
말머리
미리 이야기하지만, 이번 포스팅의 내용이 생각보다 많다.
대부분 실패한 원인을 확인하며 환경을 구축했기에, 내용을 하나씩 살펴보면서 진행한다면 원만한 개발 환경 설치를 기대할 수 있다.
맞지 않는 정보나 이슈에 대한 오지랖 댓글 사랑합니다.
서론
이 글은 아래 포스트를 참고로 개발환경을 셋팅하며 마주한 이슈와 작업 방식을 남기는 용도이다.
링크 : 맥(Mac)에 react native 개발환경 구축하기
오늘 등 상,하부를 맛있게 먹여놔서 가뜩이나 무거운 눈꺼풀을 부여잡고 네이티브 환경 셋팅중 이었다.
우선 Xcode및 mac 업데이트를 진행하지 않아 발생했다.
당시 나의 Xcode의 버전은 11.4.1 버전이었다. :)

모두 업데이트는 미리미리 잘 합시다
먼저 mac환경에서 RN(React native)환경을 셋팅하려면 아래와 같은 과정이 진행 되어야한다.
- Homebrew
- Node
- Ruby
- Xcode, cocoapods
- watchman
- React Native 설치
- Node버전 이슈 Nvm 해결 - 이슈가 없을시 건너 뜀
- JDK (Android)
- Android studio, Android studio 설정, SDK, 환경변수
- React Native 프로제트 생성 및 각 디바이스(IOS, Android) 확인
Homebrew
이 친구는 간단히 말해, npm같은 맥 패키지 매니저이다. (설치기)
처음 이라면, homebrew에서 설치 가능하다.
기 설치 유저라면 brew update를 진행하여 최신 상태를 유지한다.
예, 제가 기 설치 유저라 이슈가 생겼습니다. 졸려 죽겠다. AM 01:30
Error : brabrabra... git -C "/usr/local/Homebrew/Library/Taps/homebrew/homebrew-core" fetch --unshallow ...
이런 긴 에러를 뱉는다.
(미리 이야기하지만 해당 작업과 그 이후 brew update는 시간이 다소 소요된다.
오류가 아니니 당황하지 말길 바란다.)
당황하지말고, 에러문에 git 커멘트를 사용하자.
git -C /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core fetch --unshallow
잘 마무리 되면, 다시 brew update를 진행한다.
Node
우리는 JS로 앱을 작업할 것이기에 node는 필수이다.
두 가지 설치 방법이있는데, 편한걸 사용한다.
node설치는 포스트에서 깊게 언급하지 않기에 필요한 정보가 있다면 구글링 한다.
brew install node
두 가지 작업 후 버전 확인
node --version
npm --version
Ruby
Ruby란, 마츠모토 유키히로가 개발한 동적 객체 지향 스크립트 프로그래밍 언어이다. 루비는 순수 객체 지향 언어라... 출처 나무위키

간단히 스크립트 언어 라고 생각하자. rbenv, bundler를 설치한다.
rbenv는 Ruby를 버전별로 설치 관리 하기 용이 한 툴이다.
mac에는 기본적 2.6.8이 설치 된다고하는데, 이 녀석을 사용하기 위해선 2.7.5이상 필요하다고 한다.
아래 명령어로 설치한다.
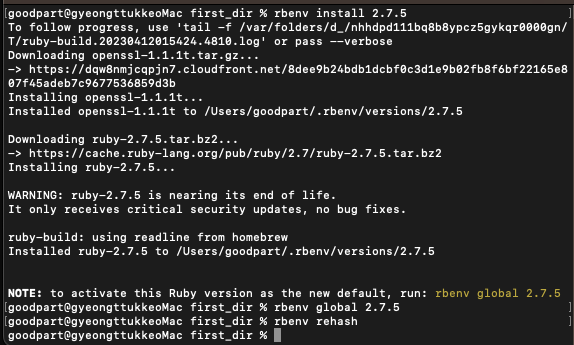
brew install rbenv
rbenv install 2.7.5
rbenv global 2.7.5
rbenv rehash

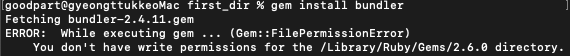
마지막으로 Ruby 패키지 관리자 bundler를 설치한다. 이 과정에서 에러가 발생했다.
gem install bundler

