directory 구조

📁 sec / index.js
- 입구 파일
npm start을 이용해서 create-react-app을 구동시키면 index.js를 찾아 적혀있는대로 동작하게 된다.
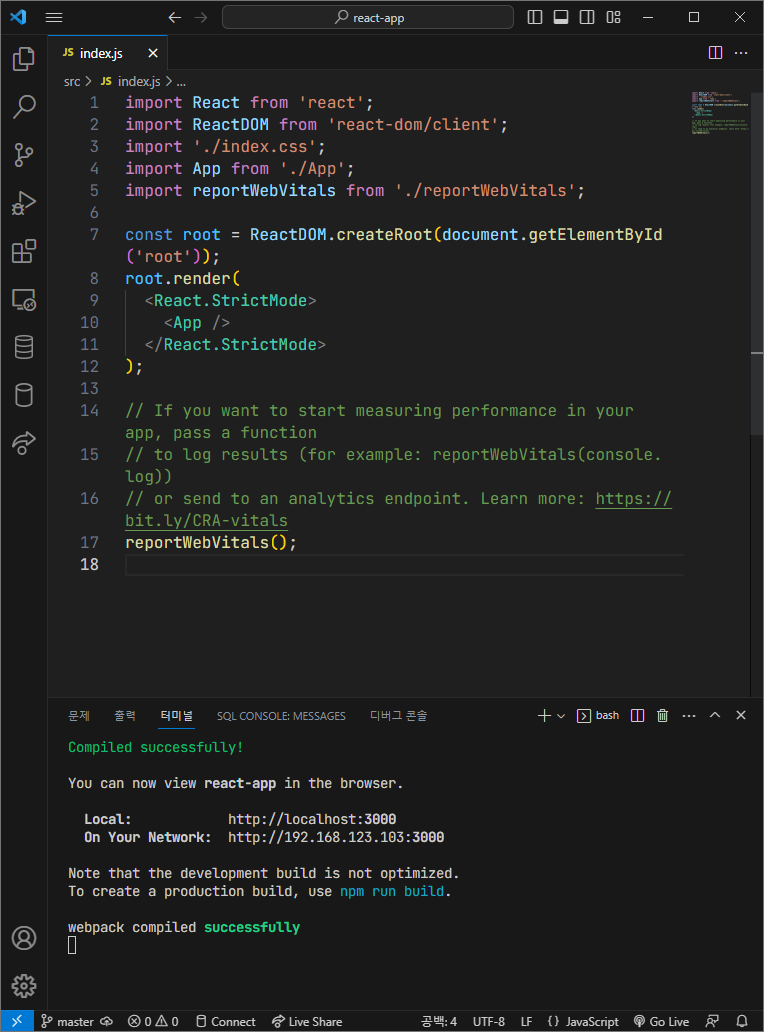
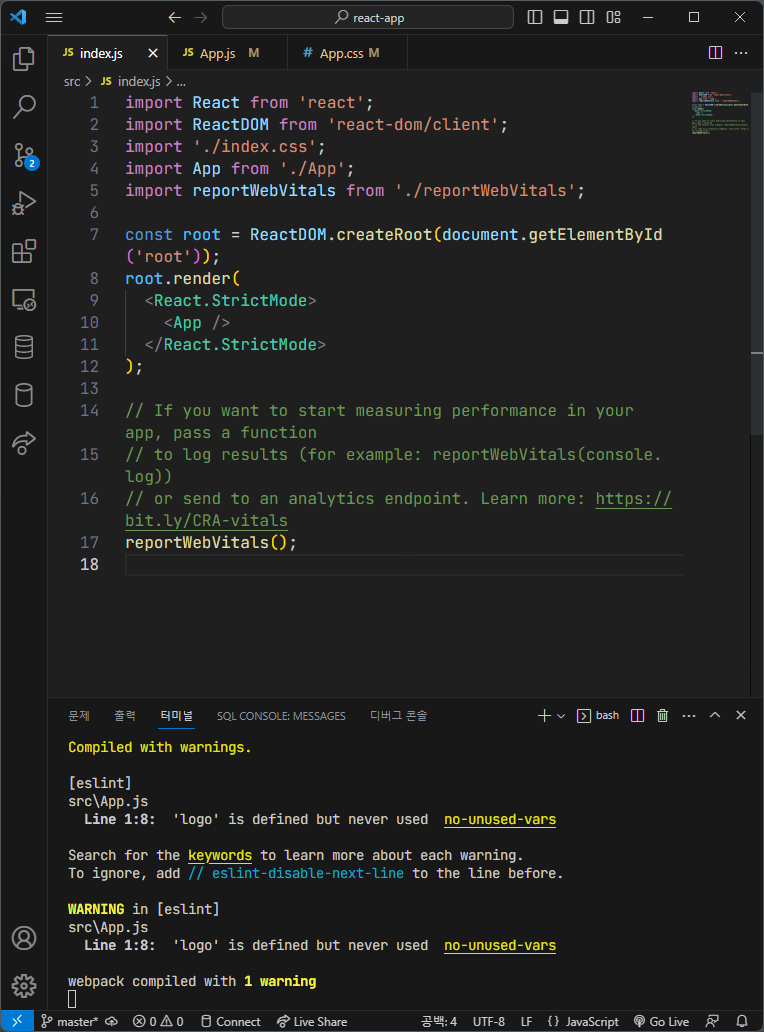
index.js

- 브라우저에 보이는 화면은 부분이다.
