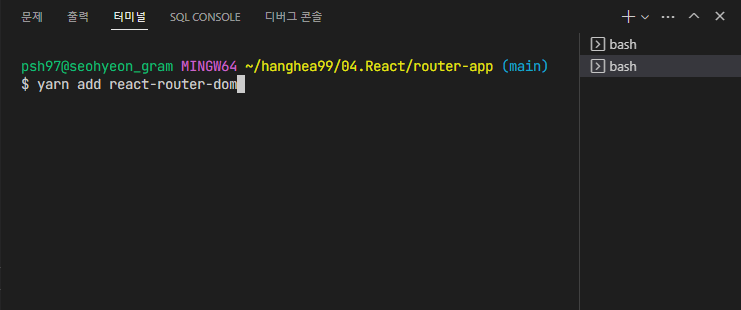
💙 패키지 설치
yarn add react-router-dom

- 페이지( 우리는 원래 단일페이지) 컴포넌트 작성 -> 다중 페이지
- Router.js 파일 생성. router를 구성하는 설정 코드 작성
(ex : redux 할 때도 설정 파일을 만들어서 주입했다.)- App.jsx에 2번 import 하고 적용 : 주입
- 페이지 이동 테스트
💙 폴더 구조

💙 라우트?
- 현재 사용중인 주소 :
localhost:3000 - 라우트 주소 :
localhost:3000/뒤에 오는 주소
💙 Router 설정
📁 shared / Router.js : 라우터의 설정 파일
- 구조 외워두는게 좋다
import {BrowserRouter, Route, Routes} from "react-router-dom"
import Home from "../pages/Home"
import About from "../pages/About"
import Contact from "../pages/Contact"
import Works from "../pages/Works"
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
<Route path="/contact" element={<Contact />} />
<Route path="/works" element={<Works />} />
</Routes>
</BrowserRouter>
)
}
export default Router💙 App.jsx 설정

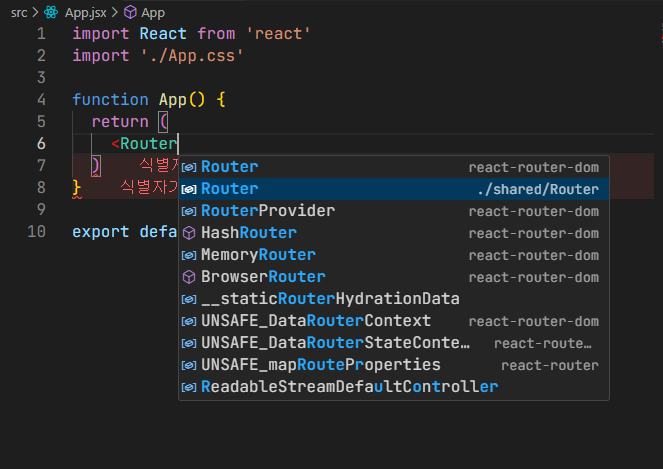
- react-router-dom에서 제공하는 Router가 아니라
- shared/Router를 임포트 해야 한다.
📁 App.jsx
import React from 'react'
import './App.css'
import Router from './shared/Router'
function App() {
return (
<Router />
)
}
export default App💙 페이지 이동