❗페이지 네이션 : 페이지 수를 입력받아서 붙여준다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>띵동코딩- Jquery + Fetch</title>
<style>
.wrap {
width: 500px;
margin: 20px 20px;
}
.wrap >div {
padding:20px;
}
</style>
<script>
function movies() {
let page = $('#page').val();
$('#movielists').empty();
let url = `https://api.themoviedb.org/3/movie/popular?api_key=127d1ec8dfd28bfe9f6b8d15f689cdd4&language=ko-KR&page=${page}`
fetch(url).then(res => res.json()).then((data) => {
$('#movielists').empty();
let movies= data['results']
for(let i = 0; i < movies.length; i++) {
let row = movies[i];
let title = row['original_title']
let rank = i + 1
let tempHtml = `<li> ${rank}. ${title} </li>`
$('#movielists').append(tempHtml);
}
});
}
</script>
</head>
<body>
<div class="wrap">
<div>
<label class="form-label">page</label>
<input id="page" placeholder="원하는 페이지를 입력해주세요!">
<button onclick="movies()">확인</button>
</div>
<ul id="movielists">
<li> 1. Thor: Love and Thunder </li>
<li> 2. Thor: Love and Thunder </li>
<li> 3. Thor: Love and Thunder </li>
</ul>
</div>
</body>
</html>
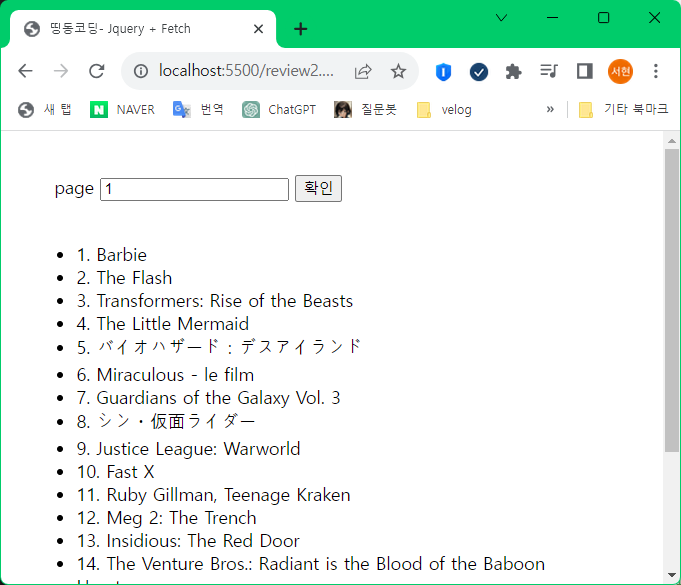
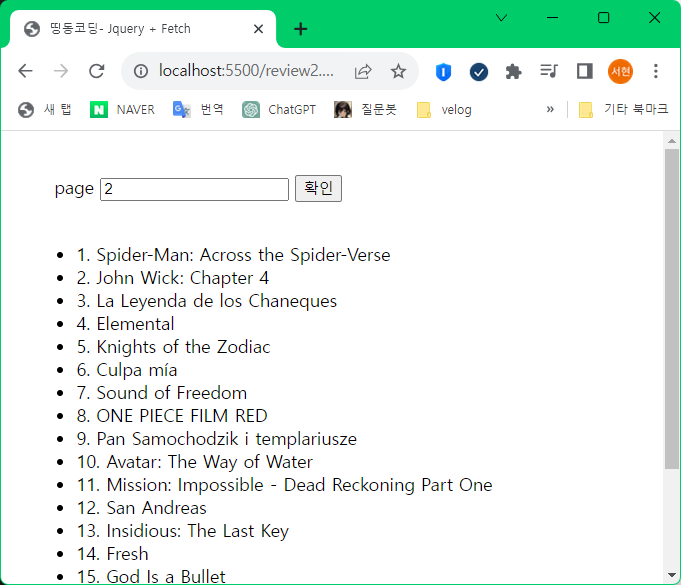
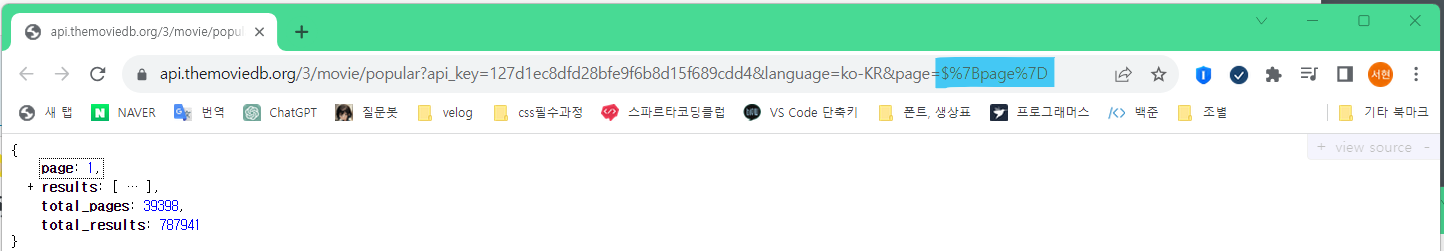
❗주소의 하늘색 부분이 ${page} 이다.
🔻결과