import App from './App';의 App과 아래 코드의 은 같은 아이이다.import App from './App';의 './App'은 App.js파일이다.
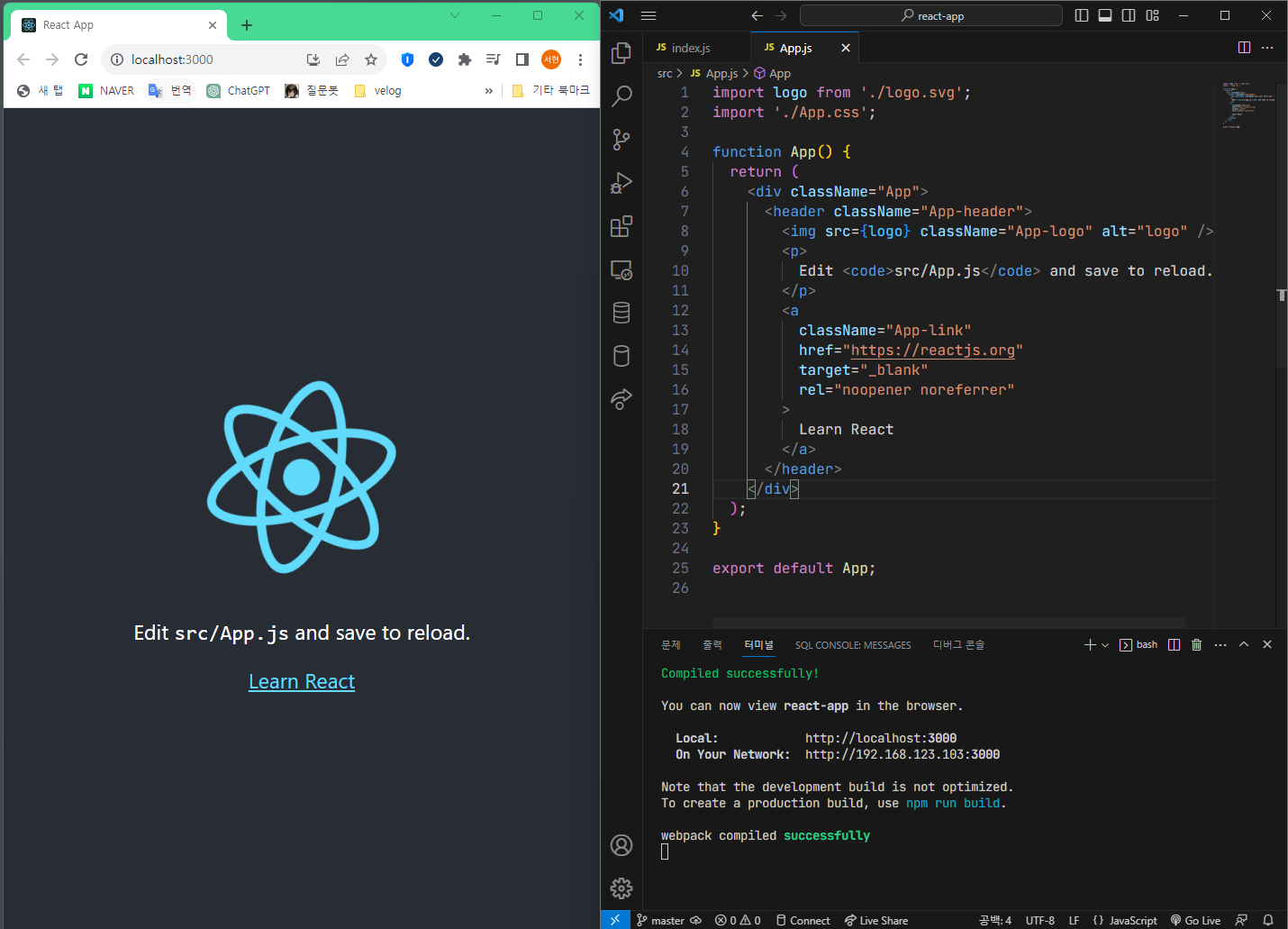