에러 내용

대충 넌 권한이 없다는 말이다
해당 메세지는 권한관련 에러로, 정석대로라면 vim ~/.zshrc을 이용해 코드를 추가하고 다시 install하는게 맞다.
하지만, 나는 sudo를 이용해 root권한으로 실행 설치했다. (보안상 이슈가 없다는 가정하에)
Xcode 및 cocoapods에러
Xcode
Xcode는 IOS개발에 있어 필수적이다. 없으면 개발을 못해요
이 녀석은 과거 찍먹 당시 미리 설치해서 딱히 셋팅할게 없었다.
굳이 있다면 맥북 업데이트를 안해 버전이 달라 Xcode를 실행하지 못하는정도(?) 이다.
다운로드 방법은 Mac App Store에서 바로 다운 가능하다. (시간이 다소 소요된다)
cocoapods
간단히 이녀석은 Xcode프로젝트에 라이브러리라고 생각하면 된다.
아래 커맨드를 사용해 정상적으로 설치 된다면 괜찮은데, 나는 이슈가 생겼다.
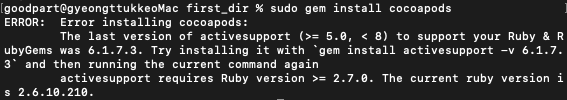
sudo gem install cocoapods

sudo gem install 을 통해 설치 중 에러 발생
이쪽 이슈를 해결하는데 생각보다 많은 구글링과 삽질이 필요했다.
아래 링크들이 정말 많은 도움이 되었다.
나의 설치 과정
- rbenv install -l 리스트 찾기
- 가장 최신 버전 설치 (겁나 오래 걸린다) 3.2.2로 설치함
- rbenv --versions, 3.2.2확인 후 rbenv global 3.2.2 변경됨 확인.
- 업뎃 후, sudo gem install cocoapods
만약 그래도 ruby 버전이 변경되지 않을경우, 나도 변경되지 않아 아래 방법을 사용했다

또 못지나 간다는 말이다
vim
먼저 vim은 이 글을 읽는 여러분들에게는 많이 생소하진 않을 것이다.
간단히 에디터라고 생각하면 되겠다.
생각보다 vim사용법에 익숙하지 않고, 타 포스트에서도 친절하진 않았던것 같다.
그래서, 나름 어렵지 않게 정리했다.

- 터미널에서
vim ~/.zshrc를 입력한다. - 그럼 무슨 에디터 같은 화면으로 이동되는데, 뭐라고 적혀있을 것이다.
적혀 있는 코드보다 아래(또는 맨 아래)에 아래 두 줄 입력.export PATH="PATH"
eval "$(rbenv init -)" - 입력하고 저장 (방법은
:wq입력 후 엔터) - 터미널 종료(중요)후 ruby -v체크
- 터미널 종료 및 재 오픈 과정은 꼭 진행한다. 중요
- 루비 업뎃 후, sudo gem install cocoapods

watchman
페이스북의 툴로 파일 시스템의 변화를 감지한다고 한다.
brew install watchman
여기선 별다른 이슈가 없었고, MAC과 brew의 버전이 최신 인지 확인하고 작업하자.
npx react-native init
새로 설치하는 유저는 이슈가 없다. 이유는 기존 찍먹(?) 유저는 예전 CLI 파일이 있어 설치시 더이상 사용하지 않는 파일이 있어 설치에 오류가 난다.
이런경우, 아래와 같은 글로벌 react-native를 제거하고 재설치 바란다.
npm ls -g --depth=0: 글로벌 설치 패키지 중 가장 상위에 것만 서치
이렇게 안하면 내부의 파일까지 나와서 스크롤이 바닥을 뚫고 들어가는걸 경험할 수 있을 것이다.
npm uninstall -g react-native: 리엑트 네이티브 제거
npx react-native init {folder_name}: 별 이슈가 없다면 바로 진행
위에서 아래 순서로 진행
아래서 언급하지만, node버전이 낮다면 아래 이슈가 발생 할 수 있으니 node버전을 확인하자.
node 이슈
npx react-native init 과정에서 버전 이슈가 있어 여기서도 막혔었다.
The engine "node" is incompatible with this module. Expected version "^14.15.0 || ^16.10.0 || >=18.0.0". Got "14.4.0"
간단히 "14.15.0 버전을 쓰는게 좋은디, 웬만허면 16.10.0 ~18버전 사이를 사용 혀" 로 생각하자.

