Path
SwiftUI에서 사용자가 Shape를 커스텀할 수 있도록 제공하는 기능이다. 이것을 이용해서 도형을 그릴 수 있다.
기본적인 도형 그리기
- path.move() : 시작 위치
- path.addLine() : 선이 이동
- path.closeSubpath() : 현재 위치에서 시작 위치로 되돌아감. 마지막에 반드시 사용.
기본적으로 이 세가지 함수를 이용해서 도형을 그릴 수 있다.
import SwiftUI
struct MyPath: View {
var body: some View {
Path { path in
path.move(to: CGPoint(x: 200, y: 0))
path.addLine(to: CGPoint(x: 200, y: 200))
}
.stroke(.blue, lineWidth: 10)
}
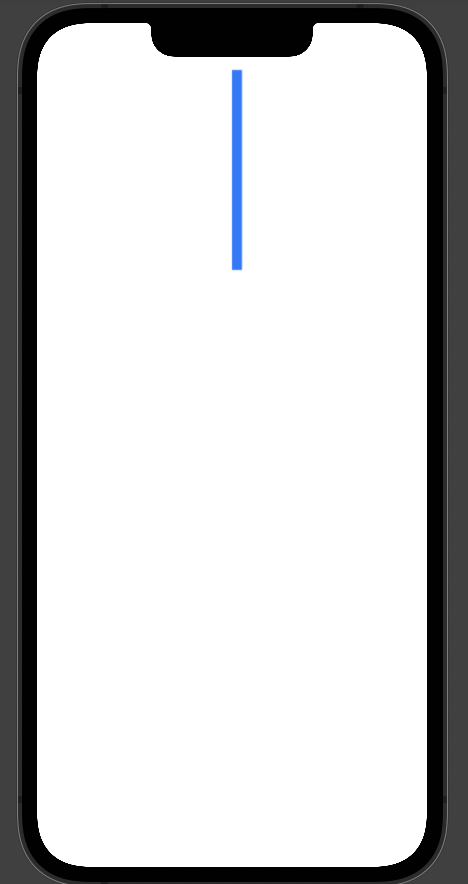
}시작 좌표를 (200, 0)으로 하고 (200, 200)으로 선을 그린다.

Stroke modifer를 이용해서 선을 굵게 표시해봤다. addLine을 이용해서 사각형을 그려보자.
import SwiftUI
struct MyPath: View {
var body: some View {
Path { path in
path.move(to: CGPoint(x: 200, y: 0))
path.addLine(to: CGPoint(x: 200, y: 200))
path.addLine(to: CGPoint(x: 0, y: 200))
path.addLine(to: CGPoint(x: 0, y: 0))
path.addLine(to: CGPoint(x: 200, y: 00))
//path.closeSubpath() 바로 위 라인과 바꿔도 동일한 결과가 나온다.
}
.stroke(.blue, lineWidth: 10)
}
}
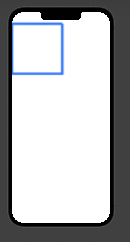
move로 시작 경로를 설정하고 addline을 통해 계속 움직이는 형태라고 생각하면 될 것 같다. 여기서 closeSubpath는 시작점으로 선이 되돌아간다.
import SwiftUI
struct MyPath: View {
var body: some View {
VStack {
Path { path in
path.move(to: CGPoint(x: 200, y: 300))
path.addLine(to: CGPoint(x: 200, y: 200))
path.addLine(to: CGPoint(x: 0, y: 200))
path.addLine(to: CGPoint(x: 0, y: 0))
// path.addLine(to: CGPoint(x: 200, y: 00))
path.closeSubpath()
}
.stroke(.blue, lineWidth: 10)
}
}
}
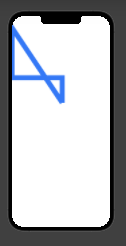
시작 위치를 (200, 300)으로 할 경우에 (0, 0)에서 (200, 300)으로 선이 이어지는 것을 확인할 수 있다. 반드시 마지막에는 closeSubPath()를 이용해야한다.

closeSubPath()를 이용하지 않고 마지막을 addLine()으로 처리할 경우에 마지막에 선이 깨끗하지 않고 어긋난다.
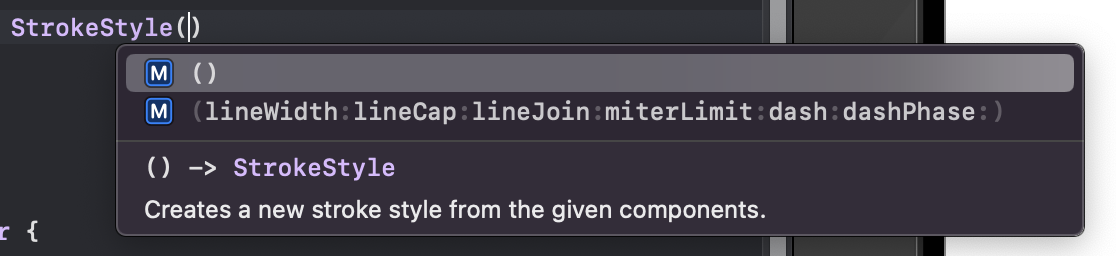
StrokeStyle
Path의 modifer인 .strok에서 선분의 스타일을 지정해줄 수 있다.

lineWidth
선의 두께를 조정할 수 있다.
lineJoin
두 선이 만나는 지점에대한 스타일링을 하는데 round, bevel, miter 3가지 옵션을 제공한다. 하나씩 살펴보자.

round로 할 경우 끝이 둥글어진다.

bevel로 할 경우 끝이 각지게 된다.

miter가 일반적인 경우로 끝이 뾰족하다.
UIBezierPath
https://fomaios.tistory.com/entry/iOSUI-UIBezierPath의-거의-모든-것-feat-모양곡선직선-그리기