Cookie
무상태의 문제와 대안
HTTP는 무상태(Stateless) 프로토콜이므로, 다음과 같은 특성을 가지고 있다.
- 클라이언트와 서버는 요청과 응답을 주고 받으면 연결을 끊는다.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
문제: 로그인 시 문제
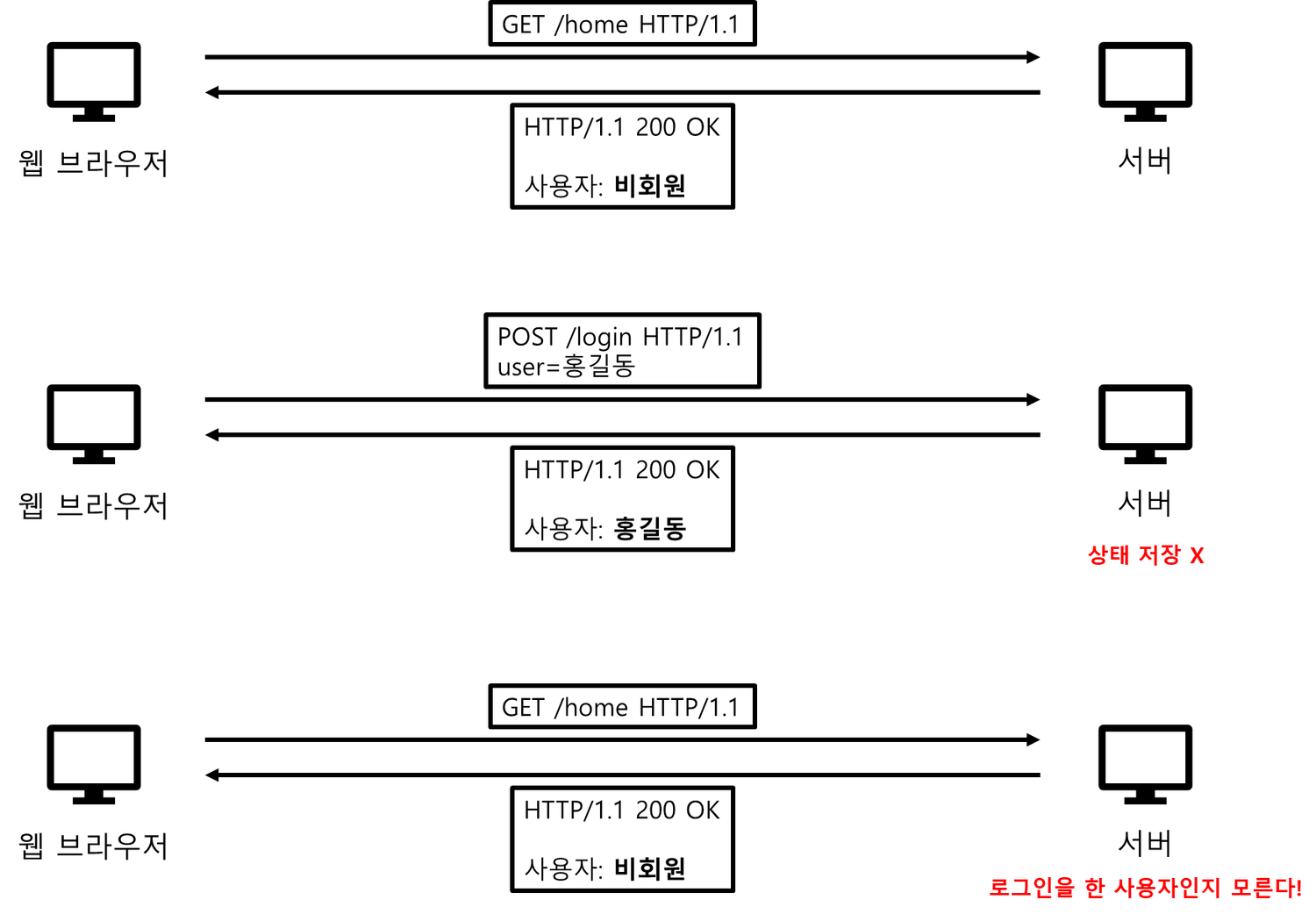
그림을 통해 확인해보자.

그림을 글로 풀어 쓰면 다음과 같다.
- home 페이지에 접속했을 때, 비회원이라고 표시된다.
- 로그인을 시도 및 성공한다.
