
자바스크립트는 비동기 처리를 위해 콜백 함수를 사용한다. 하지만 이런 콜백을 여러개 중첩해 사용하면 콜백 지옥(가족성이 나빠짐)에 빠질 수 있다.
ES6는 비동기를 위해 프로미스를 도입했다. 프로피스는 전통적인 콜백 패턴이 가진 단점을 보완해 비동기 처리 시점을 명확하게 표현할 수 있다는 장점이 있다.
비동기 함수
비동기 함수란 함수 내부에 비동기로 동작하는 코드를 포함한 함수다.
비동기 함수를 호출하면 함수 내부의 비동기로 동작하는 코드가 끝나지 않아도 기다리지 않고 즉시 종료된다. 이말은 즉 비동기 함수 내부에 있는 비동기 코드는 비동기 함수가 종료된 이후에 끝난다.
따라서 비동기 함수 내부의 비동기 코드의 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당하면 기대대로 동작하지 않는다!
따라서 비동기 함수의 처리 결과에 대한 처리는 비동기 함수 내부에서 수행해야 한다. 이 후속 처리를 위해 콜백 함수를 인수로 전달하는 것이다.
비동기 함수의 예
setTimeout 함수는 비동기 함수다. 이 함수가 비동기 함수인 이유는 콜백 함수의 호출이 비동기로 동작하기 때문이다. setTimeout 함수를 호출하면 콜백 함수를 호출 스케줄링한 다음, 타이머 id를 반환하고 즉시 종료된다. 따라서 setTimeout 함수 내부의 콜백 함수에서 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당하면 기대한 대로 동작하지 않는 것.
let g = 0;
setTimeout(() => g = 100, 0);
console.log(g); // 0 출력비동기를 위한 콜백의 단점
에러 핸들링을 하기 어렵다. 비동기 함수의 콜백 함수가 발생시킨 에러는 에러 핸들링을 위한 try catch에서 잡히지 않는다.
이를 해결하기 위해 promise가 도입되었다.
프로미스 생성
const promise = new Promise({...});위와 같은 형태로 생성한다.
Promise 생성자 함수는 비동기 처리를 수행할 콜백 함수(=executor 함수)를 인수로 받는데 이 콜백 함수는 resolve와 reject함수를 인수로 전달 받는다.
const promise = new Promise((resolve, reject) => {
// Promise 함수의 콜백 함수 내부에서 비동기 처리 수행
if(비동기 처리 성공){
resolve('성공');
} else {
reject('실패');
}
});비동기 처리가 성공하면 콜백 함수의 인수로 전달받은 resolve 함수를 호출하고, 비동기 처리가 실패하면 reject 함수를 호출한다.

위 사진을 보면 비동기 함수인 promiseGet은 함수 내부에서 프로미스를 생성하고 반환한다.
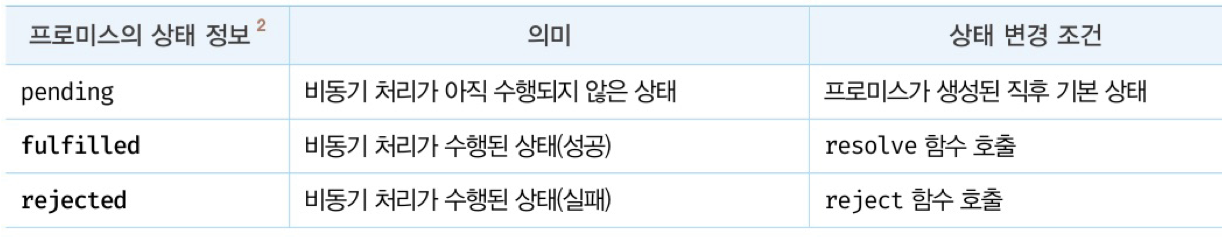
프로미스는 현재 비동기 처리가 어떻게 진행되고 있는지를 나타내는 상태 정보와 처리 결과를 갖는다.

프로미스의 후속 처리 메서드
프로미스의 비동기 처리 상태가 변화하면 이에 따른 후속 처리를 해야한다. 예를 들어, 프로미스가 resolve 상태가 되면 프로미스의 처리 결과를 가지고 무언가를 해야 하고, 프로미스가 rejectd 상태가 되면 프로미스의 처리 결과(에러)를 가지고 에러 처리를 해야한다. 이를 위해 프로미스는 후속 메서드 then, catch, finally 를 제공한다.
