1. 객체 속성(Property) 존재 여부 확인
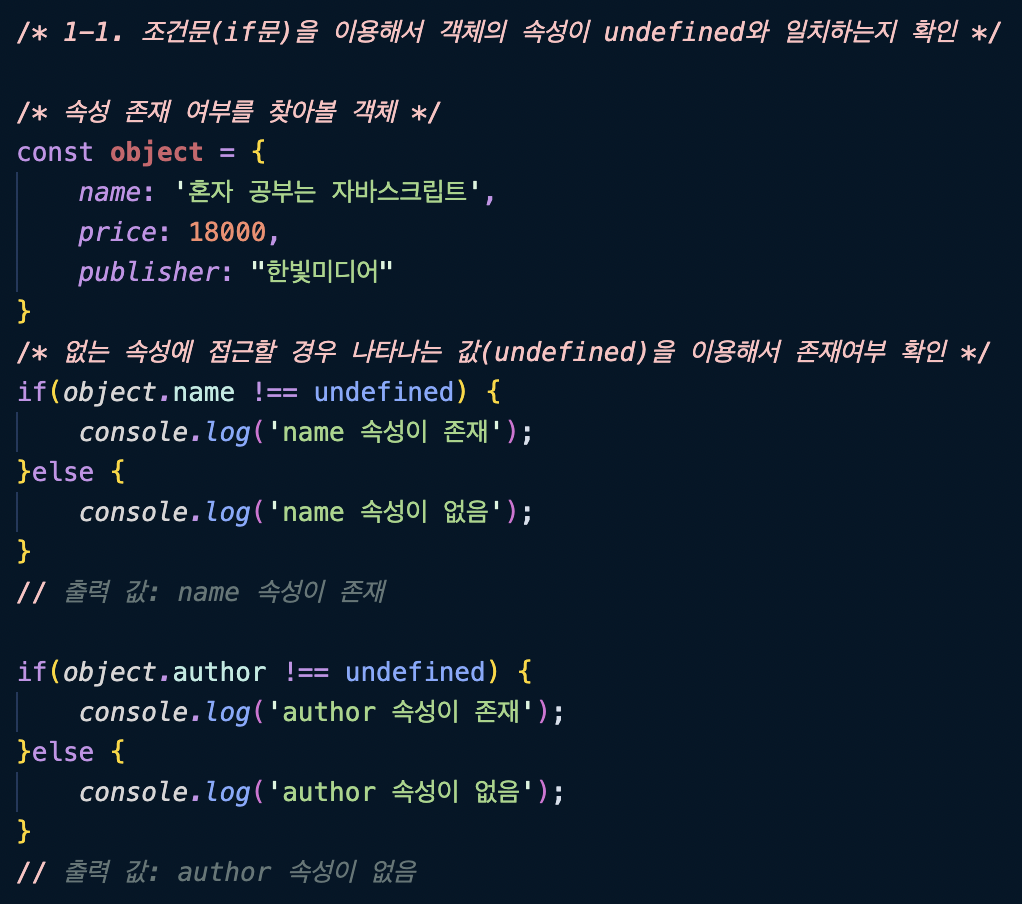
1-1. 조건문(if문)을 이용해서 객체의 속성이 undefined와 일치하는지 확인.
(객체 내 해당 속성이 없을 경우 undefined 반환)

