
🐧 들어가기 앞서
개인 과제 구현 한다고, 생각만 앞서다가 시간을 다 잡아 먹었다...
내가 원하는 기능을 구현하는게 쉬우면서도 어려운 것 같다.
지금 더 열심히 한다면, 고점을 뚫겠지..!
🐧 오늘 배운 것
-
Terrain
-
Animation
🐧 기억할 것 & 진행
Terrain
유니티에서는 WordBuild를 제공한다. 대지의 형태, 초목 등 환경 지형을 생성할 수 있는 다양한 툴을 제공하는데,
Terrain이 여기에 속한다.
Terrain은 게임에 풍경을 추가하는 데 사용할 수 있는 기능이다. 여러 지형 타일을 만들고, 풍경의 높이나 모양을 조정하고, 나무나 잔디를 추가할 수 있다.
Terrain Set
- Unity 프로젝트를 3D로 만들어 준다.
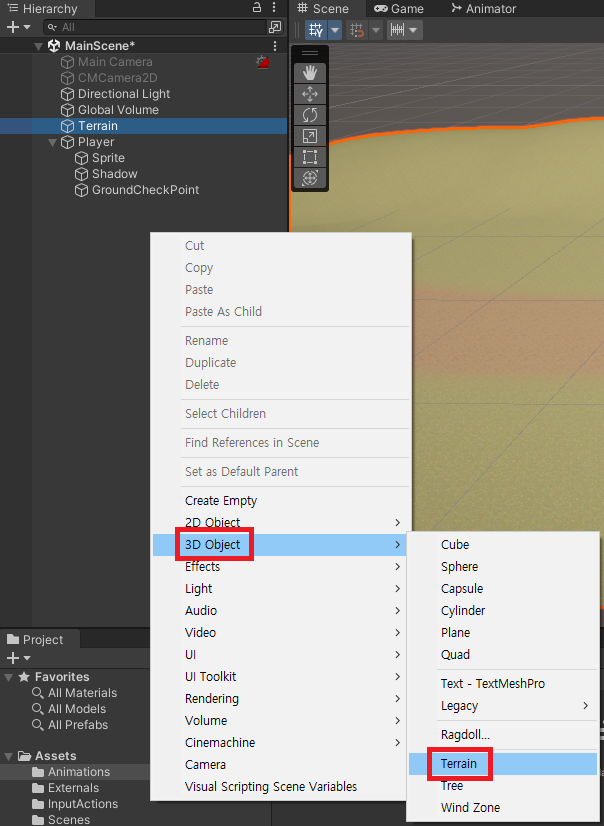
- Hierachy -> 3D Object -> Terrain을 선택한다.

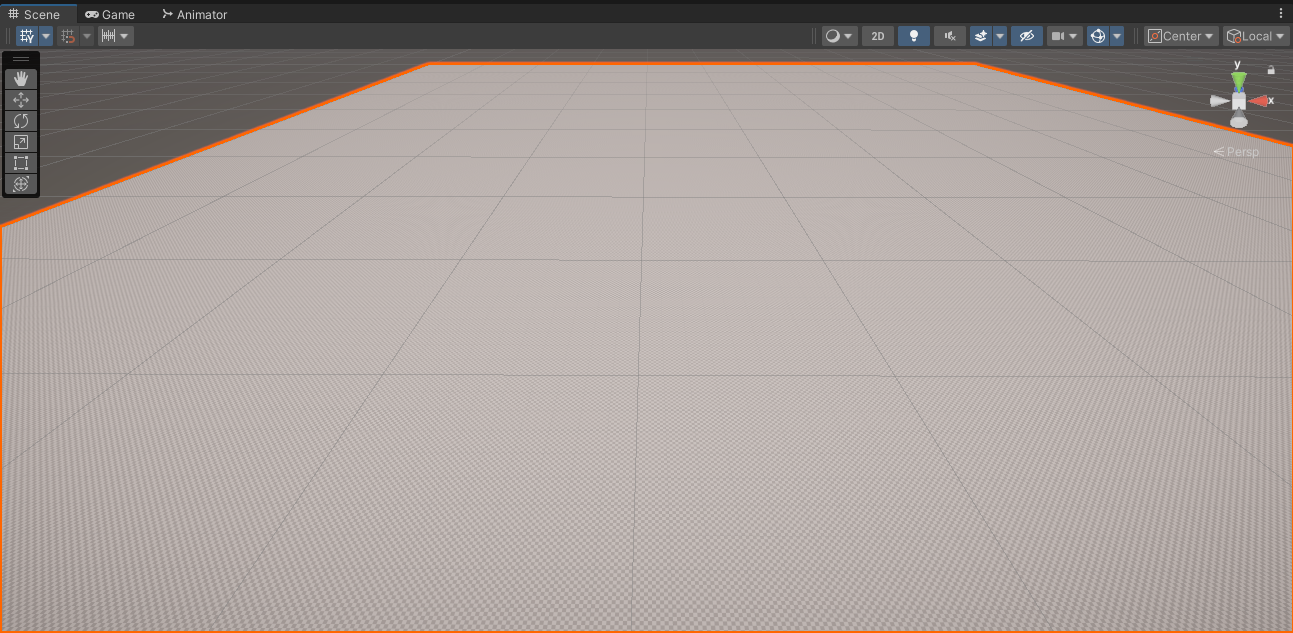
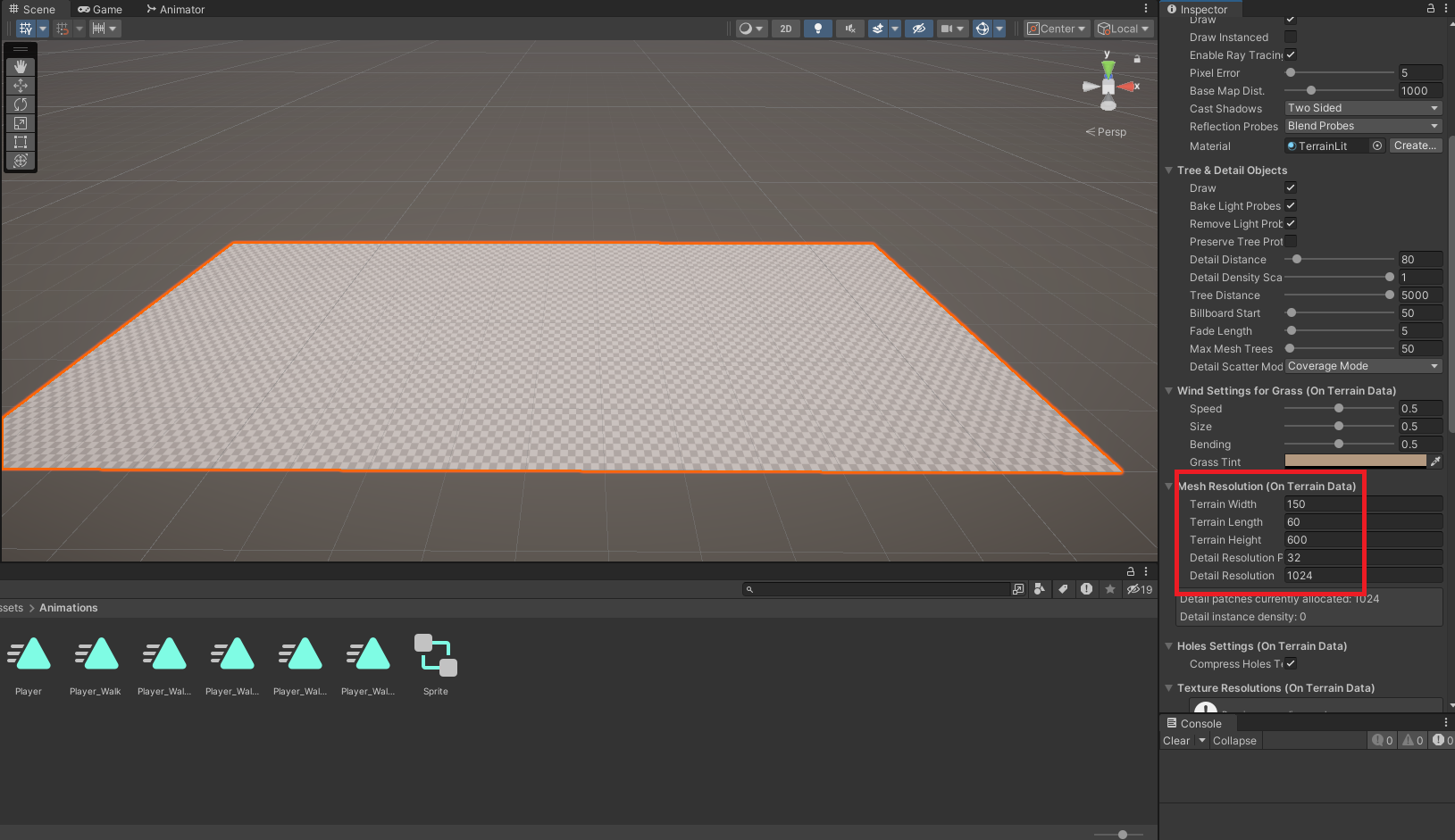
- 아래와 같이 큰 Terrain이 하나 생성된다.

