React 사용법
Create-react-app
nodejs 설치
1. 폴더 생성
- react-app 폴더 생성 후 vscode에서 열기
❗react 이름으로 폴더를 생성하면 문제 발생함

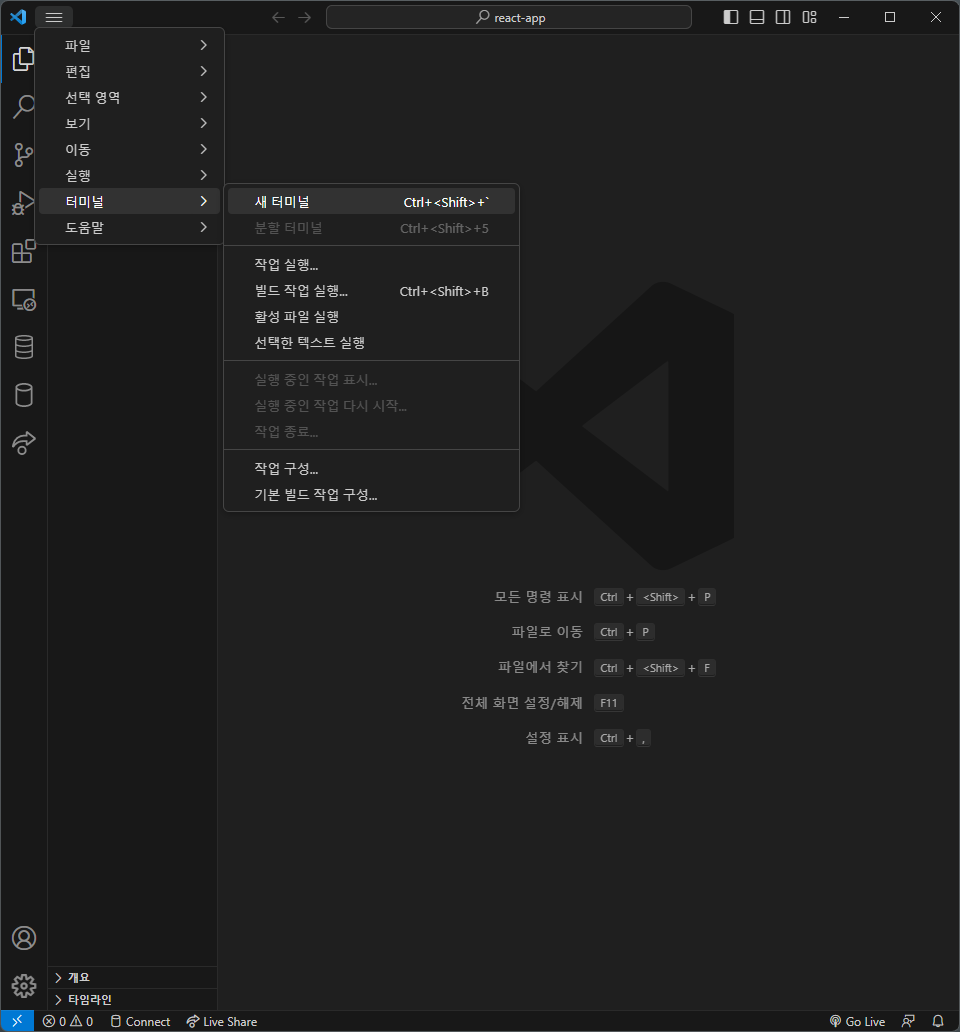
2. 터미널 열기

3. npx create-react-app .
- npx라는것을 사용하여 create-react-app을 바로 사용할 수 있게 된다.
- . : 현재 디렉토리를 의미한다.
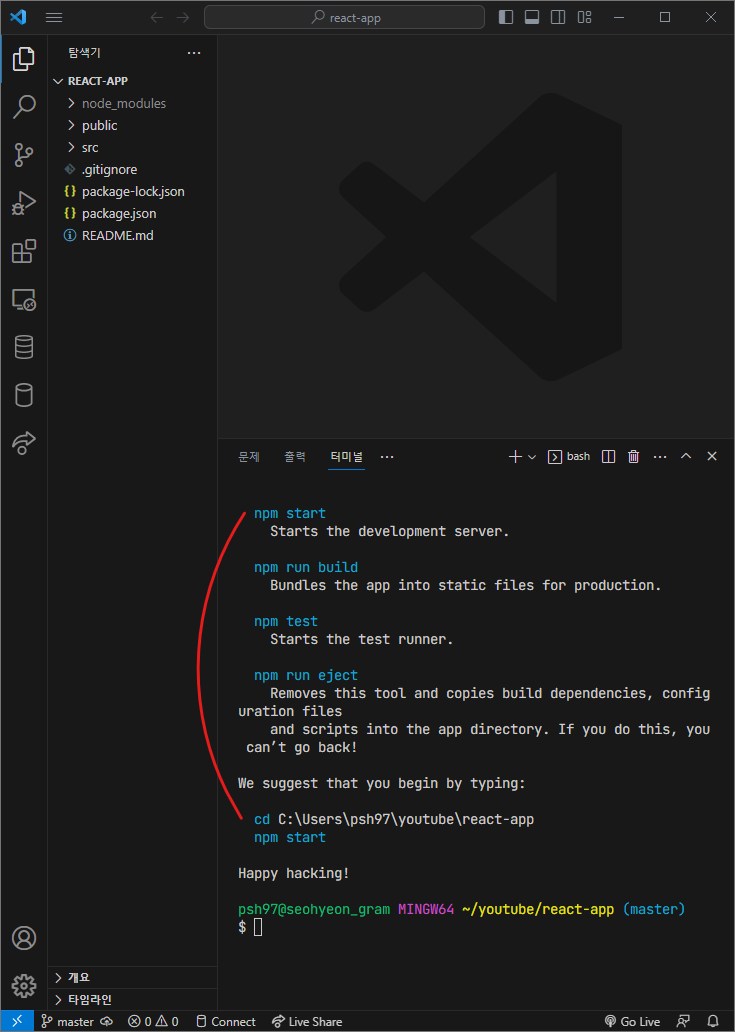
4. 명령어
- 위의 3. 에서 설치 후 터미널에 뜨는 명령어들은 앞으로 사용하게 될 명령어들이다.

