별점 값에 따라 별점보다 낮은 항목은 나오지않도록 구현하기 위해 filter를 넣어주었다.
const currentItems = cafeData
.filter((cafe) => cafe.price > formValues.price)
.filter((cafe) => cafe.feel > formValues.mood)
.filter((cafe) => cafe.taste > formValues.taste)
.filter((cafe) => cafe.Plating > formValues.plating)
.filter((cafe) => cafe.recomm > formValues.recomend)
.slice(indexOfFirstItem, indexOfLastItem);이런식으로 넣어주고
formValues.price는 가격의 별점 value값,
formValues.price는 감성 별점 value값,
formValues.price는 맛의 별점 value값...
...
...
상위 컴포넌트에서 useState를 사용해 담아두었다.
return 으로는
{currentItems.map((cafeData) => (
<CafeInfoDetail
key={cafeData.address}
cafeName={cafeData.name}
price={cafeData.price}
mood={cafeData.feel}
taste={cafeData.taste}
plating={cafeData.Plating}
recommand={cafeData.recomm}
link={cafeData.url}
address={cafeData.address}
/>
))}map 함수를 사용해 위와 같은 코드로 뿌려주었다.

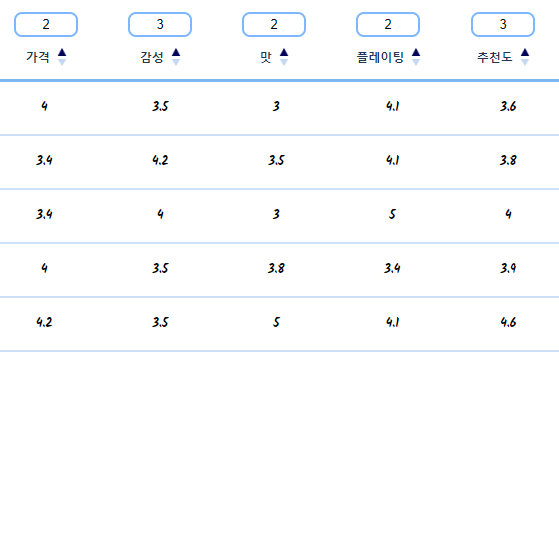
input값에 따라 구현된 모습