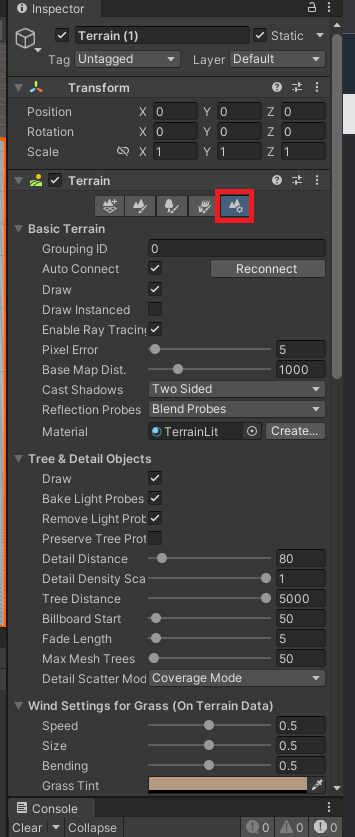
- Inscpector -> 가장 오른쪽 버튼을 클릭하고,

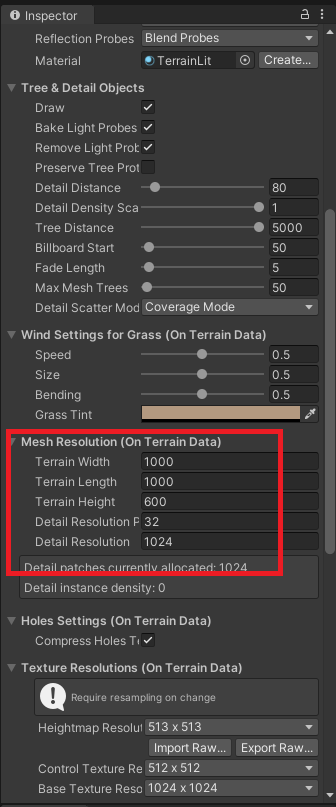
- 스크롤을 내리면, Mesh Resolution에서 Terrain의 크기를 조절할 수 있다.

- Terrain의 크기를 조절한 모습!

Terrain Paint
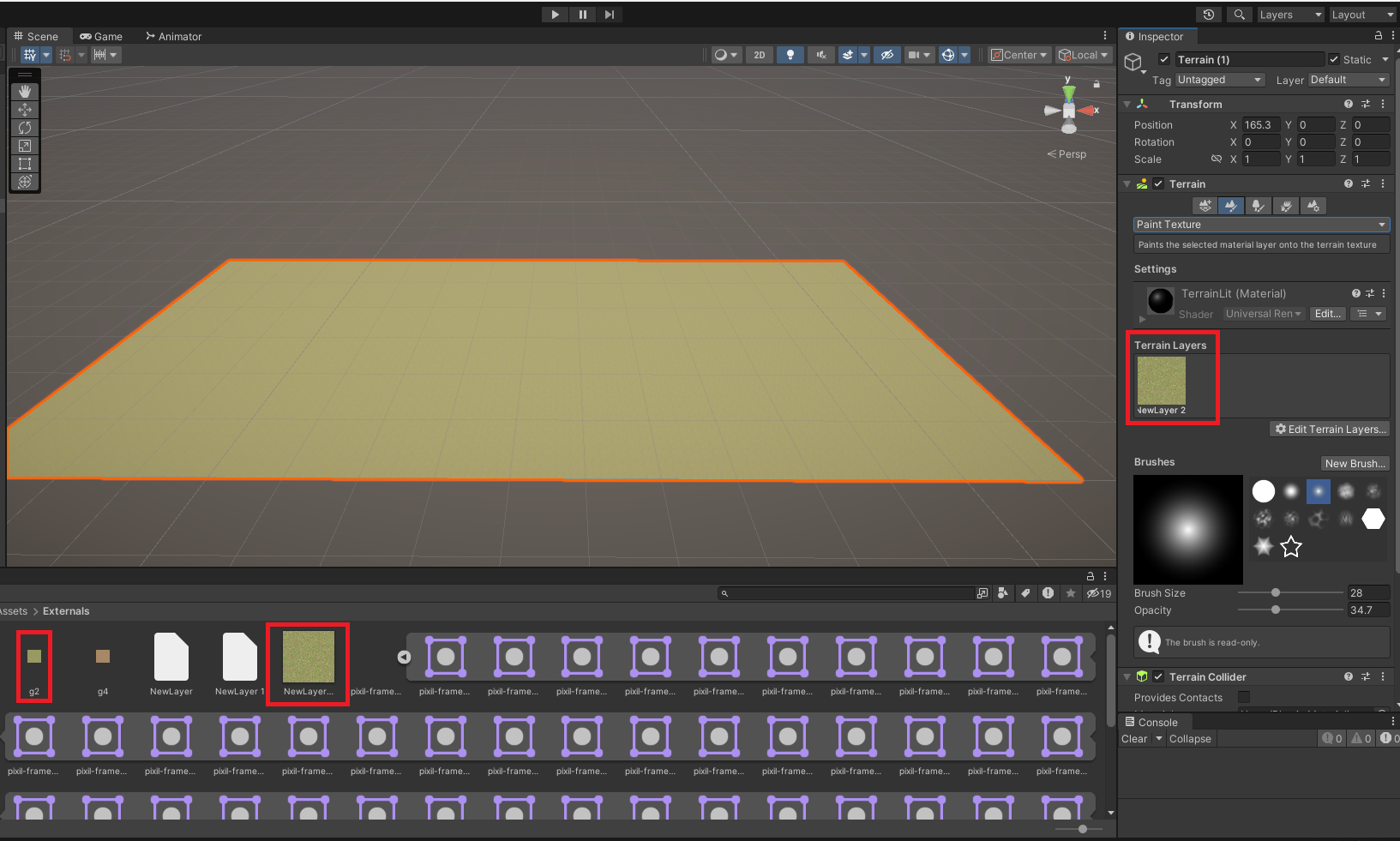
- Terrain의 크기와 위치를 설정했으면, 색칠을 해보자!
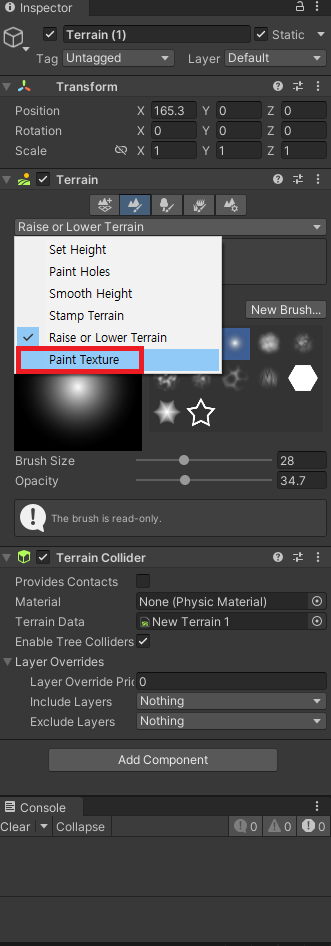
- Inspector -> 아래의 버튼을 누르고,

