서론
편의를 위해 Firebase와 프로젝트를 연동하는 부분은 생략했다.
일반적인 서비스에서 데이터베이스를 이용하기위해 하는건 회원가입-로그인 등이기 때문에 Auth는 가장 기초적인 부분이라고 할 수 있다.
User 등록하기
import SwiftUI
import Firebase
class AuthViewModel: ObservableObject {
init() {
}
func registerUser(email: String, password: String) {
Auth.auth().createUser(withEmail: email, password: password) { result, error in
if let error = error {
print("Error : \(error.localizedDescription)")
return
}
guard let user = result?.user else { return }
print(user.uid)
}
}
}registerUser 함수에 이메일, 비밀번호를 넣어서 회원가입을 진행할 것이다.
Auth.auth().createUser() 안에 두개를 넣어서 간단하게 이용할 수 있다.
에러 발생해 유저등록이 불가능하면 종료를 해줄거고, 성공했다면 user의 Id를 출력해보려고 한다.
import SwiftUI
struct AuthView: View {
@State var email = ""
@State var pw = ""
@ObservedObject var viewModel = AuthViewModel()
var body: some View {
VStack {
TextField("Email", text: $email)
SecureField("PW", text: $pw)
Button {
viewModel.registerUser(email: email, password: pw)
} label: {
Text("등록")
}
}
.padding()
}
}AuthViewModel()을 사용하기 위해 간단히 뷰를 만들었다.

실행을 해보면

콘솔에서 정상적으로 uid값을 볼 수 있고

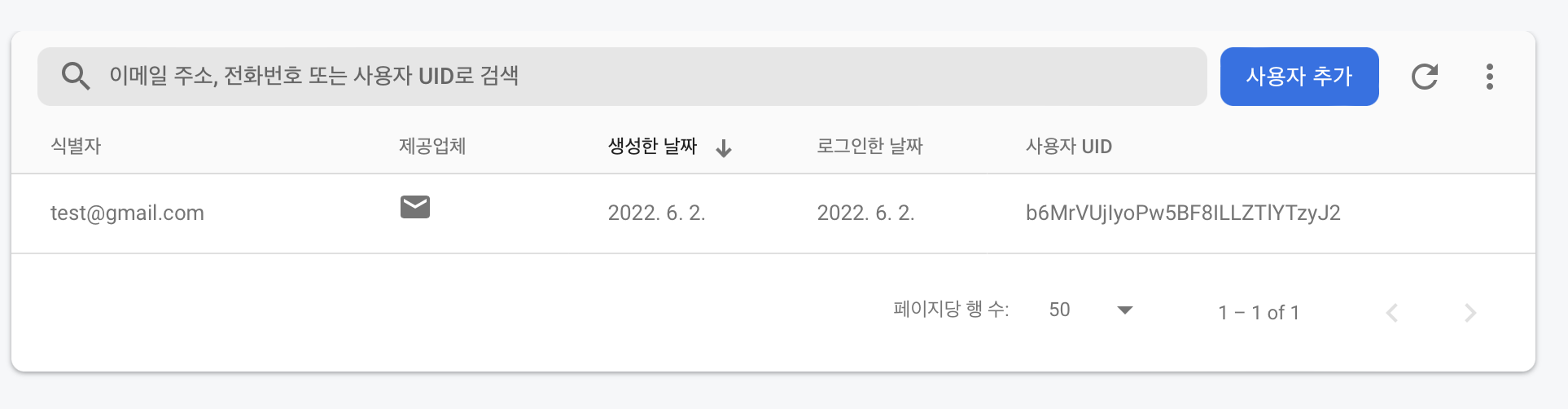
연동해준 Firebase에서도 유저가 등록된걸 확인할 수 있다.
로그인/로그아웃
import SwiftUI
import Firebase
import FirebaseAuth
class AuthViewModel: ObservableObject {
@Published var currentUser: Firebase.User?
init() {
currentUser = Auth.auth().currentUser
}
func login(email: String, password: String) {
Auth.auth().signIn(withEmail: email, password: password) { result, error in
if let error = error {
print("Error : \(error.localizedDescription)")
return
}
self.currentUser = result?.user
}
}
func logout() {
currentUser = nil
try? Auth.auth().signOut()
}
func registerUser(email: String, password: String) {
// 생략
}
}로그인과 로그아웃은 간단히 이용할 수 있다.
문제는 로그인한 상태를 유지하는 방법이었는데 AuthViewModel을 초기화할 때 currentUser에 값을 할당해주는 방법으로 사용한다.
import SwiftUI
struct AuthView: View {
@State var email = ""
@State var pw = ""
@EnvironmentObject var viewModel: AuthViewModel
var body: some View {
VStack {
TextField("Email", text: $email)
SecureField("PW", text: $pw)
HStack {
Button {
viewModel.registerUser(email: email, password: pw)
} label: {
Text("등록")
}
Button {
viewModel.login(email: email, password: pw)
} label: {
Text("로그인")
}
Button {
viewModel.logout()
} label: {
Text("로그아웃")
}
}
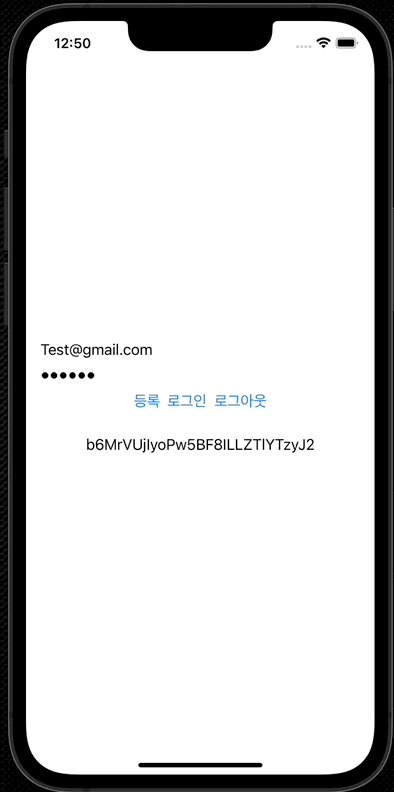
Text(viewModel.currentUser?.uid ?? "비로그인")
.padding()
}
.padding()
}
}테스트해보기 위해 로그인과 로그아웃 버튼을 추가해줬다.
로그인한다면 uid값을 보여준다.