💙useNavigate
- 다른 페이지로 보내고자 할 때 사용
- 버튼을 누르거나 컴포넌트를 누르면 페이지 이동하는데 그럴 때 사용 (html의 a 태그와 비슷)
- 사용법
📁 pages / Home.jsx
import React from 'react'
import { useNavigate } from 'react-router-dom'
function Home() {
const navigate = useNavigate()
return (
<div>
Home <br />
<button onClick={() => {
navigate("/works")
}}>works로 이동</button>
</div>
)
}
export default Home📁 pages / Works.jsx
import React from 'react'
import { useNavigate } from 'react-router-dom'
function Works() {
const navigate = useNavigate()
return (
<div>
Works <br />
<button onClick={() => {
navigate("/")
}}>Home으로 이동</button>
</div>
)
}
export default Works
💙useLocation
📁 pages / Works.jsx
import React from 'react'
import { useLocation, useNavigate } from 'react-router-dom'
function Works() {
const navigate = useNavigate()
const location = useLocation()
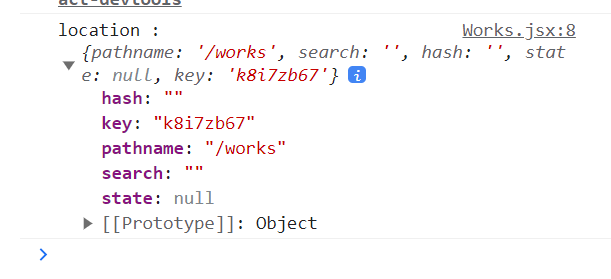
console.log('location : ', location)
return (
<div>
Works <br />
<button onClick={() => {
navigate("/")
}}>Home으로 이동</button>
</div>
)
}
export default Works
- 현재의 위치를 알 수 있는 정보들이 있다.
- 조건부 렌더링 가능
💙Link
- 훅은 아니지만 꼭 알아야하는 API
html의a태그의 기능을 대체하는 APIjsx에서a태그를 사용해야 한다면link를 사용해서 구현해야 한다a태그를 사용하면 브라우저가 새로고침된다.- 컴포넌트가 다시 렌더링되어야 하고,
리덕스나useState를 통해 메모리상 구축해 놓은 모든 강태값이 초기화된다.
📁 pages / Works.jsx
import React from 'react'
import { Link, useLocation, useNavigate } from 'react-router-dom'
function Works() {
const location = useLocation()
return (
<div>
Works <br />
<button>Home으로 이동</button> <br />
<Link to='/contact'>contact 페이지로 이동하기</Link>
</div>
)
}
export default Works