Node에서 리액트를 배포 하는 방식은 CSR 이다.
Node.js에서 HTML 제공 vs. 실제 렌더링 위치:
- Node.js에서 HTML 파일 제공:
- 배포 시, React 앱을 빌드하면
index.html파일이 생성됩니다. - Node.js 서버는 이
index.html파일을 요청하는 모든 경로에 대해 제공합니다. - 이 경우, Node.js는 단지 HTML 파일을 제공하는 '정적 파일 서버'의 역할을 합니다.
- 배포 시, React 앱을 빌드하면
- 클라이언트 사이드에서의 렌더링 (CSR):
index.html이 브라우저에 로드되면, React와 관련 JavaScript 파일들이 실행됩니다.- 이 JavaScript는 브라우저에서 React 컴포넌트를 렌더링하고, 클라이언트 사이드 라우팅을 처리합니다.
- 실제 애플리케이션의 '동적인 부분'은 클라이언트 측에서 JavaScript에 의해 렌더링됩니다.
왜 이것이 CSR인가?
- CSR(Client-Side Rendering)의 핵심:
- 페이지의 초기 로드는 단순한 HTML과 JavaScript 파일을 제공하는 것에 불과합니다.
- 모든 동적인 렌더링 작업(예: 컴포넌트 렌더링, 상태 변화에 따른 화면 업데이트)은 브라우저에서 JavaScript에 의해 이루어집니다.
- 서버는 페이지의 초기 로드에 필요한 파일들을 제공하는 역할만 하며, 실제 페이지의 렌더링 로직은 클라이언트 측에서 처리됩니다.
- SSR(Server-Side Rendering)과의 비교:
- SSR에서는 서버가 브라우저로 보내기 전에 HTML을 실제로 렌더링합니다.
- 이 경우, 서버는 각 페이지 요청에 대해 완전히 렌더링된 HTML을 생성하고 전송합니다.
따라서, Node.js에서 index.html을 제공하는 것은 파일 제공 메커니즘이며, 실제 페이지 렌더링은 클라이언트 측(브라우저)에서 이루어지므로, 이것이 CSR 방식입니다.
방법

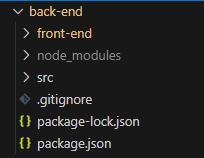
- 이미지와 같이 node.js 코드 내에 프론트엔드 폴더를 생성한 뒤 리액트를 설치해준다
npx create-react-app . // (현재 경로에 리액트 생성)
- 작업이 끝난 리액트 파일을 빌드한다.
npm run build- app.js 모든 경로에 대한 html을 리액트 파일로 대체해준다
const express = require("express");
const path = require("path");
const cors = require("cors");
const app = express();
app.use(cors());
// Static files (JavaScript, images, etc.)
app.use(express.static(path.join(__dirname, "../front-end/build")));
// Route for serving React app
app.get("*", (req, res) => {
res.sendFile(path.join(__dirname, "../front-end/build/index.html"));
});
module.exports = app;
- 서버 시작
express, cors, nodemon 등 라이브러리를 설치 한 뒤 서버를 시작해준다.
nodemon 설정이나 기타 설정은 따로 해줘야됨
- 서버로 접속해서 잘 되는지 확인하기