- Paint Texture를 선택한다.

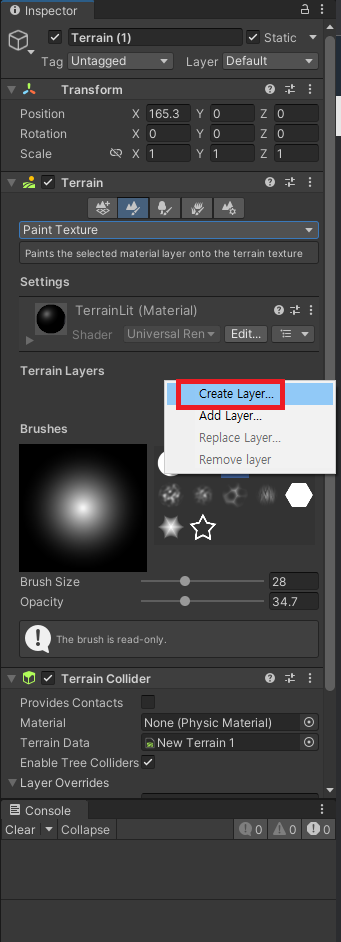
- Terrain Layers -> Create Layer를 선택한다.
- Terrain의 Layer로 색칠을 한다고 보면 된다!

- 원하는 이미지를 추가하면, 새로운 Terrain Layer가 생성된다.

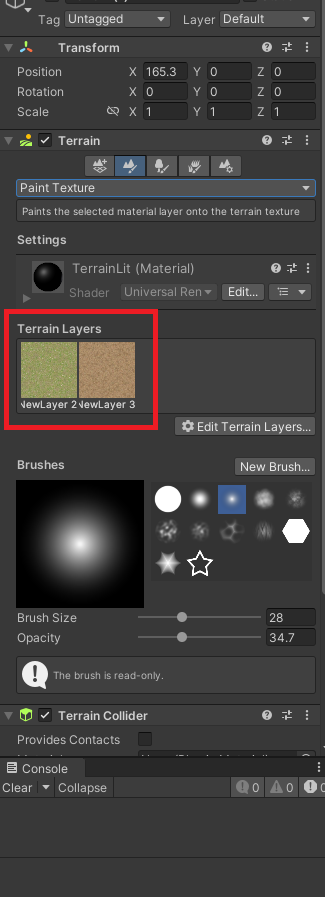
- 같은 방법으로, 다른 이미지도 Layer에 추가해주자!

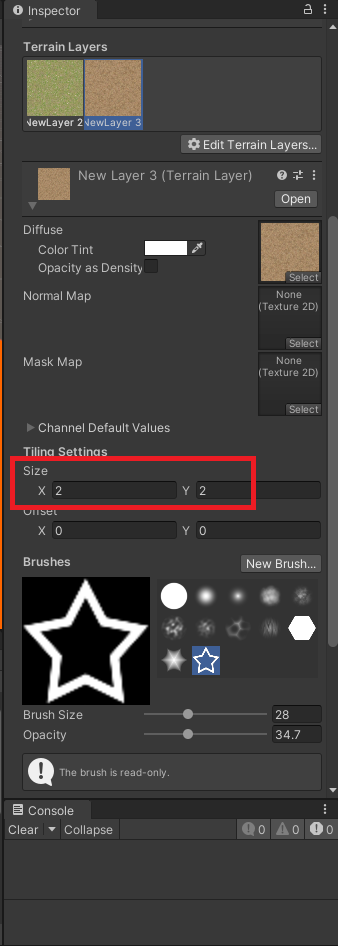
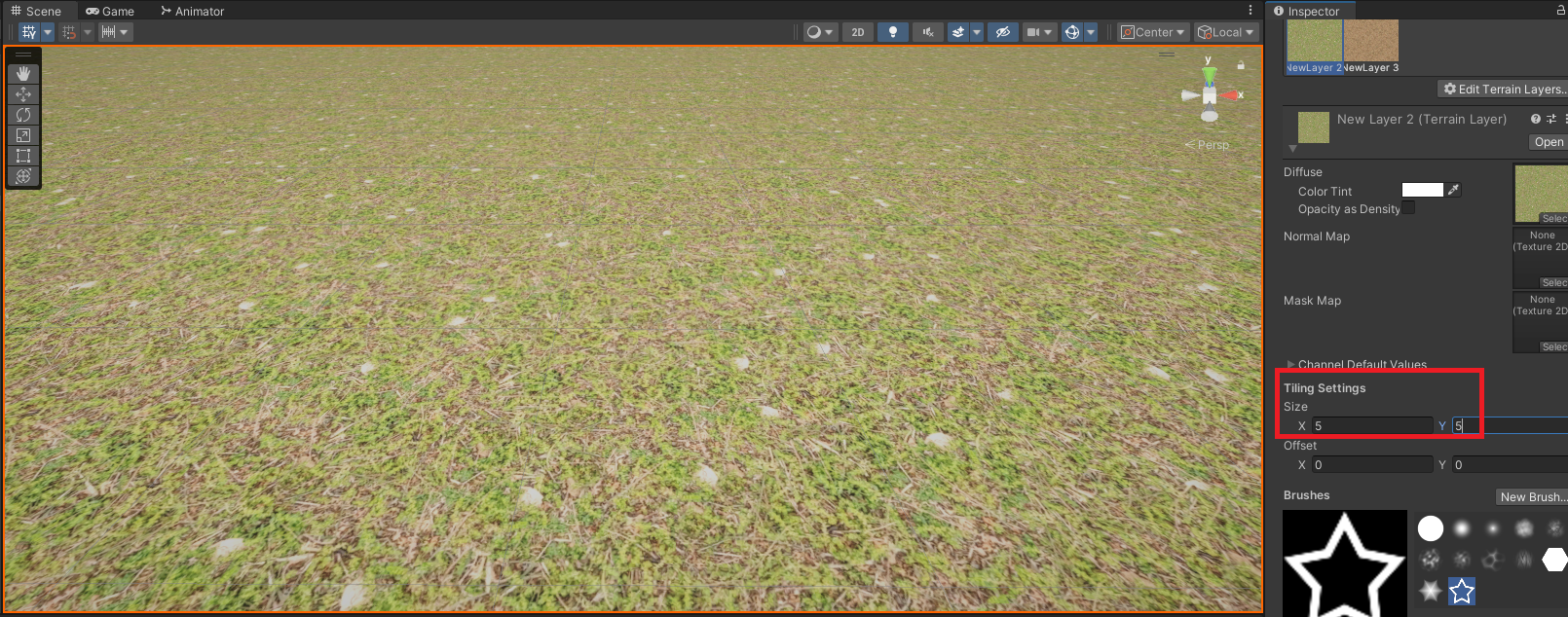
- 이미지의 사이즈와 오프셋을 설정할 수 있다.

