Sheet와 FullScreenCover
ZStack과 Overlay처럼 뷰를 중첩하기 위한 방법으로 .sheet, .fullScreenCover를 이용할 수 있다.
기본적인 사용

fullScreenCover의 초기화에는 이것을 사용했다.
content에는 뷰를 넣고, isPresented는 Bool 값을 넣어준다.
import SwiftUI
struct MySheetAndFullScreenCover: View {
@State var isShownSheet = false
@State var isShownFullScreenCover = false
var body: some View {
VStack {
Button {
self.isShownSheet.toggle()
} label: {
Text("Show sheet")
}
.sheet(isPresented: $isShownSheet) {
Text("sheet view")
}
.padding()
Button {
self.isShownFullScreenCover.toggle()
} label: {
Text("Show Full Screen Cover")
}
.fullScreenCover(isPresented: $isShownFullScreenCover) {
Text("Full Screen Cover")
}
}
}
}

Sheet는 화면을 모두 채우지 않는 반면에 Full Screen Cover는 화면을 모두 채운다.
그래서 Sheet는 화면 아래로 스크롤을 통해 이전의 뷰로 돌아갈 수 있지만 Full Screen Cover는 바인딩 값을 처리해주지 않으면 이전으로 돌아갈 수 없다.
FullScreenCover 더 알아보기
기존의 뷰로 돌아가기 위해선 당연히 바인딩만 이용해주면 된다.

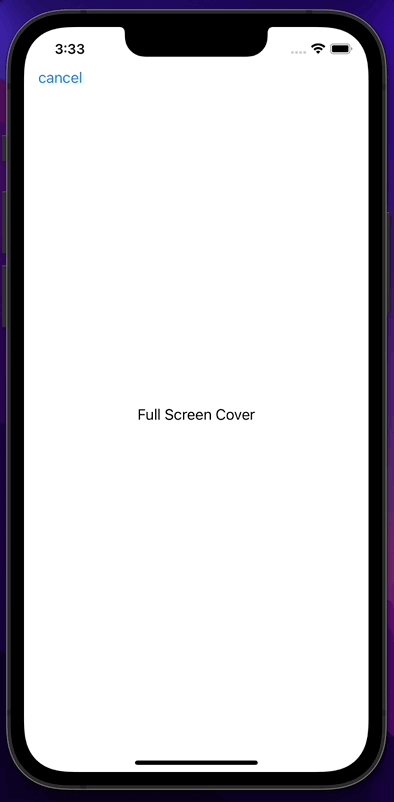
이런식으로 취소 버튼을 통해 원래 뷰로 돌아가보자.
Button {
self.isShownFullScreenCover.toggle()
} label: {
Text("Show Full Screen Cover")
}
.fullScreenCover(isPresented: $isShownFullScreenCover) {
MyFullScreenCover(isShownFullScreenCover: $isShownFullScreenCover)
}바인딩 값으로 isShownFullScreenCover를 바인딩해주고
struct MyFullScreenCover: View {
@Binding var isShownFullScreenCover: Bool
var body: some View {
VStack {
HStack {
Button {
self.isShownFullScreenCover.toggle()
} label: {
Text("cancel")
}
Spacer()
}
.padding(.leading)
Spacer()
Text("Full Screen Cover")
Spacer()
}
}
}버튼을 만들어 isShownFUllScreenCover를 다시 false 값으로 만들어준다. 버튼을 만드는 방법은 여러 방법이 있겠지만 간단하게 VStack, HStack만 이용해봤고 NavigationView를 이용한다면 더 깔끔하게 코드를 작성할 수 있을 것 같다.