 이래저래 시도를 해봤다. 대체로 화면 변화에 따라 바뀌는 요소들의 간격에 따라 각각의 위치를 조정해주고, 특정 구간에서 메뉴를 화면에서 없앤다는지 등의 형식으로 구현했다.
/* 첫 번째 페이지 구간 */
@media screen and (max-width: 683px) {
#one h3 {
top: 25%;
transform: translate(-50%, -25%);
}
.menu {
display: none;
}
}
@media screen and (max-height: 610px) {
.menu {
display: none;
}
}
/* 두 번째 페이지 구간 */
@media screen and (max-width: 683px) {
#two h3 {
top: 10%;
left: 50%;
transform: translate(-50%, -10%);
}
#two .talk {
top: 77%;
left: 50%;
transform: translate(-50%, -77%);
}
}
@media screen and (max-height: 610px) {
#two h3 {
top: 17%;
left: 50%;
transform: translate(-50%, -17%);
}
#two .talk {
top: 77%;
left: 50%;
transform: translate(-50%, -77%);
}
}Snap Scroll 은 노마드 코더 님의 최신 CSS 기능 소개 영상을 참고했다.
#container {
width: 100%;
height: 100vh;
overflow: auto;
scroll-snap-type: y mandatory; /* scroll snap */
scroll-behavior: smooth;
}
#container .item {
scroll-snap-align: center; /* scroll snap */
display: inline-block;
width: 100%;
height: 100vh;
display: flex;
font-size: 38px;
color: white;
justify-content: center;
align-items: center;
}메뉴 이동 부분은 a 태그를 이용하여 id 값을 통해 위치를 이동하도록 하였다. 스터디 팀원분께서 관련 자료를 알려주셔서, 해당 자료를 참고하여 작성했다!
<!-- a 태그에 hypertext reference id 값으로 설정 -->
<li><a href = "#one">#Home</a></li>
<li><a href = "#two">#About</a></li>
<li><a href = "#three">#Contact</a></li>
<!-- section에 id 값 부여 -->
<section id = 'one' class = 'item'>
<section id = 'two' class = 'item'>
<section id = 'three' class = 'item'>사진 자동 전환 부분이 위에서 언급한 "약간의 자바스크립트"가 포함된 부분으로 이 부분은 w3bai.com을 참고하여 작성하였다.
var slideIndex = 0;
carousel();
function carousel() {
var i;
var x = document.getElementsByClassName("slide");
for (i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
slideIndex++;
if (slideIndex > x.length) {slideIndex = 1}
x[slideIndex-1].style.display = "block";
setTimeout(carousel, 3000); // 3초 마다 사진을 변경
}깃허브의 역습 🐈

그렇게 좋다던 깃허브, 이번에 처음 접하면서 push 조차 몰랐던 내가 어찌저찌 노력해서 깃허브 페이지를 생성하는 쾌거를 이뤄냈다.
돌아보니 그렇게 고생할 일이었나 싶지만, 당시 push 오류가 발생했을 때, 무지성 구글링을 통해 방법을 찾아보고, 리포지토리를 몇 번은 지우고 다시 만든 것 같다.
다시 돌아보니, 그냥 add 도 안하고 commit 도 안했으며, 웹에서 커밋을 진행하면 뭔가 오류가 발생하는 것 같은데, pull 을 못해서 그렇게 된 것 같다. 그래도 결론적으로 사용해봤던 것에 의의를 두고! 새롭게 채워진 내 잔디가 너무 귀여웠다는...😊
짧은 회고 💡
이번 자기소개 페이지 만들기 프로젝트를 하면서, 내가 프론트엔드와 백엔드 중에 어떠한 것이 잘 어울릴지에 대해 확실하게 생각하게 되었다. 확실히 나는 미세한 마진이나 위치 조정에 집중해서 한 세월 보내는 것을 좋아하고, 결과물로 내가 생각했던 디자인의 웹이 나왔을 때, 그 만족감이 이루 말할 수 없는 것으로 보아 프론트엔드가 맞다고 확신하게 되었다.
그리고 기본에 충실한 사람이 어떤 의미를 가지며, 내가 한참 부족한 사람이라는 것을 다시금 깨달았다. 솔직히 처음 시작할 때, HTML 과 CSS 를 너무 가볍게 생각하고 강의를 들으면서, 이정도면 못하는 사람이 없겠다는 생각을 했던 것 같다. 위에서도 언급했지만, 역시 단순히 배운다는 것과 이를 활용하여 실제로 적용하는 것은 많은 차이가 있었다.
지금까지의 나는 시도하기를 두려워해서 지레 겁먹은 부분에 대해 시도 조차 하지 않는 경우가 다반사였다. 삶을 살아오면서 그렇게 지나간 기회들이 많았을 것이고, 그 중에는 내 인생을 바꿀 수 있는 기회들도 여럿 존재했을 것이다. 그렇게 지나가면서 이번에 새롭게 개발자의 길을 선택한 것은 두려움을 이겨내고 얻은 소중한 기회라고 생각한다. 끈기 없게 놓았던 여러 기회나, 두려움에 포기했던 순간들과 다르게 만족할만할 결과물을 만들어 내도록 방심하지 않고 꾸준히 노력하자.