App.js

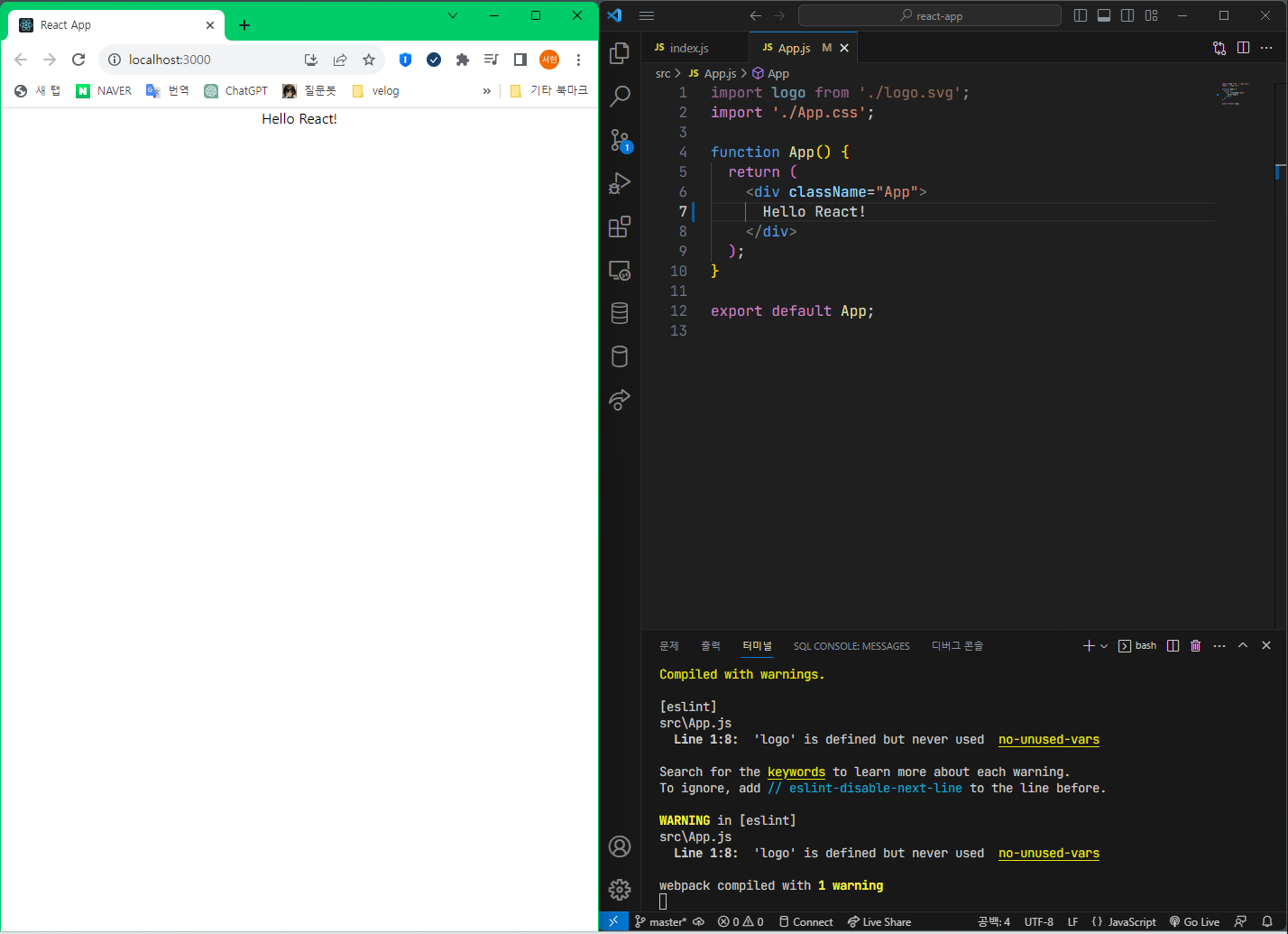
<div className="App"></div>태그 안의 내용을 바꾸면 브라우저의 내용이 바뀐다.

