
코드의 규모가 크지 않은 실습 등에서는 예외처리의 필요성을 느끼지 못할 수 있지만 실무 개발에서는 코드가 복잡해지기 때문에 예상치 못한 오류에 대비해 예외 처리 준비가 필요하다.
1. 오류의 종류
- 프로그램 실행 전 발생하는 오류
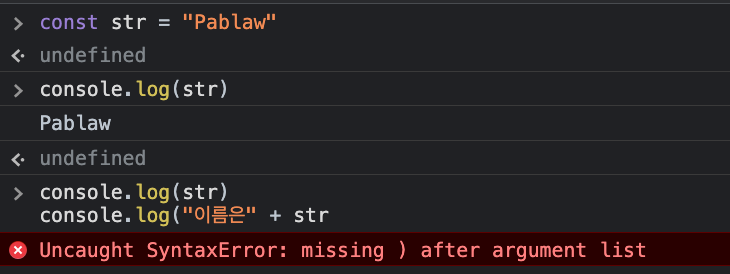
구문오류(Sytax Error)인 경우에 해당한다.
작성한 코드의 괄호의 짝이 맞지 않는다던지 문자열을 열었는데 닫지 않는 등의 경우가 해당한다.

콘솔 메소드를 사용할 때 괄호의 짝을 맞추지 않았기 때문에 구문오류 발생 => 프로그램 실행 자체가 안됨.
- 프로그램 실행 중에 발생하는 오류
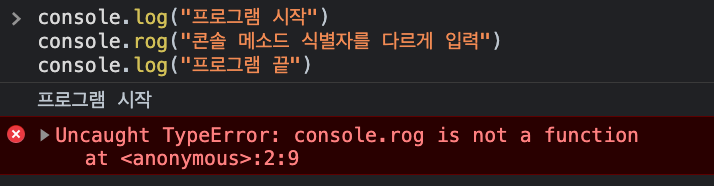
예외(Exception) 또는 런타임 오류(Runtime Error)인 경우에 해당한다.
자바스크립트에서는 구문오류를 제외한 모든 오류는 예외로 분류된다.
(Type Error, Reference Error, Range Error 등)
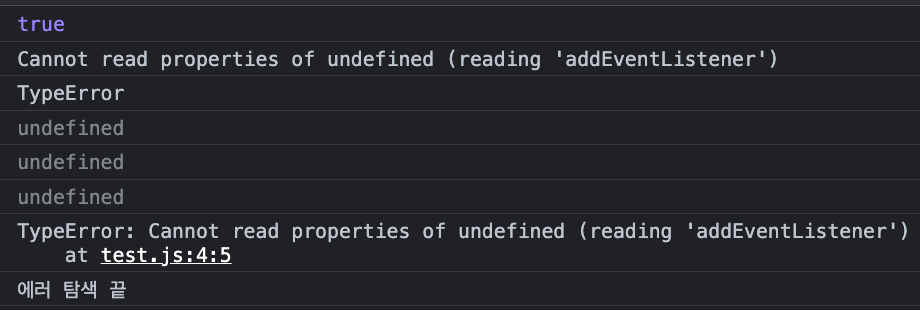
자바스크립트 프로그램을 실행할 수 있는 콘솔창에서 첫번째줄은 실행됐지만 두번째 줄에서 프로그램 실행 중 오류 발생
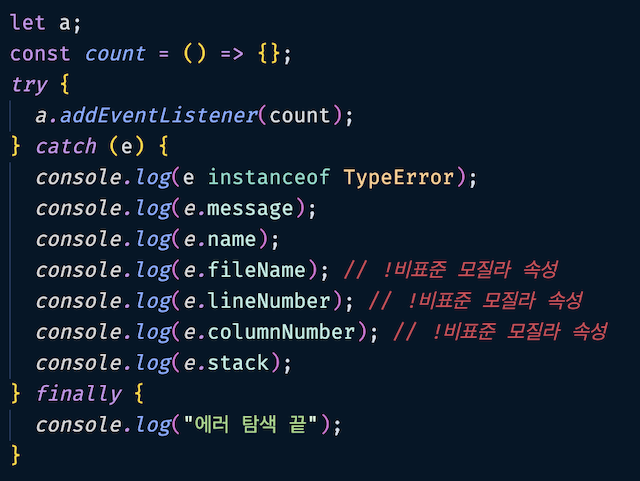
- 오류 캐치하기 (catch 이벤트 속성 사용)


2. 비표준 속성
HTML 태그에서 id나, class 같은 표준 속성 외에 비표준 속성을 이용해서 스타일을 변경하거나 선택자로 활용하는 등 다양하게 사용할 수 있다.
<body>
<h3>자바스트립트 비표준 속성</h3>
<button class="btn" status="대기중">대기중</button>
<button class="btn" status="진행중">진행중</button>
<button class="btn" status="완료">완료</button>
</body><style>
.btn {
color: #ffffff;
}
[status="대기중"] {
background-color: #ff6767;
}
[status="진행중"] {
background-color: #5f62ff;
}
[status="완료"] {
background-color: #07c456;
}
</style>
자바스크립트에서 선택자나 css스타일을 적용할 때 대괄호로 감싸서 지정한 비표준 속성을 입력해서 사용할 수 있다.
<script>
const test = document.querySelector("[status=진행중]");
console.log(test);
</script>
- data 속성 사용하기 (dataset 객체에 저장해서 사용하기)
HTML5 이후부터는 dataset 객체를 지원한다.
비표준 속성이 향후 표준 속성으로 등록된다면 예기치 않은 문제가 발생할 수 있다.
이를 방지하고자 비표준 속성을 사용할 때는 dataset 객체에 저장해서 사용하는 약속된 방식이 존재한다.
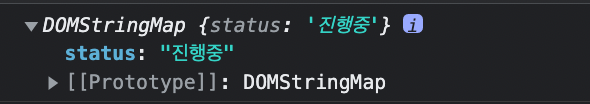
data-로 시작하는 모두 속성은 dataset 객체에 저장되는데 data-status라고 저장한다면
이렇게 저장된 속성은 element.dataset.status로 속성에 접근할 수 있다.
<body>
<h3>자바스트립트 비표준 속성</h3>
<button class="btn" data-status="대기중">대기중</button>
<button class="btn" data-status="진행중">진행중</button>
<button class="btn" data-status="완료">완료</button>
</body><script>
const test = document.querySelector("[data-status=진행중]");
console.log(test.dataset);
</script>
앞서 제시된 코드 속성 앞에 data-를 붙여서 비표준 속성을 사용하면 보다 안전하게 사용할 수 있다.
데이터 속성은 html 코드를 커스터마이징해서 사용하기 때문에 직관적일 수 있고 쓰임새가 다양하다.
단점은 검색엔진에 크롤링 되지 않고 민감한 데이터 등을 속성 값으로 지정하게 되면 노출의 위험이 있다.
JS 데이터 저장소와 비교 시 데이터 속성의 읽기 성능이 저조하다.