-
아래 사이즈는 2 X 2

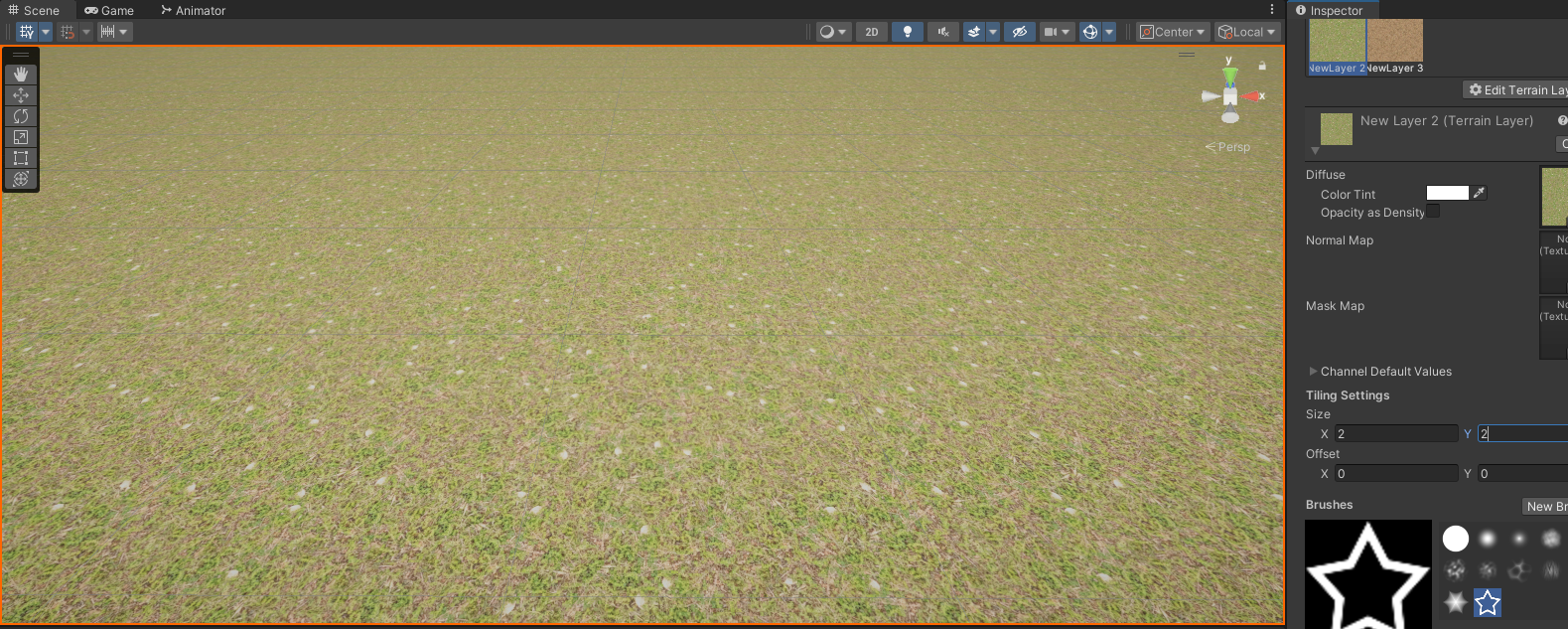
-
아래 사이즈는 5 X 5다. 한 타일안 이미지가 확대되었음!
즉, 이미지의 크기와 위치를 조절하는 기능이다.

-
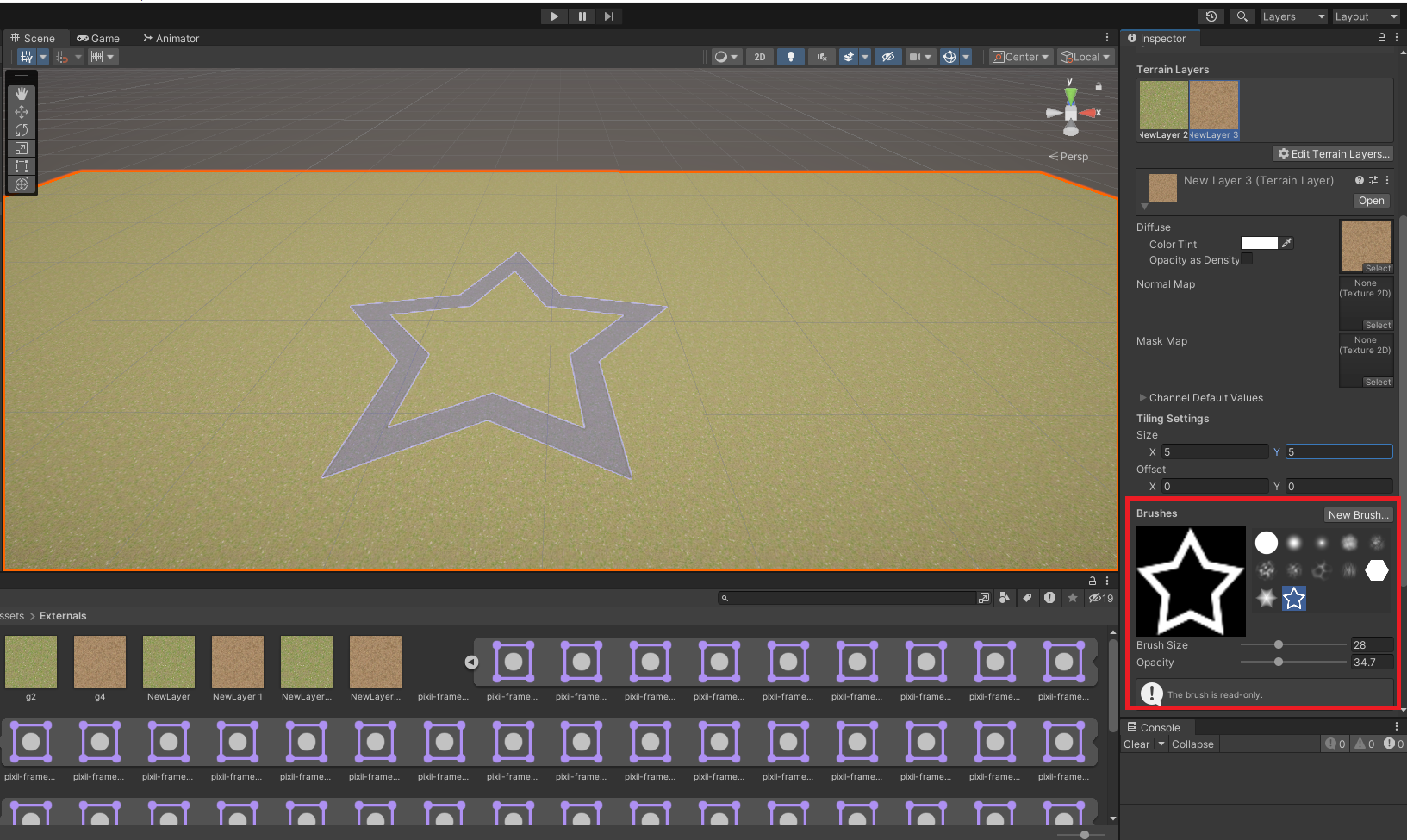
레이어 세팅이 끝나면, Brushes에서 원하는 Brush를 선택하자.