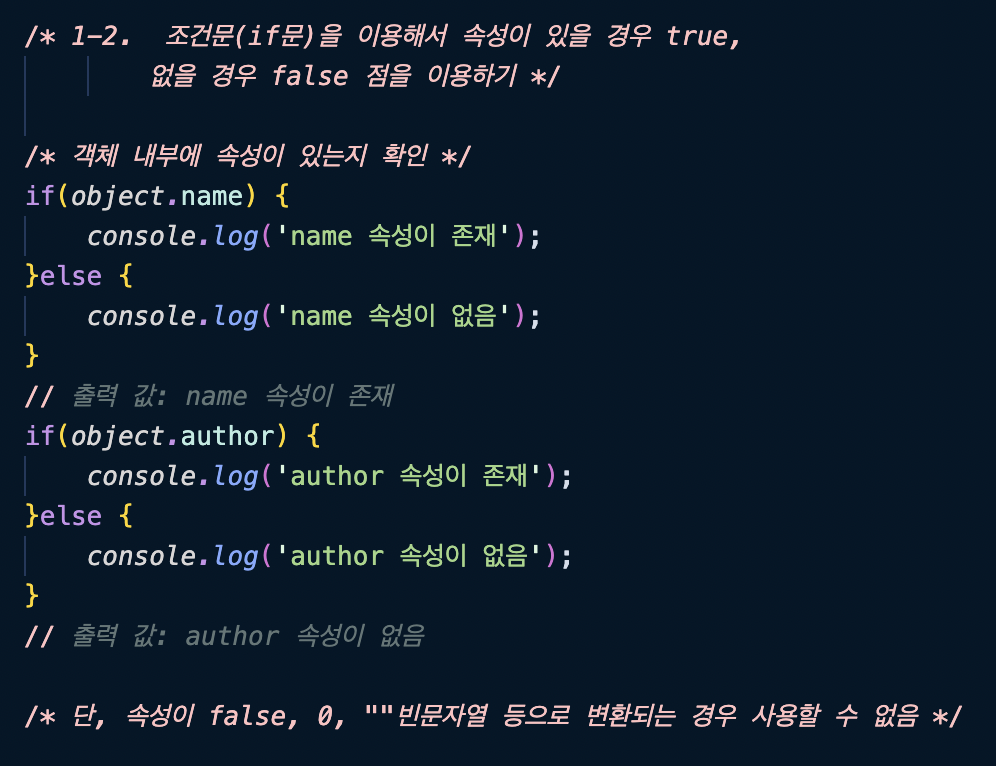
1-2. 조건문(if문)을 이용해서 속성이 있을 경우 true, 없을 경우 false 점을 이용하기.
(단, 속성이 0, false, “”빈문자열로 반환되지 않는 경우로 사용 제한)

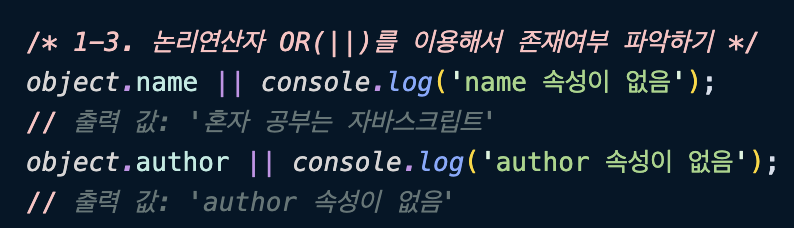
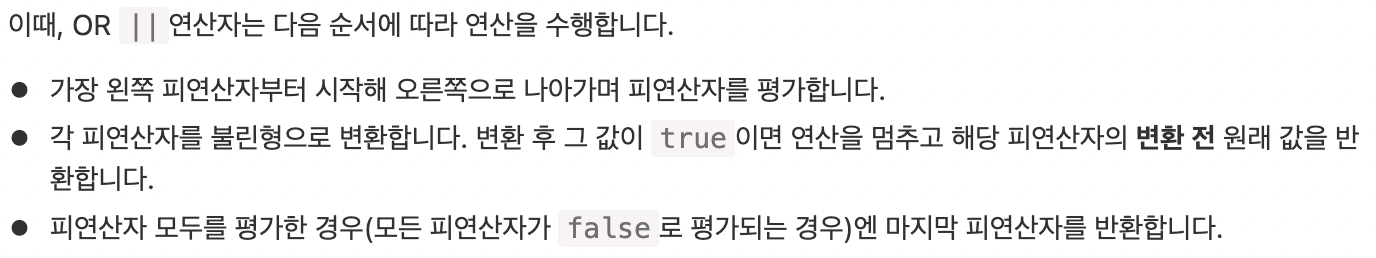
1-3. 논리연산자 OR( | | )를 이용해서 존재여부 파악하기.
(논리연산자 OR의 경우 첫번째 truthy 피연산자를 반환, truthy가 없을 경우 마지막 피연산자를 반환)

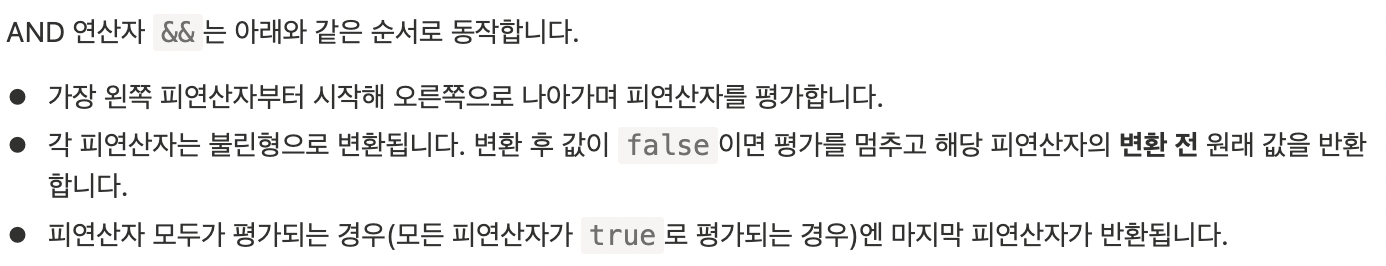
☑︎ 논리연산자의 쓰임새 정리
OR (||)