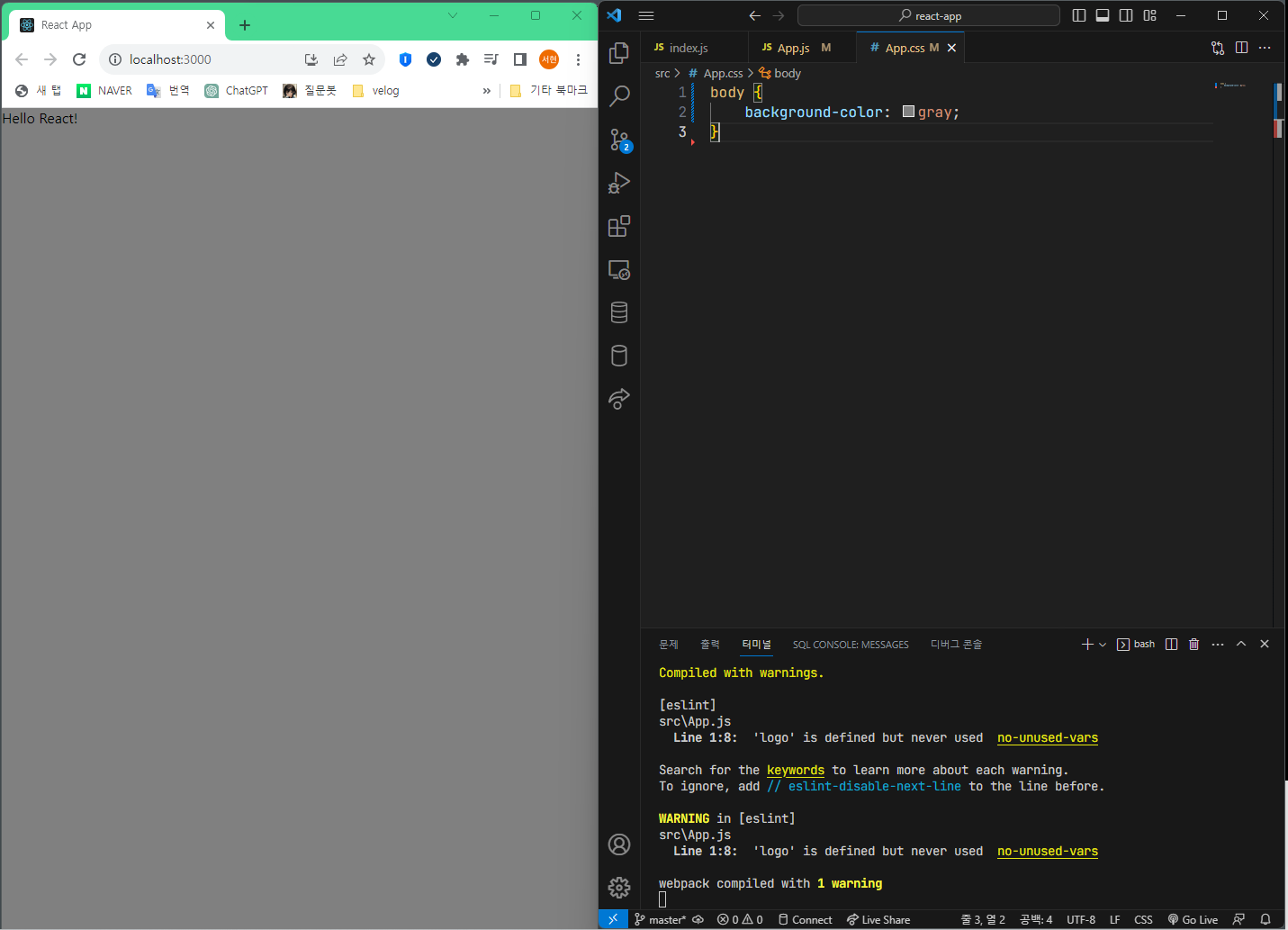
- Hello, React! 글자가 브라우저 가운데에 위치하는 이유는 css가 적용되어있기 때문이다.