- 아래와 같이 색칠할 수 있다!
Brush Size와 Opacity로 조절해서 색칠해보자!

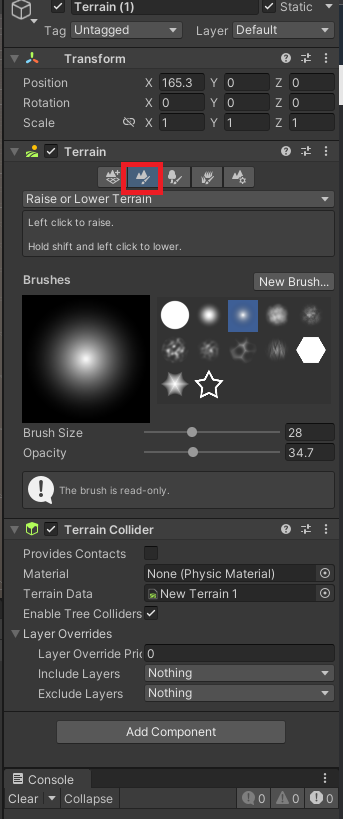
Terrain Raise Or Lower
-
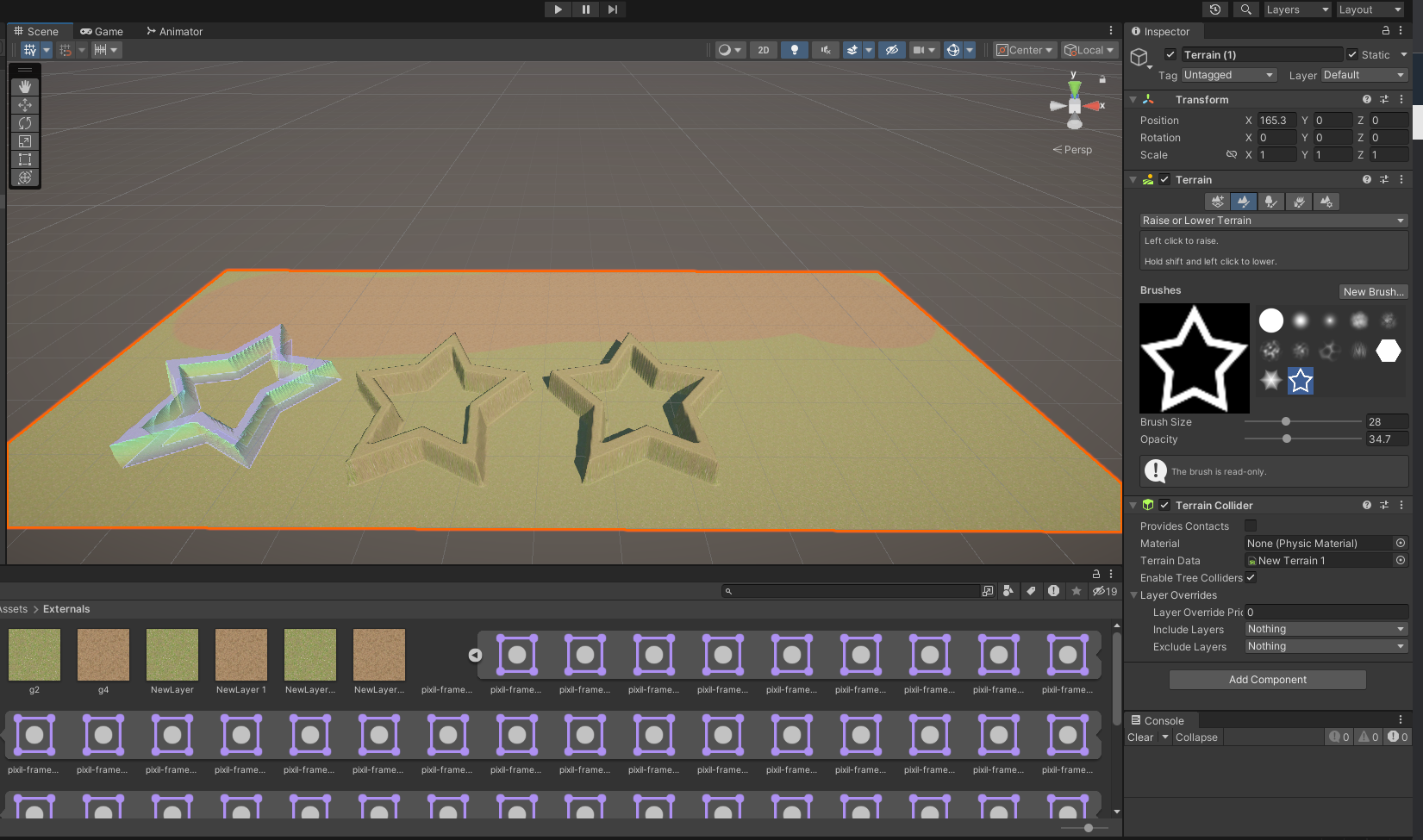