프로미스의 비동기 처리 상태가 변화하면 후속 처리 메서드에 인수로 전달한 콜백 함수가 선택적으로 호출된다. 이때 후속 처리 메서드의 콜백 함수에 프로미스의 처리 결과가 인수로 전달된다.
모든 후속 처리 메서드는 프로미스를 반환하며, 비동기로 동작한다.
then
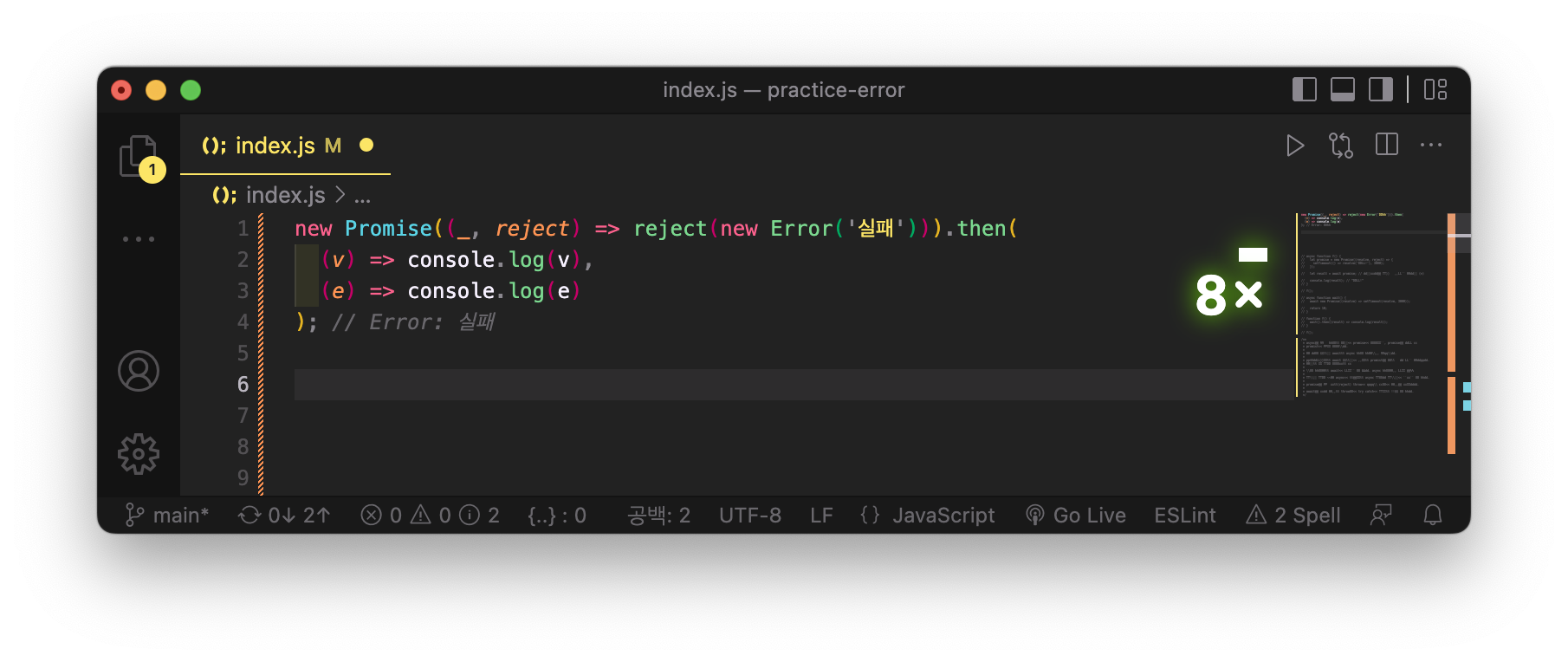
then 메서드는 두 개의 콜백 함수를 인수로 전달 받는다.
- resolve함수가 호출되면 실행할 함수, 프로미스의 비동기 처리 결과를 인수로 받는다.
- reject함수가 호출되면 실행할 함수, 프로미스의 에러를 인수로 전달받는다.

then 메서드는 언제나 프로미스를 반환한다. 프로미스가 아닌 값을 반환하면 암묵적으로 프로미스를 생성해 반환한다.
catch
한 개의 콜백 함수를 인수로 전달받는다.
이 콜백 함수는 프로미스가 rejected 상태인 경우에만 호출된다.
new Promose((_, reject) => reject(new Error('실패')))
.catch(e => console.log(e));catch 메서드도 언제나 프로미스를 반환한다.
finally
finally 메서드는 한 개의 콜백 함수를 인자로 전달받는다. 이 메서드의 콜백 함수는 프로미스의 성공, 실패 여부와 상관 없이 무조건 한 번 호출된다.
new Promise(() => {})
.finally(() => console.log('finally'));finally 메서드도 언제나 프로미스를 반환한다.