- 다시 home 페이지에 접속했을 때, 비회원이라고 표시된다.
즉, 서버 입장에서는 요청을 한 클라이언트가 로그인을 한 사용자인지, 로그인을 하지 않은 사용자인지 구별할 수가 없다.
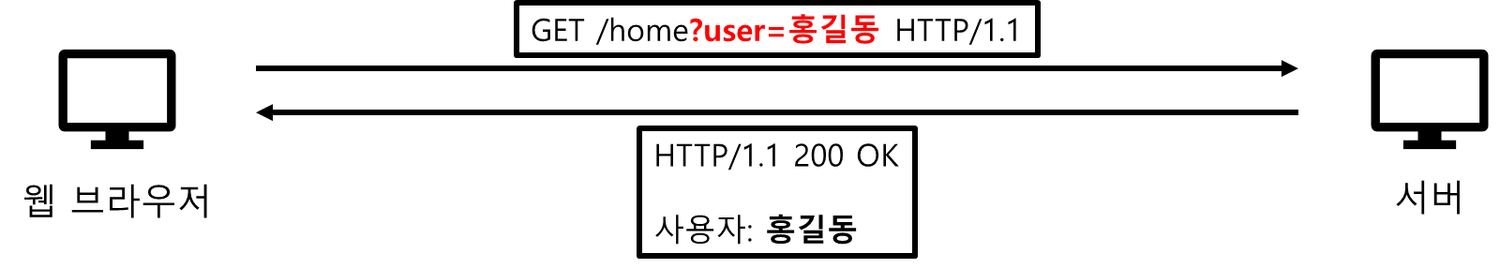
대안 1: 모든 요청에 정보를 넘기기
클라이언트에서 요청을 할 때 사용자 정보를 포함하는 방법이다.

이 방식은 다음과 같은 문제가 있다.
- 모든 요청에 사용자 정보가 포함되도록 개발해야 한다.
- 브라우저를 완전히 종료하고 다시 열면 사용자 정보가 없어진다.
- 요즘엔 웹 스토리지라는 저장소에 저장해놓고 넘긴다.
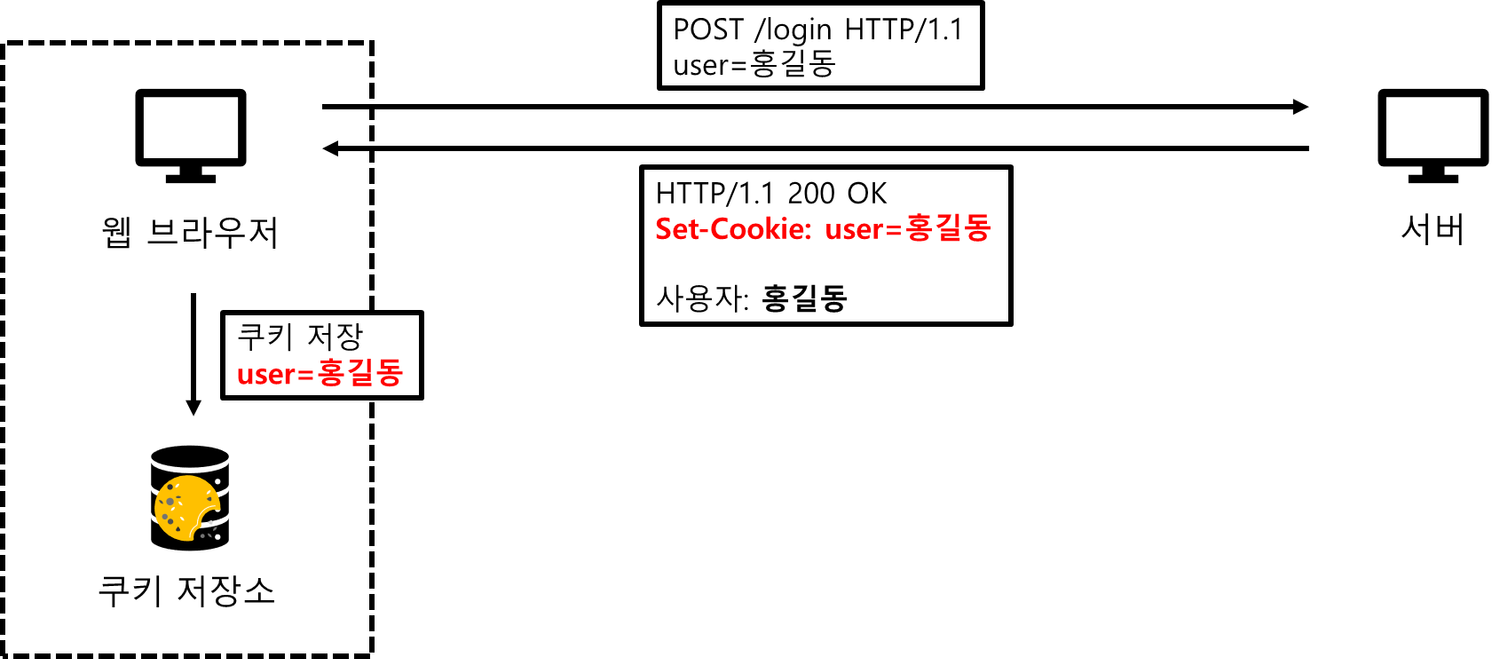
대안 2: 쿠키
위와 같은 한계를 해결하기 위해 나온 것이 쿠키(Cookie)이다.