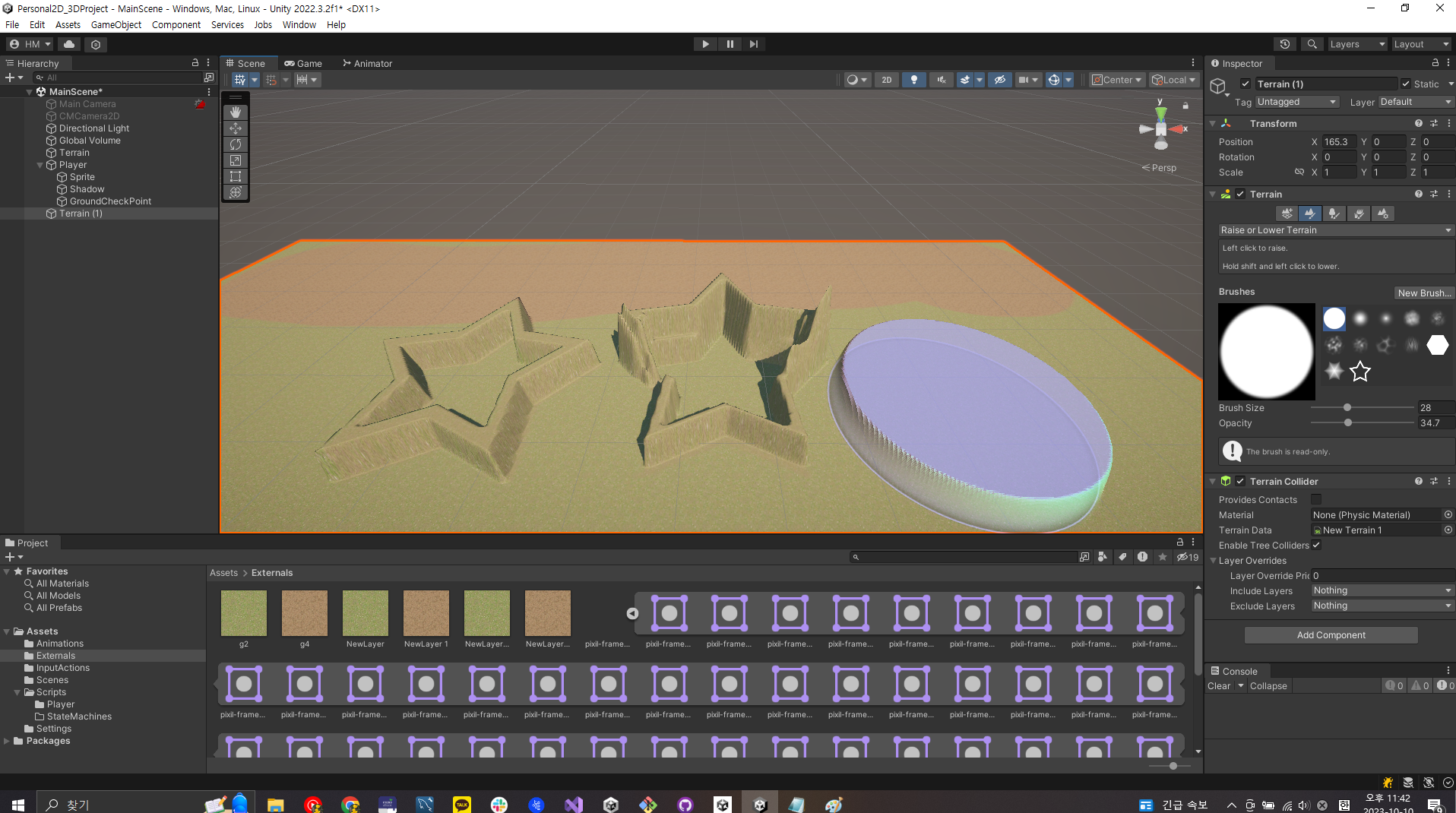
Terrain으로 구조를 만들 수 있다.
-
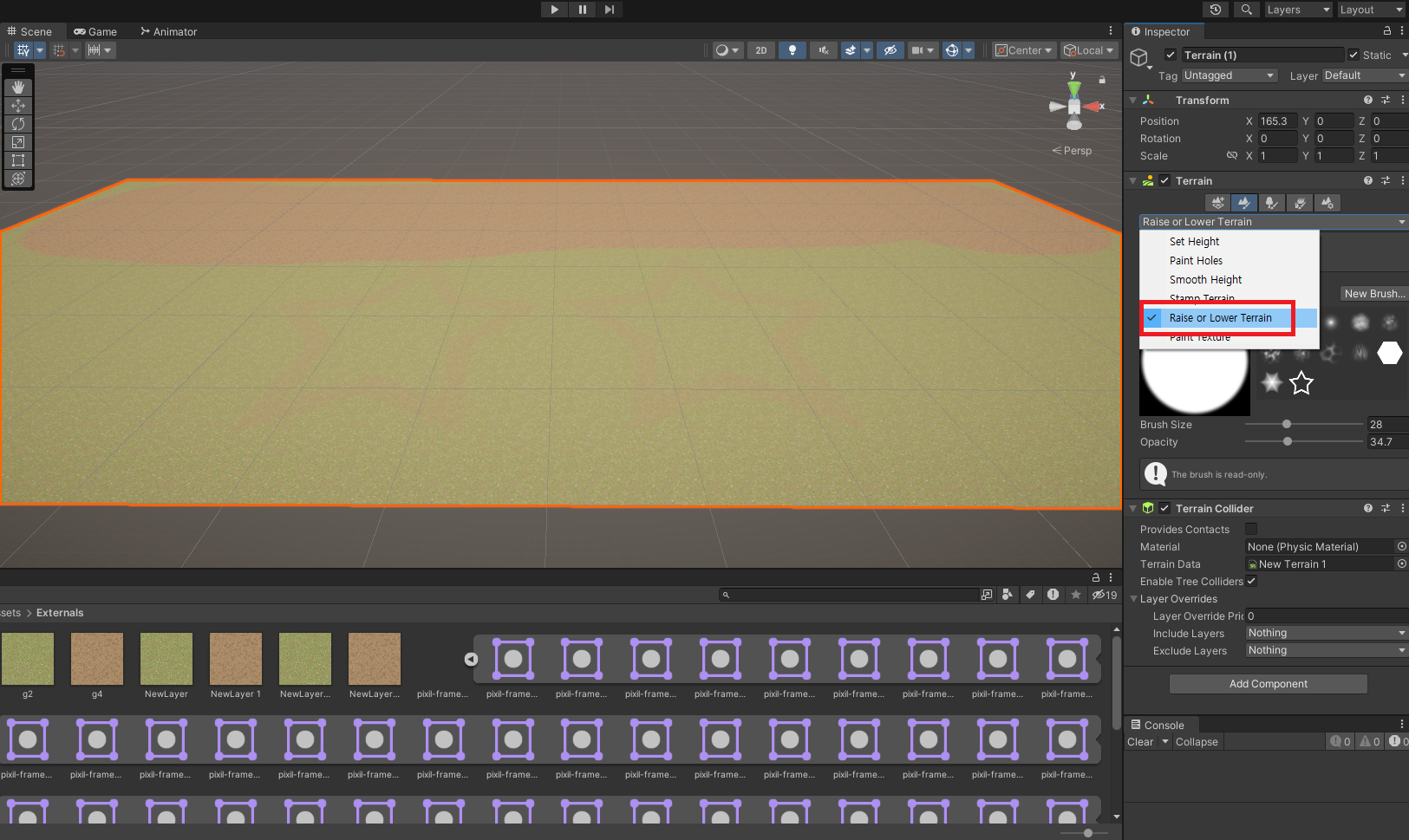
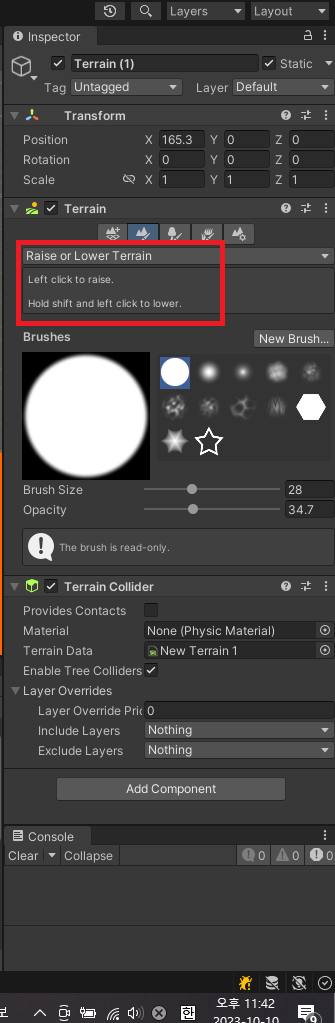
Inspector -> Raise or Lower Terrain 을 클릭하면,