nvm 을 사용 node 버전 관리 및 변경
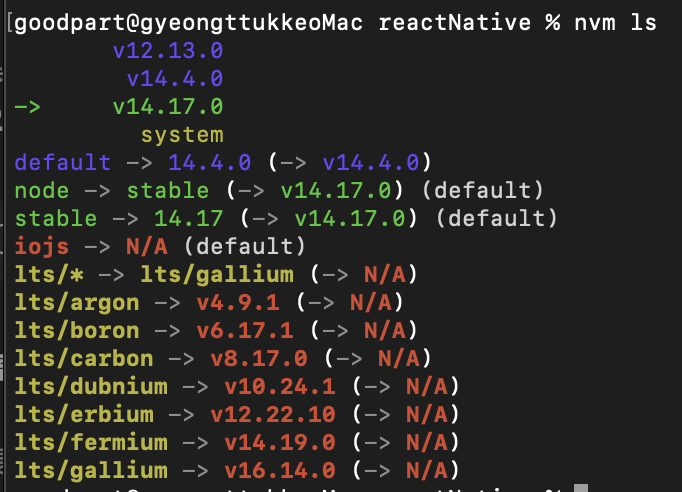
나는 기존에 특정 버전의 노드를 사용하고 있었기 때문에, nvm을 사용해서 몇가지 노드 버전을 가지고있었다. nvm설치는 간단하니 언급하지 않고 버전 확인 및 변경 커맨드만 살펴보자.
nvm ls: node의 버전별 설치 목록을 볼 수 있다.
nvm use node_version: 특정 버전을 사용할 수 있다.
사실 nvm 뒤에 커맨드를 잘못 입력하면 친절한 설명과 커맨드 리스트가 나와 그것을 참고하면 훨씬 용이하다.
버전 변경 후 npx react-native init {folder_name} 재 실행
JDK
android작업을 하기위해 JAVA를 설치해야한다.
JDK또한 전에 설치한 경험이 있어서, 이번 포스트에는 간단하게 설명하겠다.
brew tap AdoptOpenJDK/openjdk
brew cask install adoptopenjdk8
java -version : 설치 확인
javac -version : 자바 컴파일러 설치 확인
안드로이드 스튜디오
안드로이드 스튜디오를 설치한다.
기본적인 스튜디오 설치로, 내 맥북에는 설치가 되어있어 앞서 언급한 포스팅 글에서 확인 하기 바란다.
맥(Mac)에 react native 개발환경 구축하기
(친절하지 못해 미안합니다)
결과

기존 Downloading template에서 5번 막힌 후 뚫린 모습

기대중인 모습

본인의 맥이 오래되고 관리를 안해줘서 많이 느리니 참고 바란다.
설치완료

완료 이미지
이제 해당 커맨드에 따라 ios를 실행해보자
npm run ios
성공
라고 할뻔 ㅎㅎ

내 맥북이지만 후두려 패고싶다
이번엔 Xcode에러였다.