- 서버에서 응답할 때
Set-Cookie헤더에 쿠키를 전달한다. - 클라이언트는 쿠키 저장소에 key=value 형태로 사용자 정보를 저장한다.

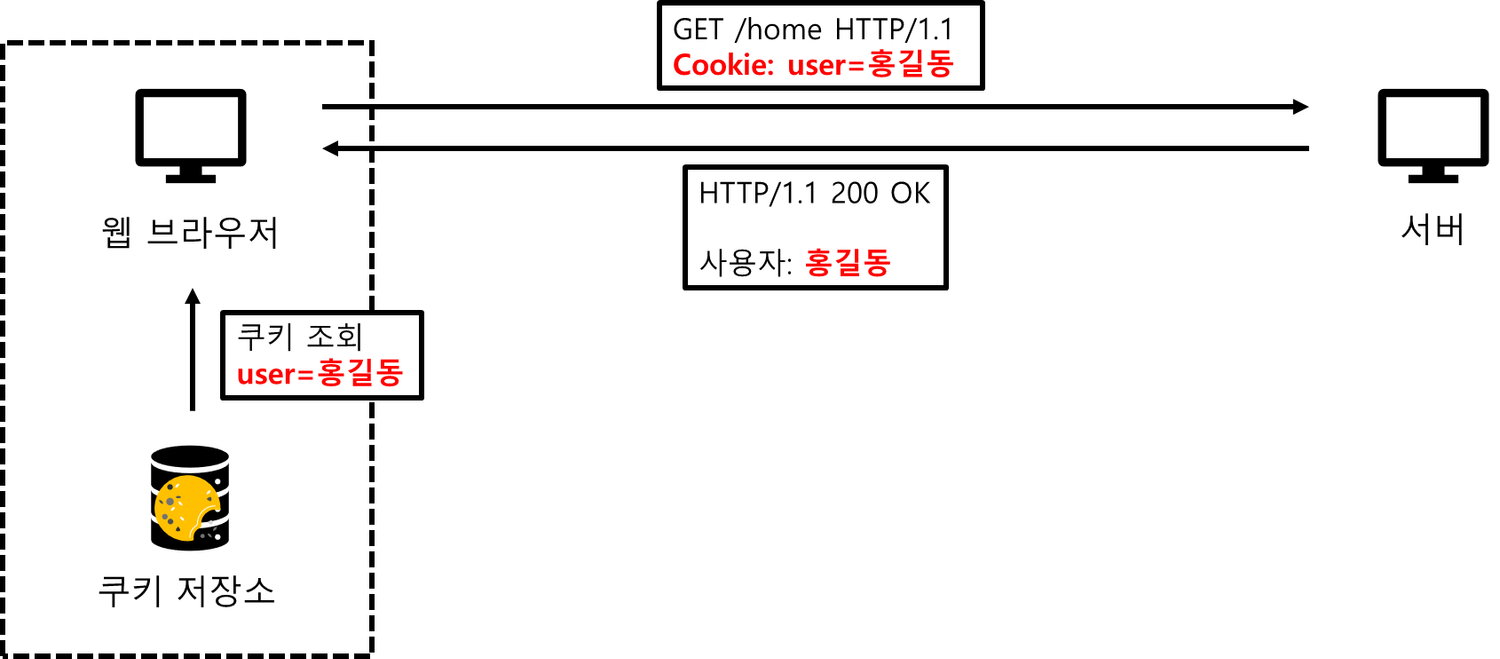
- Cookie: 클라이언트는 HTTP 요청 시 쿠키 저장소에서 조회하여, 요청 헤더에 사용자 정보를 추가한다.