-
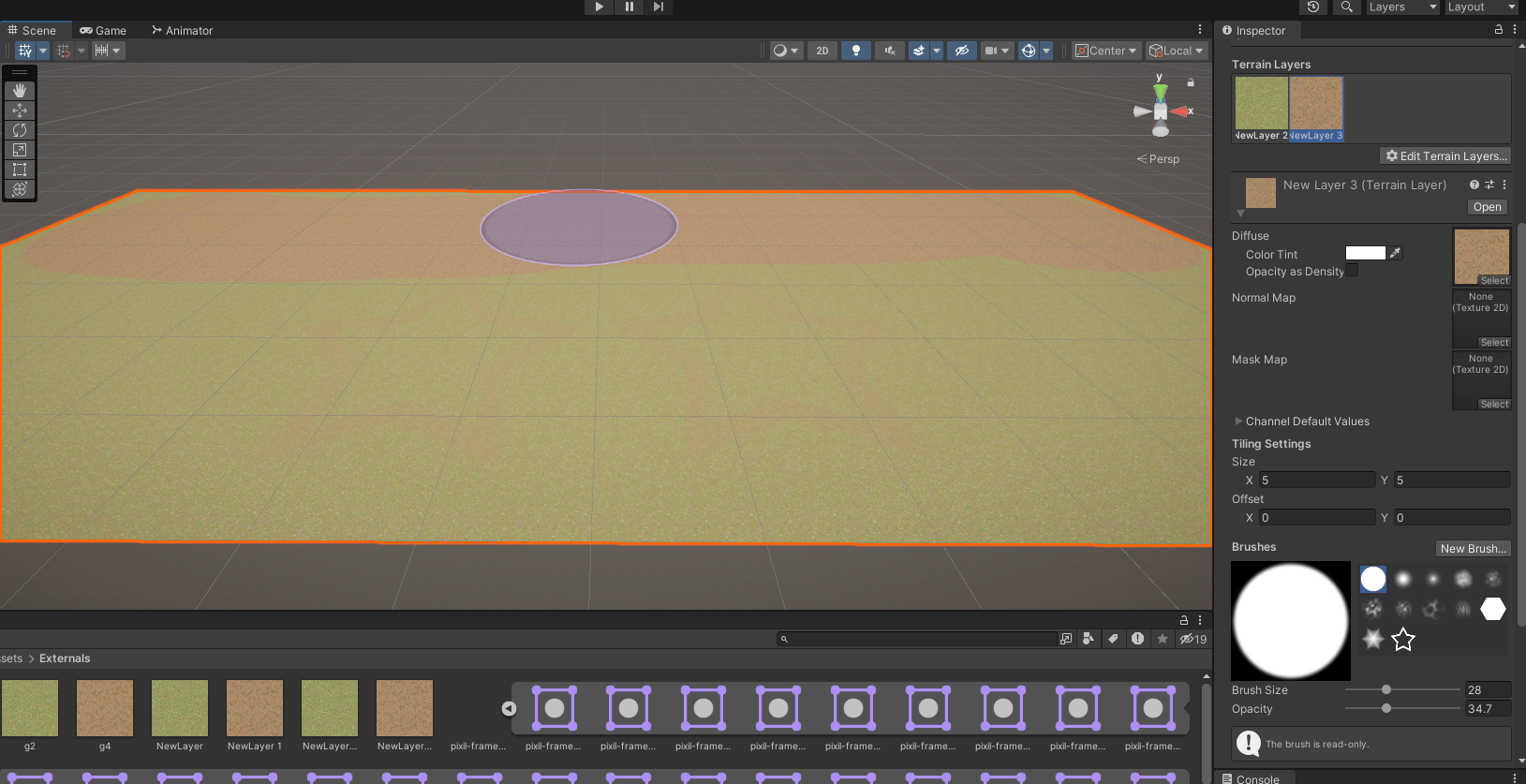
Brush를 선택하고, 원하는 모양으로 좌클릭을 누르면 브러쉬 모양으로 땅이 상승한다!

-
이렇게 땅을 내려가게도 할 수 있는데,

- Shift + 좌클릭을 하면, 땅이 내려간다.

Animation
2.5D로 FSM을 사용해보려고 했는데, 애니메이션을 여러개 만들다 보니, 구현할 방법이 생각이 안났다.
간단하게 애니메이션을 구현해봤는데,
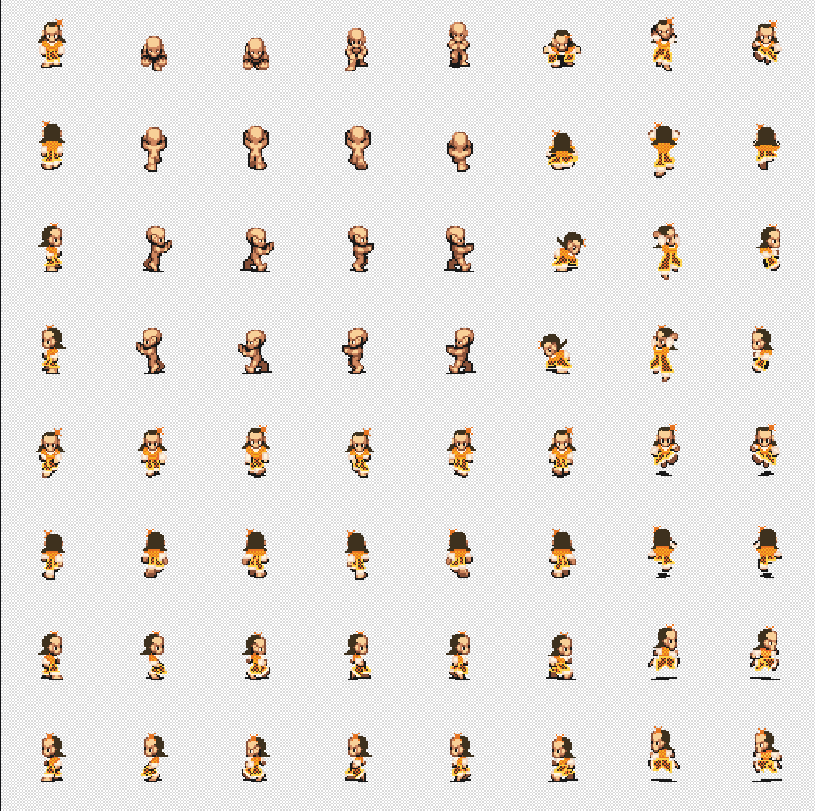
우선 픽셀로 원하는 캐릭터를 만들었다.
- 환웅

환웅 캐릭터를 모티브로 삼고, 픽셀로 구현해봤다.