error라기 보단 warring에 가까운 느낌이었다. Ok클릭 후 시뮬레이터는 정상 동작 하였거든요.
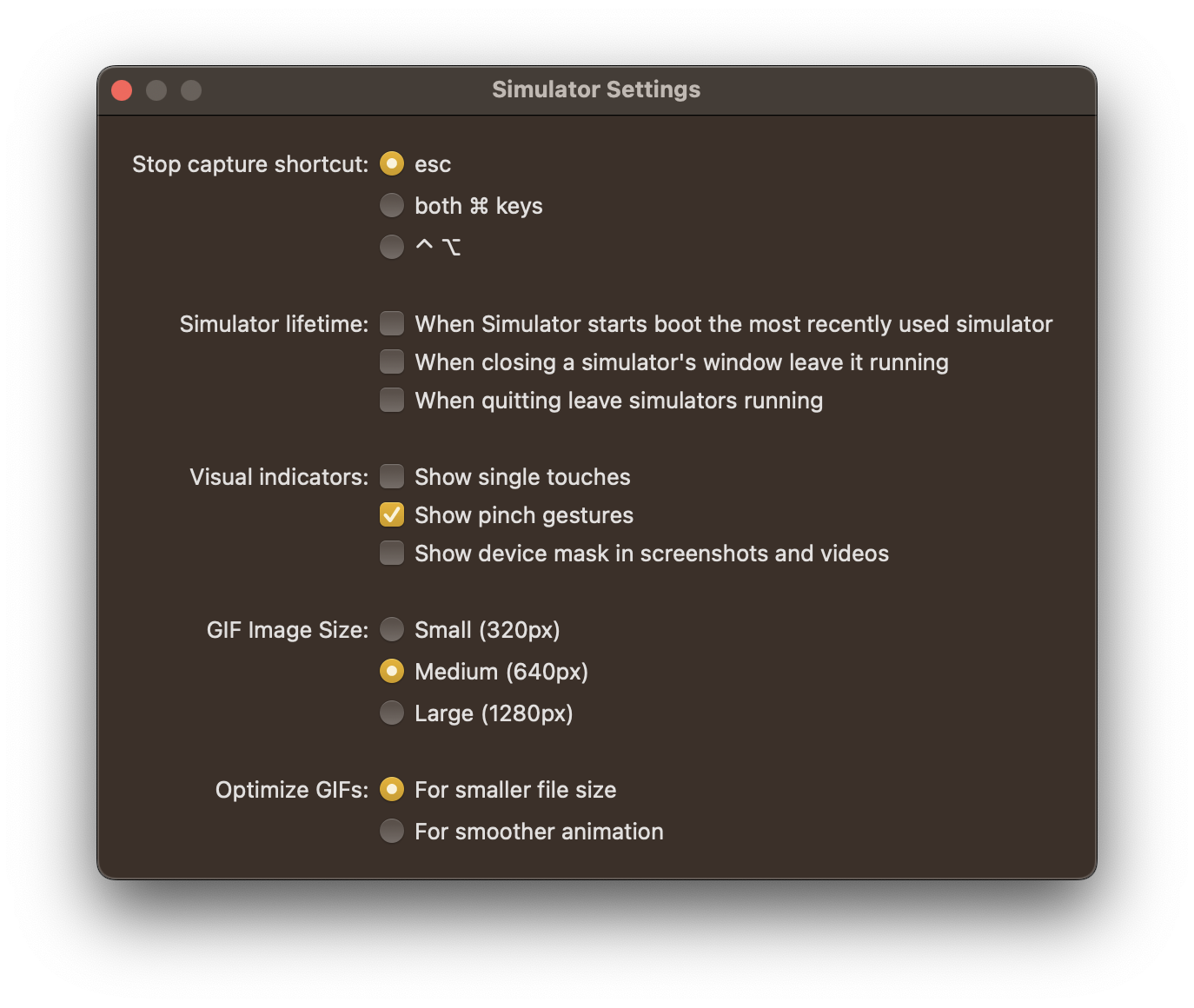
Xcode/setting/ when Simulator starts boots the most recently used simulator 체크 해제