쿠키의 사용
Set-Cookie헤더: 서버에서 응답 시 클라이언트로 쿠키 전달Cookie헤더: 클라이언트가 서버에서 받아 저장한 쿠키를 조회하여, HTTP 요청 시 서버로 전달- 쿠키 관련 헤더를 사용하여 만료일, 권한, 보안 등을 설정할 수 있다.
- 아래에서 항목 별로 설명한다.
쿠키를 주로 사용하는 경우
- 사용자 로그인 세션을 관리
- 로그인 시 서버에서 Session Key를 생성 후 데이터베이스에 저장한다.
- 클라이언트에게 sessionId={sessionKey}로 내려준 후, 요청 시 사용한다.
- 광고 정보를 트래킹
- 웹 브라우저를 사용하는 사람이 어떠한 광고를 주로 보는지 트래킹
쿠키의 이점
- 모든 요청에 쿠키 정보가 자동으로 포함된다.
- 개발자가 개발할 필요 없다.
- 같은 이유로, 쿼리 파라미터를 쓸 필요가 없으므로 URI가 깨끗해진다.
쿠키를 사용할 시 주의 점
- 쿠키 정보는 항상 서버에 전송된다.
- 정보가 더 넘어가는 것이므로, 네트워크 트래픽을 추가로 유발시킨다.
- 따라서 sessionID나 OAuth 등의 최소한의 정보만 사용해야 한다.
- 서버에 전송하지 않고 저장만 할 수 있다.
- 웹 스토리지(localStorage, sessionStrorage)를 이용하면 서버에 전송하지 않고 웹 브라우저 내부에 데이터를 저장할 수 있다.
- 보안에 민감한 데이터는 저장하면 안된다.
- 이는 쿠키 뿐만 아니라 웹 스토리지도 포함이다!
쿠키의 생명 주기
Set-Cookie 를 이용해 쿠키가 언제까지 살아있을 지를 설정할 수 있다.
- Set-Cookie: expires=만료일
- 만료일이 되면 자동으로 쿠키를 삭제한다.
- 만료 날짜는 GMT 기준으로 넣어야 한다.
- Set-Cookie: max-age=초
- 유효기간이 지나면 자동으로 쿠키를 삭제한다.
- 0이나 음수를 지정하면 쿠키를 삭제한다.
세션 쿠키와 영속 쿠키
- 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료 시까지만 유지한다.
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지한다.
쿠키의 도메인
Domain 으로 쿠키 생성 및 접근 권한을 설정할 수 있다.
- Domain=도메인
- 모든 사이트에서 쿠키를 전송하지 않게 도메인을 지정한다.
- 예) domain=example.org
- 명시할 경우: 명시한 문서 기준 도메인과 서브 도메인을 포함하여 적용
- 서브 도메인에서 쿠키에 접근 가능
- 생략할 경우: 현재 문서 기준 도메인에만 적용
- 서브 도메인에서 쿠키에 접근 불가능
쿠키의 경로
Path 를 사용해 특정 페이지만 쿠키에 접근할 수 있도록 설정할 수 있다.
- path=경로 (/~)
- 도메인으로 한 번 필터를 거친 후, 경로로 필터를 한 번 더 거치는 것이다.
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근 가능
- 일반적으로
path=/처럼, 루트로 지정한다.- 보통 한 도메인 안에서 쿠키를 다 전송하기를 원하기 때문이다.
예제
path=/home으로 지정할 경우
- /home → 쿠키 전송
- /home/sub → 쿠키 전송
- /home/next → 쿠키 전송
- /other → 쿠키 전송 X
쿠키의 보안
Secure , HttpOnly , SameSite 를 이용해 보안을 설정한다.
Secure
- 원래 쿠키는 Http와 Https를 구분하지 않고 전송한다.
- Secure를 적용하면 Https인 경우에만 전송한다.
HttpOnly
- XSS 공격 방지
- 자바스크립트에서 document.cookie등의 명령어를 이용해 접근할 수 없게 한다.
- HTTP 전송에만 사용할 수 있다.
SameStie
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우에만 쿠키를 전송한다.
- (강의 기준으로) 기능이 적용된 지 얼마 되지 않아 브라우저에서 어디까지 지원하는지 확인하고 사용할 것!