프로미스의 에러 처리
앞서 적힌 것 처럼 비동기 처리를 위한 콜백 패턴은 에러 처리가 곤란하다.
하지만 프로미스는 에러를 문제없이 처리할 수 있다.
비동기 처리 결과에 대한 후속 처리는 프로미스가 제공하는 후속 처리 메서드 then, catch, finally를 사용해 수행한다.
then함수의 두 번째 콜백 함수도 에러 처리가 가능하지만 권장되지 않는다.
추천되는 방법은 catch메서드를 모든 then 메서드를 호출한 이후에 호출하면 비동기 처리에서 발생한 에러(reject)와 then 메서드 내부에서 발생한 에러까지 모두 캐치할 수 있다.
프로미스 체이닝
then, catch, finally 후속 처리 메서드는 언제나 프로미스를 반환하므로 연속적으로 호출할 수 있다. 이를 프로미스 체이닝이라고 한다.
프로미스는 프로미스 체이닝을 통해 비동기 처리 결과를 전달받아 후속 처리를 하므로 비동기 처리를 위한 콜백 패턴에서 발생하던 콜백 헬이 발생하지 않는다. 다만 프로미스도 콜백 패턴을 사용하므로 콜백 함수를 아예 사용하지 않는 것은 아니다.
async/await
콜백 패턴은 가독성이 좋지 않다. 이 문제는 ES8에서 도입된 async/await를 통해 해결할 수 있다. async/await를 사용하면 프로피스의 후속 처리 메서드 없이 마치 동기 처리처럼 프로미스가 처리 결과를 반환하도록 구현할 수 있다.
(async () => {
const { userIF } = await promiseGet({...});
const userInfo = await promoseGet({...});
console.log(userInfo);
})();async/await도 프로미스를 기반으로 동작하므로 프로미스를 잘 이해하고 있어야 한다.
프로미스의 정적 메서드
Promise는 주로 생성자 함수로 사용되지만 함수도 객체이므로 메서드를 가질 수 있다. Promise는 5가지 정적 메서드를 제공한다.
Promise.resolve / Promise.reject
Promise.resolve / Promise.reject 메서드는 이미 존재하는 값을 래핑하여 프로미스를 생성하기 위해 사용한다.
Promise.resolve 메서드는 인수로 전달받은 값을 resolve하는 프로미스를 반환한다.
const resolvedPromise = Promise.resolve([1, 2, 3]);
resolvedPromise.then(console.log); // [1, 2, 3]
//위, 아래 코드는 동일하게 동작한다.
const resolvedPromose = new Promose((resolve) => resolve([1, 2, 3]));
resolvePromise.then(console.log);Promose.reject 메서드는 인수로 전달받은 값을 reject하는 프로미스를 생성한다.
const rejectPromise = Promise.reject(new Error('error'));
rejectPromise.catch(console.log); // Error: error
// 위, 아래 코드는 동일하게 동작한다.
const rejectPromise = new Promise((_, reject) => reject(new Error('error')));
rejectPromise.catch(console.log);Promise.all
Promise.all 메서드는 여러 개의 비동기 처리를 모두 병렬 처리할 때 사용한다.
const requestData1 = () =>
new Promise((resolve) => setTimeout(() => resolve(1), 3000));
const requestData2 = () =>
new Promise((resolve) => setTimeout(() => resolve(2), 2000));
const requestData3 = () =>
new Promise((resolve) => setTimeout(() => resolve(3), 1000));
// 세 개의 비동기 처리를 순차적으로 처리
const res = [];
requestData1()
.then((data) => {
res.push(data);
return requestData2();
})
.then((data) => {
res.push(data);
return requestData3();
})
.then((data) => {
res.push(data);
console.log(res); // 6초 소요
})
.catch(console.error);위 예제는 세 개의 비동기 처리를 순차적으로 처리한다. 그러면 총 6초 이상이 소요될 것이다.
그런데 이 비동기 처리들은 서로 의존하지 않고 개별적으로 수행된다. 즉, 앞선 비동기 처리 결과를 다음 비동기 처리가 사용하지 않는다. 따라서 위 예제의 경우 세 개의 비동기 처리를 순차적으로 처리할 필요가 없다.