when Simulator starts boots the most recently used simulator 체크 해제
실행 순서
기존 React처럼 npm run start하면 뙇(!) 실행될줄 알았는데 아니었다.
package.json에 한번에 실행되는 스크립트가 있는것 같았는데, 또 내꺼만 잘 안됐다.
몇번 삽질 후 다음과 같이 실행했다.
npx react-native start
(!)
npx react-native run-ios
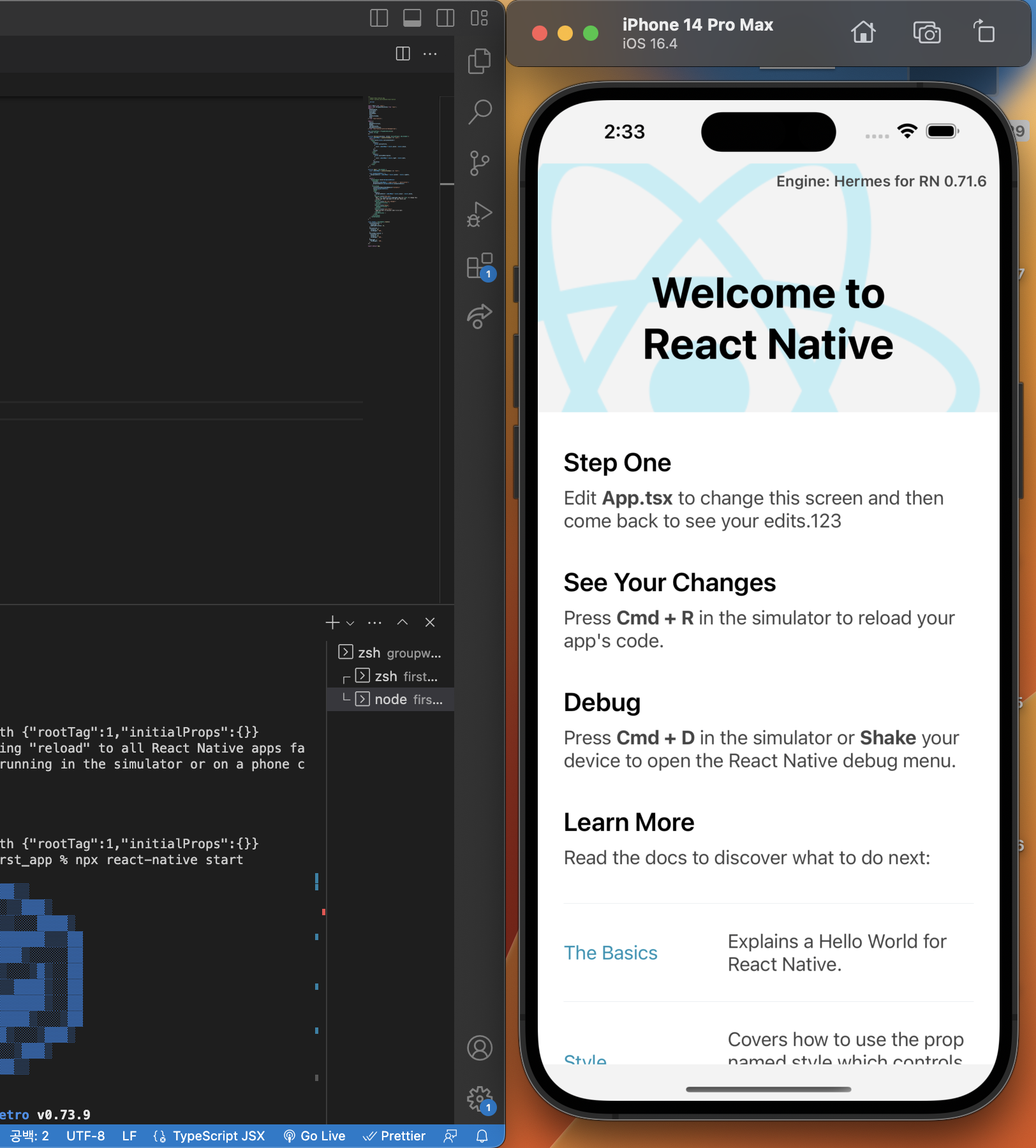
npx react-native start실행시 아래와 같은 파란 상자를 목격한다.

역기서 i를 눌러 ios가 실행되어야 하는데, 또또 내껀 안됐다.

그냥은 안된다니까 ㅋㅋㅋㅋ
저 파란박스가 나오고, 다른 터미널을 실행시켜, 다음 스크립트(npx react-native run-ios)를 실행했다.
그러면, npx react-native run-ios실행되고 success return 을 주고 해당 터미널의 작업은 종료된다.
이어서, 파란 화면에 터미널에서 열심히 일하더니 마침내 정상 실행 되었다.
(!) 실행법 수정
npx react-native start
and push commend i(run ios)
결론만 이야기하면 위 커멘드 입력으로 잘 동작한다. (내 맥이 많이 느린거였다)
성공

ios 디바이스 및 터미널 정상 동작

_엄마아아아...아아아ㅏㅏㅏ아ㅏ아_
후기
이번 포스팅에서 정말 많은걸 배웠다.
전에 찍먹했을때는 이 복잡한걸 어떻게 다 했는지 과거에 내가 대단해보였다.
포스팅은 장황했으나, 결국 'Hello React-Native'를 본것 뿐이다.
앞으로 기본적인 RN 기능들을 학습하고 포스팅하도록 노력하겠다.
끝.