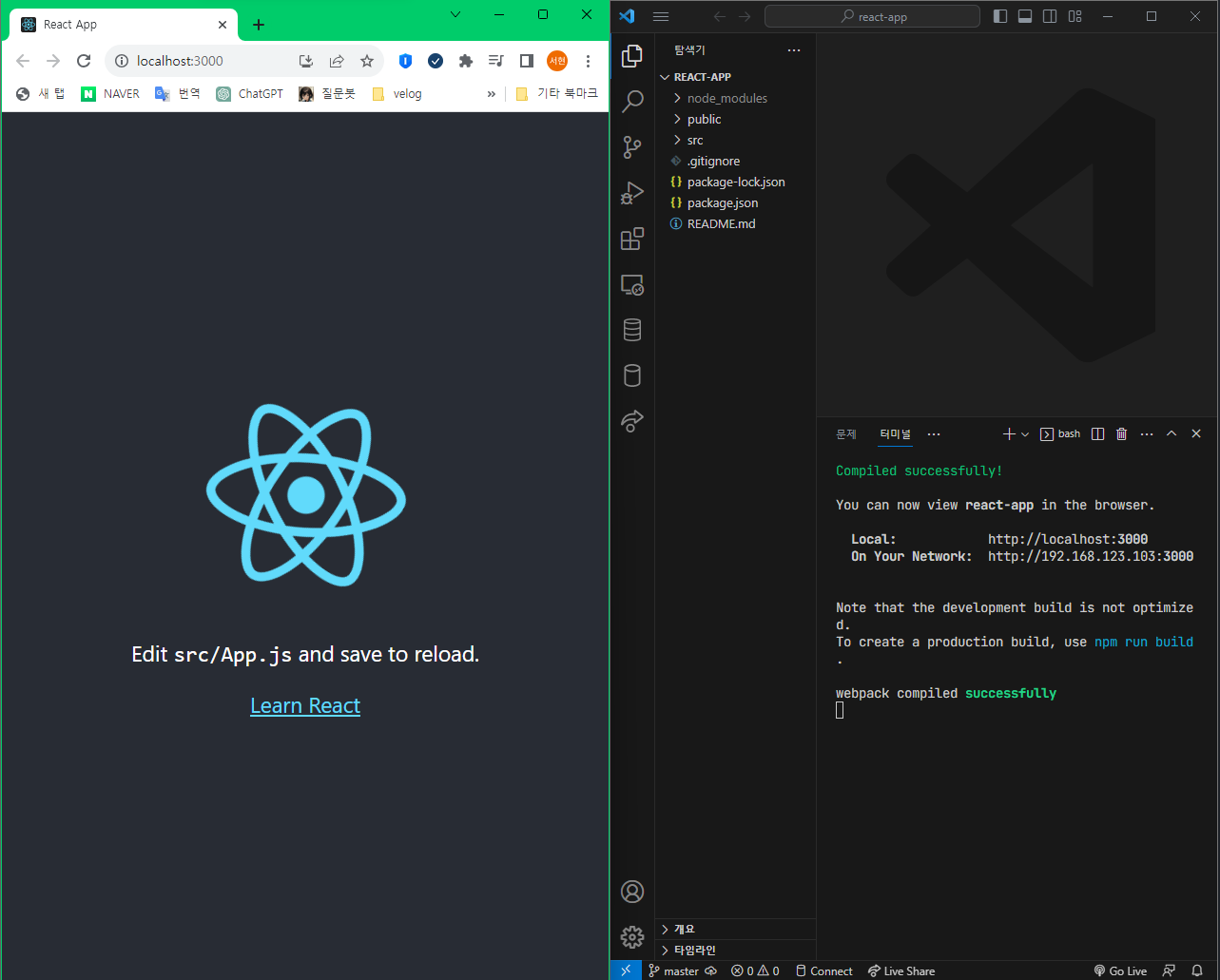
1) npm start
- 리액트 개발환경이 실행되면서 코딩을 할 수 있는 환경이 동작한다.(브라우저가 열린다)