Promise.all 메서드를 사용해 세 개의 비동기 처리를 병렬로 처리해보자.
const requestData1 = () =>
new Promise((resolve) => setTimeout(() => resolve(1), 3000));
const requestData2 = () =>
new Promise((resolve) => setTimeout(() => resolve(2), 2000));
const requestData3 = () =>
new Promise((resolve) => setTimeout(() => resolve(3), 1000));
// 세 개의 비동기 처리를 병렬로 처리
Promise.all([requestData1(), requestData2(), requestData3()])
.then(console.log) // 3초 소요
.catch(console.error);모든 프로미스가 fulfilled 상태가 되면 resolve된 처리 결과를 모두 배열에 저장해 새로운 프로미스를 반환한다.
이때 첫 번째 프로미스가 가장 나중에 fulfilled 상태가 되어도 Promise.all 메서드는 첫 번재 프로미스가 resolve한 처리 결과부터 차례대로 배열에 저장해 그 배열을 resolve하는 새로운 프로미스를 반환한다. 즉, 처리 순서가 보장된다.
Promise.all 메서드는 인수로 전달받은 배열의 프로미스가 하나라도 rejected 상태가 되면 나머지 프로미스가 fullfilled 상태가 되는 것을 기다리지 않고 즉시 종료한다.
const requestData1 = () =>
new Promise((_, reject) =>
setTimeout(() => reject(new Error('Error 1')), 3000)
);
const requestData2 = () =>
new Promise((_, reject) =>
setTimeout(() => reject(new Error('Error 2')), 2000)
);
const requestData3 = () =>
new Promise((_, reject) =>
setTimeout(() => reject(new Error('Error 3')), 1000)
);
Promise.all([requestData1(), requestData2(), requestData3()])
.then(console.log)
.catch(console.log);위 예제의 경우 세 번째 프로미스가 가장 먼저 rejected 상태가 되므로 세 번째 프로미스가 reject한 에러가 catch 메서드에 전달된다.
Promise.all 메서드는 인수로 전달받은 이터러블의 요소가 프로미스가 아닌 경우 Promise.resolve 메서드를 통해 프로미스로 래핑한다.
const githubIds = ['aaa', 'bbb', 'ccc'];
Promise.all(githubIds.map(id => PromiseGet(`${url}/${id}`)))
.then(users => users.map(user => user.name)
.then(console.log) // ['park', 'lee', 'kim']
.catch(console.error);Promise.rece
Promise.race 메서드는 Promise.all 메서드와 동일하게 프로미스를 요소로 갖는 배열 등의 이러터러블을 인수로 전달받는다.
차이점은 Promise.race 메서드는 모든 프로미스가 fulfilled 상태가 되는 것을 기다리는 것이 아니라 가장 먼저 fulfilled 상태가 된 프로미스의 처리 결과를 resolve하는 새로운 프로미스를 반환한다.
Promise.race([
new Promise((resolve) => setTimeout(() => resolve(1), 3000)),
new Promise((resolve) => setTimeout(() => resolve(2), 2000)),
new Promise((resolve) => setTimeout(() => resolve(3), 1000)),
])
.then(console.log) // 3
.catch(console.error);프로미스가 reject 상태가 되면 Promise.all 메서드와 동일하게 처리된다.
(하나라도 reject시 에러를 reject하는 새로운 프로미스를 즉시 반환)
Promise.allSettled
Promise.allSettled 메서드는 프로미스를 요소로 갖는 배열 등의 이터러블을 인수로 전달받는다. 그리고 전달받은 프로미스가 모두 settled 상태(=비동기 처리가 모두 수행된 상태, 즉 fulfilled 또는 rejected 상태)가 되면 모든 처리 결과를 배열로 반환한다.
Promise.allSettled([
new Promise((resolve) => setTimeout(() => resolve(1), 2000)),
new Promise((_, reject) =>
setTimeout(() => reject(new Error('error')), 1000)
),
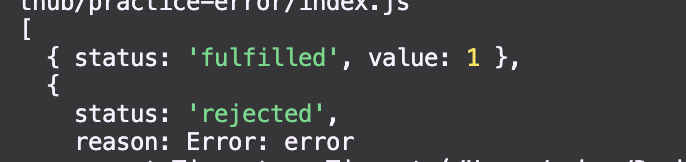
]).then(console.log);프로미스의 처리 결과를 나타내는 객체는 다음과 같다.
- 프로미스가 fulfilled 상태인 경우 비동기 처리 상태를 나타내는 status 프로퍼티와 처리 결과를 나타내는 value 프로퍼티를 갖는다.
- 프로미스가 rejected 상태인 경우 비동기 처리 상태를 나타내는 status 프로퍼티와 에러를 나타내는 reason 프로퍼티를 갖는다.