- import를 보면 App.css가 적용되어 있다.
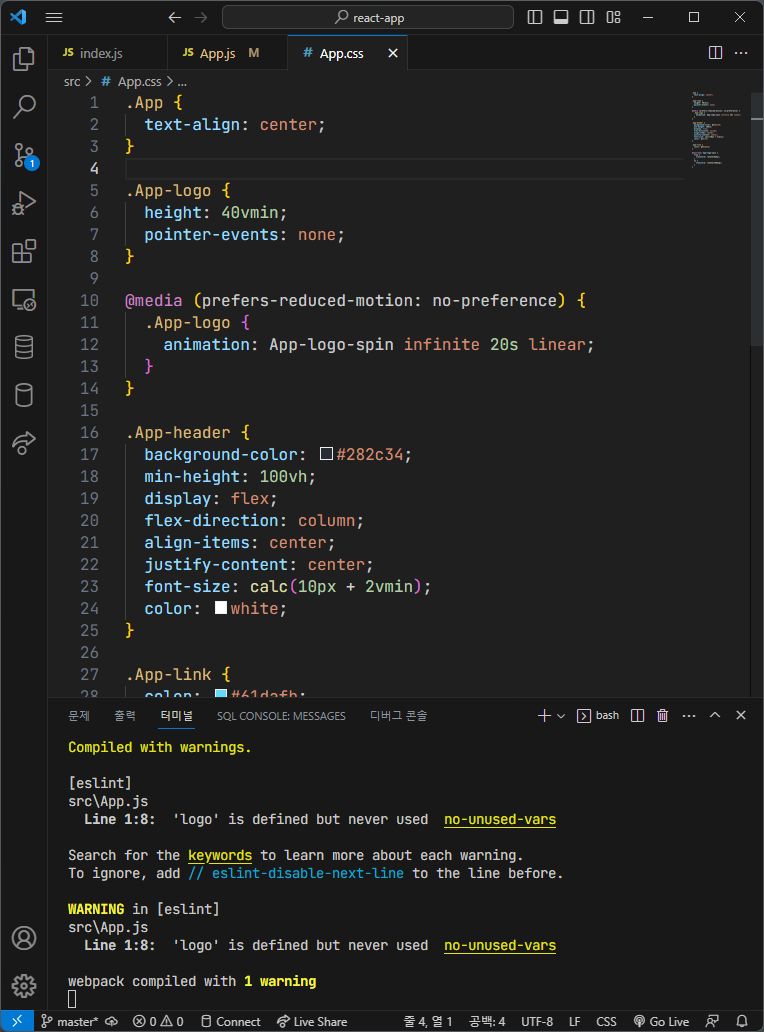
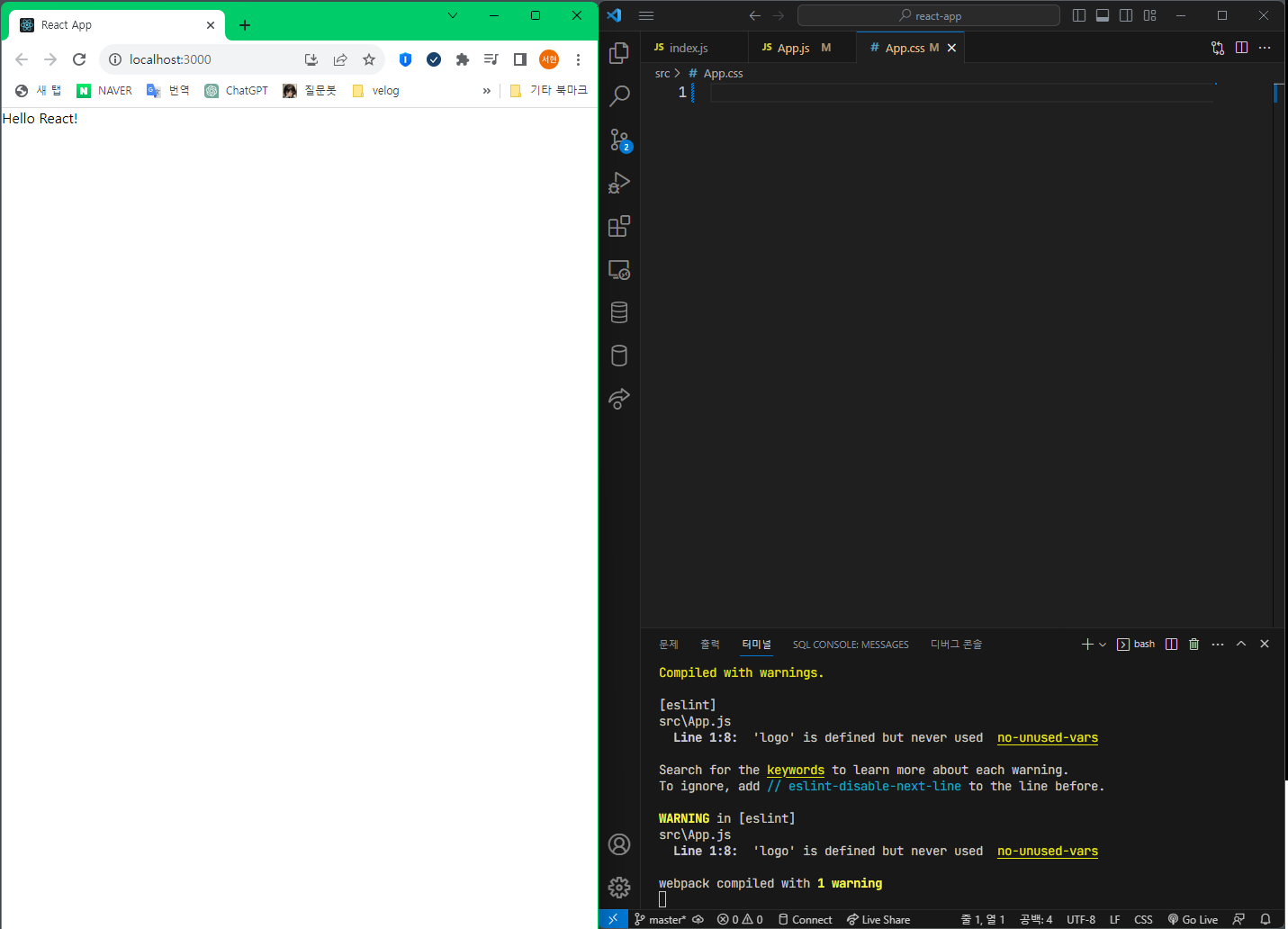
App.css

- css 내용 모두 삭제

- 내용 작성

index.css
- 내용을 지우면 샘플앱에서 사용하고있는 css를 초기화 하는 것
🐷 정리
- index.js
- 입구
- 전역적인 설정이 들어간다.
- App.js
- 내용 편집하여 UI를 만들어 가게 된다.
- App.css
- 브라우저에 보이는 css
index.js

<App />태그는 id값이'root'인 태그로 랜더링 되어라.