중간에 쓰지않는 동작은 제외하고, 최대한 환웅과 비슷하게 만들어봤는데
점프하는 모션을 쓰지 않아서 조금 아쉽다.
Code
using UnityEngine;
public class PlayerController : MonoBehaviour
{
public Rigidbody playerRB;
public float moveSpeed;
public float jumpForce;
private Vector2 moveInput;
public LayerMask terrainLayer;
public Transform groundPoint;
private bool isGrounded;
public Animator anim;
private void Update()
{
moveInput.x = Input.GetAxis("Horizontal");
moveInput.y = Input.GetAxis("Vertical");
moveInput.Normalize();
playerRB.velocity = new Vector3(moveInput.x * moveSpeed, playerRB.velocity.y, moveInput.y * moveSpeed);
anim.SetFloat("moveSpeed", playerRB.velocity.magnitude);
if (moveInput.x > 0)
anim.SetInteger("Direction", 3);
else if (moveInput.x < 0)
anim.SetInteger("Direction", 2);
if (moveInput.y > 0)
anim.SetInteger("Direction", 1);
else if (moveInput.y < 0)
anim.SetInteger("Direction", 0);
RaycastHit hit;
if (Physics.Raycast(groundPoint.position, Vector3.down, out hit, .3f, terrainLayer))
{
isGrounded = true;
}
else
{
isGrounded = false;
}
if (Input.GetButtonDown("Jump") && isGrounded)
{
playerRB.velocity += new Vector3(0f, jumpForce, 0f);
}
}
}
코드는 간단하다.
Update()에서 플레이어의 입력을 받아와 캐릭터의 움직임과 애니메이션 상태를 제어하는 로직을 작성했다.
-
moveInput.x = Input.GetAxis("Horizontal");
moveInput.y = Input.GetAxis("Vertical");
사용자의 입력을 받아와 moveInput 벡터에 저장한다. -
playerRB.velocity = new Vector3(moveInput.x * moveSpeed
playerRB.velocity.y, moveInput.y * moveSpeed);
사용자의 입력에 따라 캐릭터가 움직일 방향과 속도를 계산하여 Rigidbody 컴포넌트에 적용한다. -
anim.SetFloat("moveSpeed", playerRB.velocity.magnitude);
현재 캐릭터의 속도를 Animator 컴포넌트에 전달하여 애니메이션 상태를 결정하는 데 사용했다. -
방향 입력에 따라 'Direction' 파라미터 값을 설정하는 코드들은 해당 방향으로 이동하는 애니메이션을 재생하도록 했다.
-
Raycast를 이용하여 현재 캐릭터에 지면 위에 있는지 확인하고, 점프 가능 여부를 결정한다.
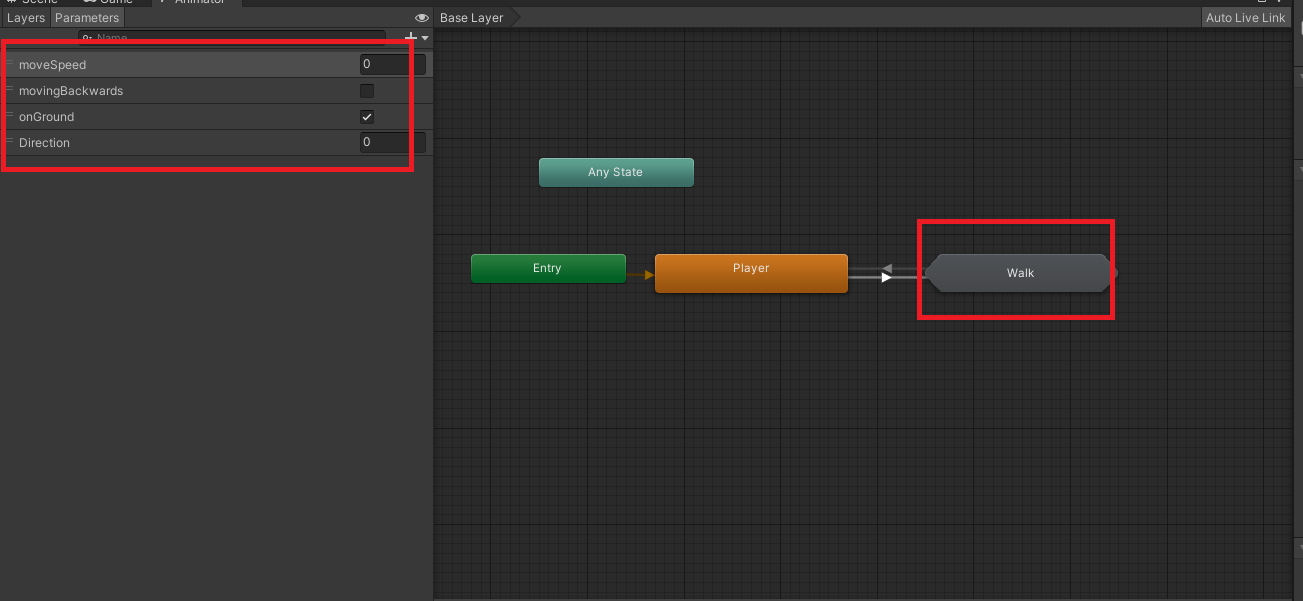
Animator
Parameters를 설정하고, Sub-State Machine으로 Walk를 따로 구현했다.
- Idle
Player에게 속도가 부여되면, Walk가 실행된다!

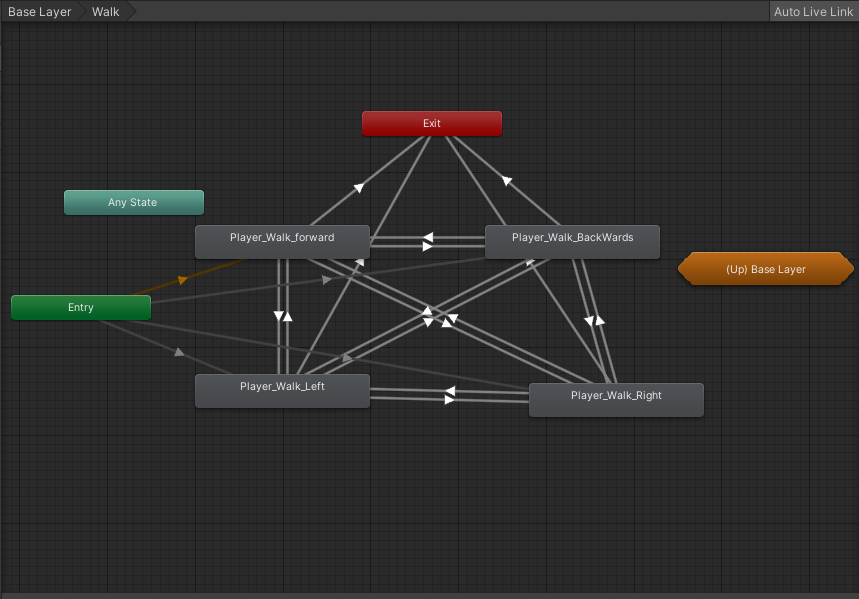
- Walk
마법진 같은 모양인데,, 각 Transition은 Direction에 대한 int 값으로 연결되어있다.
각 상태에서 Exit로 나가는 Transition은 속도 값(flaot)이 0.1 아래로 떨어지면, Idle 상태로 나간다.

🐧 게임에 구현한다면?
🐧 내일 할 일
-
시작 화면 구성
-
메인 화면 기능 추가
바쁘다.... 바빠