AND(&&)

2. 객체에 해당 속성이 없을 경우, 기본 속성 지정하기.
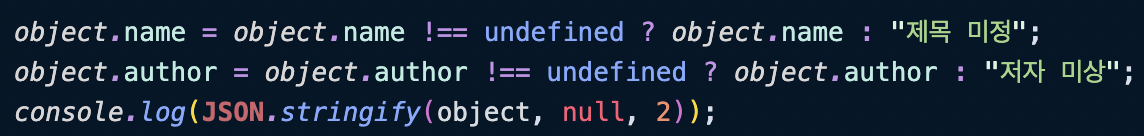
2-1. 속성이 없는 경우, 조건문으로 객체에 기본속성 지정하기
객체 내 속성 존재여부를 파악하고 없을 경우 해당 속성에 값을 할당해서
기본 속성을 지정할 수 있다.

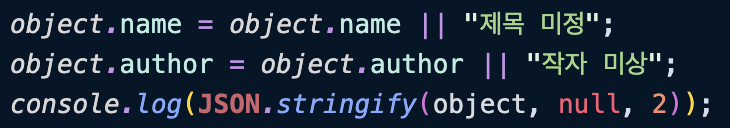
2-2. 속성이 없는 경우, 논리연산자로 객체에 기본속성 지정하기
조건문과 비교 시 간결하게 사용이 가능하다. 실제 개발자들이 많이 사용.

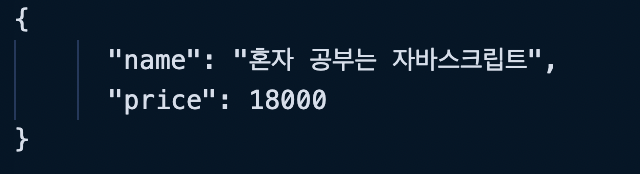
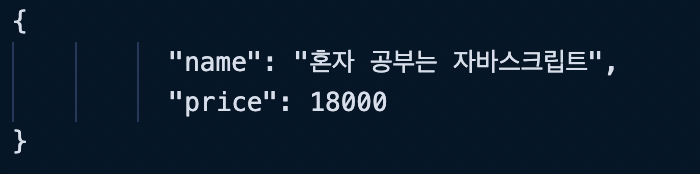
결과 값(두가지 동일):

☑︎ JSON.stringify()

- 구문

JSON.stringify(value, replacer, space)
-
value JSON 문자열로 변환할 값(JavaScript 값, 객체)
-
replacer ⇒ 함수, 배열
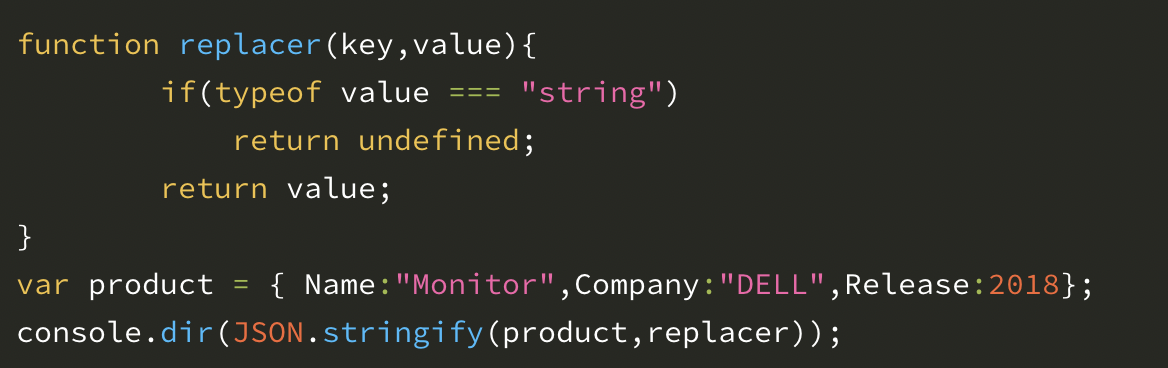
○ replacer 옵션으로 함수를 사용하는 경우


