Node.js 설치
Vue CLI 3을 사용하려면 먼저 Node.js가 설치되어 있어야 합니다. Node.js를 설치하지 않았다면 https://nodejs.org/에서 다운로드 및 설치하십시오.
Vue CLI 3 설치
명령 프롬프트 또는 터미널 창에서 다음 명령어를 실행하여 Vue CLI 3을 설치합니다.
npm i -g @vue/cliVue 프로젝트 생성
Vue CLI를 사용하여 프로젝트를 생성하려면 새로운 디렉토리를 만들고 그 디렉토리에서 다음 명령어를 실행합니다.
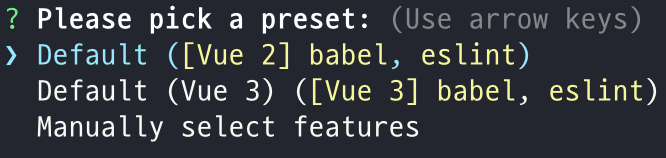
vue create my-project- 위 명령어에서 my-project는 생성할 프로젝트의 이름입니다. 이 명령어를 실행하면 프로젝트 구성을 위한 몇 가지 선택지가 표시됩니다. 원하는 구성을 선택한 후 Vue 프로젝트가 생성됩니다.

Vue 프로젝트 실행
프로젝트가 생성되면 다음 명령어를 사용하여 개발 서버를 시작합니다.
cd my-project
npm run serve- 위 명령어에서 my-project는 생성한 프로젝트의 디렉토리 이름입니다. 개발 서버가 시작되면 브라우저에서 http://localhost:8080/으로 이동하여 앱을 확인할 수 있습니다.