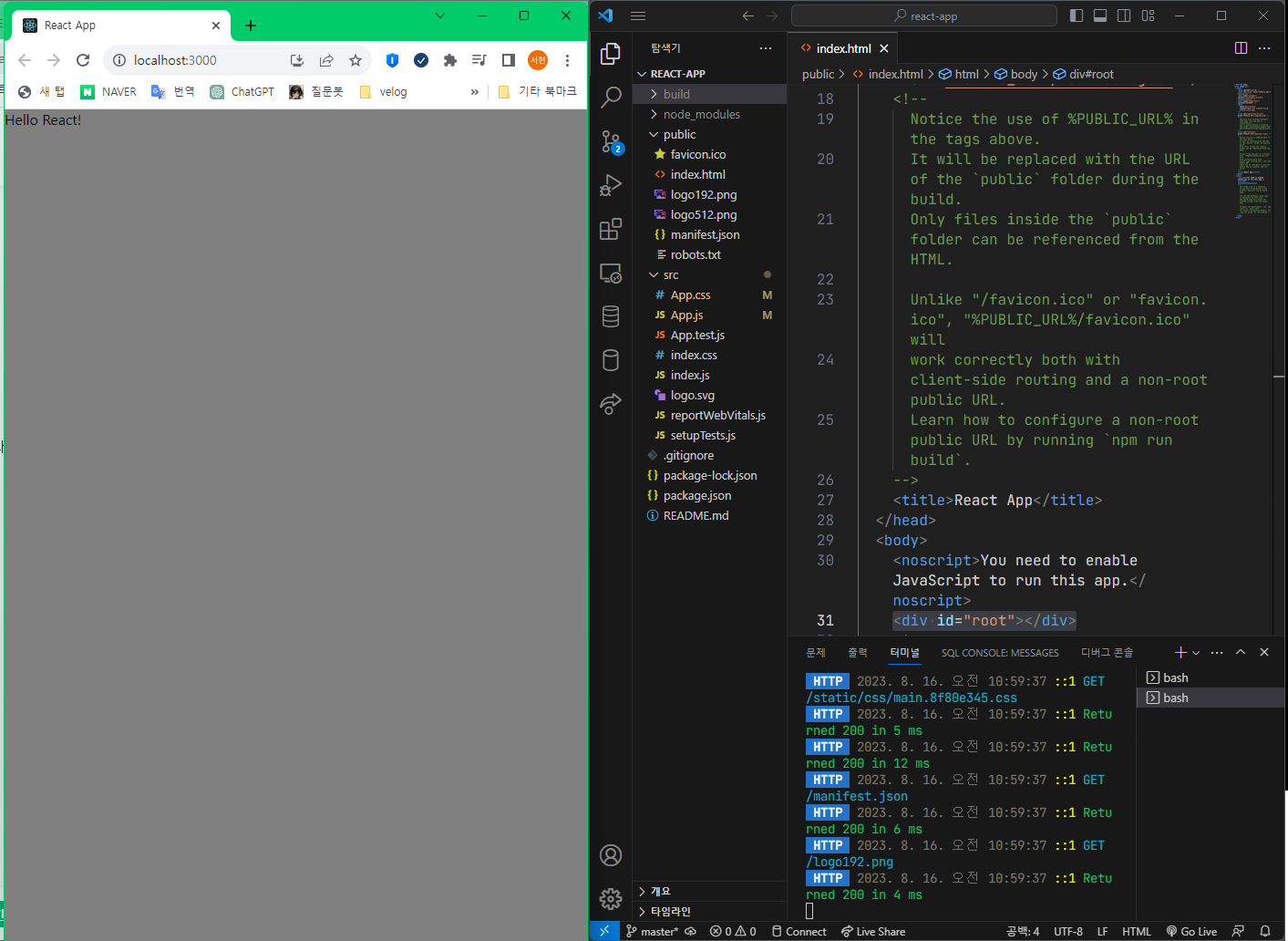
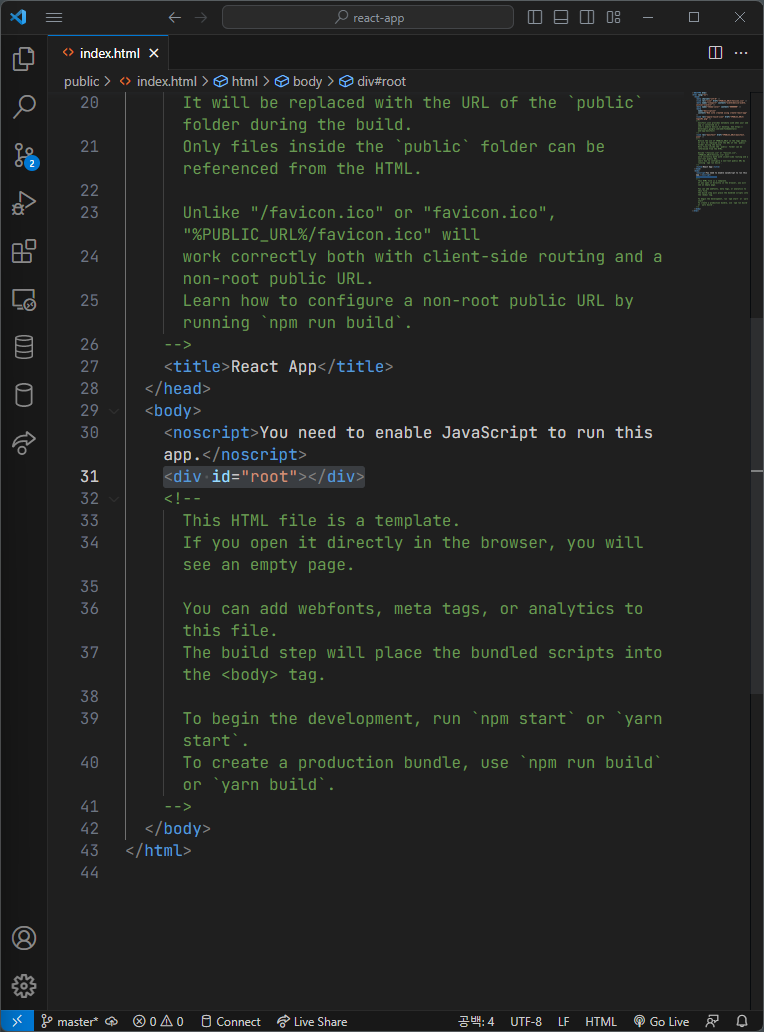
index.heml

- index.js의
root태그는 index.hteml에 있다.