replacer로 적용되는 함수 내용에 따라 value 값의 타입이 스트링인 경우 value의 값을 undefined로 반환(출력 값에서 제외)
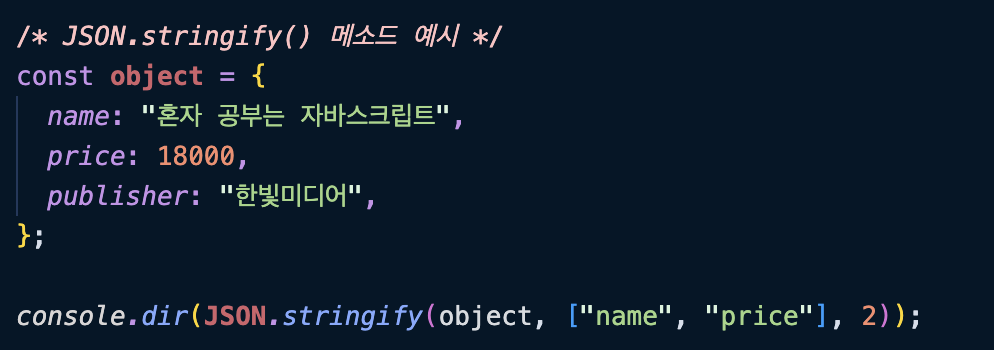
○ replacer 옵션으로 배열을 사용하는 경우


replacer 옵션에 객체내 속성명을 배열 형식으로 입력하면 해당하는 속성만 반환
- space ⇒ 반환 값의 공백 포함 여부
1부터 10까지 숫자 값으로 적용할 수 있다. 10보다 큰 경우는 10으로 적용되고
1보다 작으면 값이 없는 것처럼 적용, 옵션이 생략되거나 null일 경우도 공백 없음.
space 값이 2인 경우,

space 값이 4인 경우,

space 값이 10인 경우,

3. 다중할당의 종류
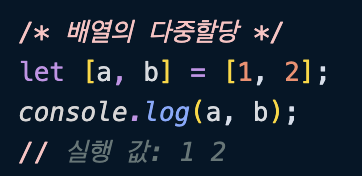
3-1. 배열 기반의 다중할당
할당 연산자(=) 왼쪽에 식별자(변수, 상수)의 배열을 넣고, 오른쪽에 배열을 위치 시키면 배열의 위치에 맞게 값들이 할당된다.
 식별자의 배열 위치에 맞게 값이 할당된다.
식별자의 배열 위치에 맞게 값이 할당된다.
 위의 경우 두번의 할당이 일어난다. a, b에 각각 값이 할당되고
위의 경우 두번의 할당이 일어난다. a, b에 각각 값이 할당되고
a = b(처음 할당된 2), b = a(처음 할당된 1)으로 각각 할당이 다시 이루어진다.
 식별자의 개수보다 배열의 개수가 길 경우, 배열의 순서대로 값이 할당된다.
식별자의 개수보다 배열의 개수가 길 경우, 배열의 순서대로 값이 할당된다.
배열 기반 다중할당은 자주 사용 되는 내용은 아니지만 객체 기반 다중할당은 많이 사용된다.
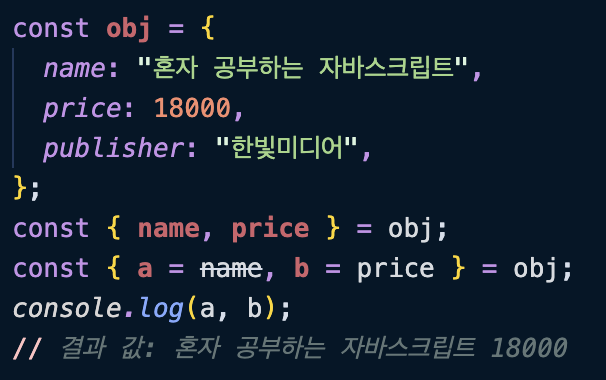
3-2. 객체 기반의 다중할당
객체의 속성을 변수의 값으로 할당하는 경우, 먼저 객체에서 속성을 꺼내야 한다.
이후 꺼낸 속성을 변수의 값으로 할당할 수 있다.
- 객체 속성 꺼내서 다중 할당하기
{속성 이름, 속성 이름} = 객체
{식별자(상수, 변수) = 속성 이름, 식별자(상수, 변수) = 속성 이름} = 객체 객체에서 꺼낸 속성 값을 변수에 지정해서 출력되는 것을 확인할 수 있다.
객체에서 꺼낸 속성 값을 변수에 지정해서 출력되는 것을 확인할 수 있다.