배포
- 위에서 본 파일들은 불필요한 메세지들이 많아 용량이 크다.
- 서비스에 최적화 된 효율적인 배포본을 만들기
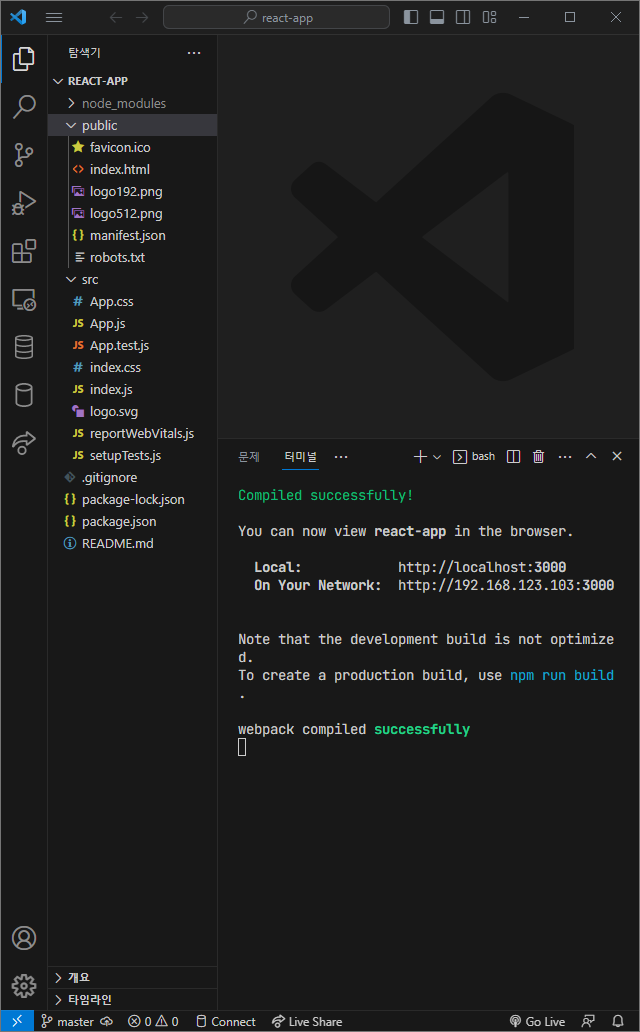
1. 터미널 열기
npm run build- 배포판을 만드는 과정
- 📁 build/index.html
- 공백을 포함한 불필요한 메세지들이 삭제되어있다.
- 파일의 용량을 줄이기 위해 최대한으로 다이랙트 한 것
npx serve -s build- build한 결과를 서비스 할 때 사용
-s: 사용자가 어떤 경로로 들어왔던 간에 index.html 파일을 서비스하게 된다.- build 폴더에 있는 index.html 파일을 서비스하게 된다.
- Local:http://localhost:3000Network:http://192.168.123.103:3000- 우리가 접속할 수 있는 주소가 터미널에 뜬다.
- 개발환경에서 사용할 주소가 아닌 실제 서비스에 사용 할 수 있는 버전의 파일이 만들어지고 서비스 된 것이다.