
제네레이터란
코드 블록의 실행을 일시 중지했다가 필요한 시점에 재개할 수 있는 특수한 함수다.
제네레이터와 일반 함수의 차이는 다음과 같다.
- 제네레이터 함수는 함수 호출자에게 함수 실행의 제어권을 양보할 수 있다.
- 제네레이터 함수는 함수 호출자와 함수의 상태를 주고받을 수 있다.
- 제네레이터 함수를 호출하면 제네레이터 객체를 반환한다.
제네레이터 문법
일반 함수와의 차이점은 제네레이터는function* 키워드로 선언한다. 그리고 하나 이상의 yield 표현식을 포함한다.
// 제네레이터 함수 선언문
function* genDecFunc() {
yield 1;
}
// 제네레이터 함수 표현식
const genExpFunc = function* () {
yield 1;
};
// 제네레이터 메서드
const obj = {
*genObjMethod() {
yield 1;
},
};
// 제네레이터 클래스 메서드
class MyClass {
*genClsMethod() {
yield 1;
}
}애스터리스크(*)의 위치는 function 키워드와 함수 이름 사이라면 어디든지 상관없다. 하지만 일관성을 유지하기 위해 function 키워드 바로 뒤에 붙이는 것을 권장한다.
그리고 제네레이터 함수는 화살표 함수로 정의할 수 없다.
(const genArrowFunc = *() => yield 1; 불가능)
또한 new 연산자와 함께 생성자 함수로 호출할 수 없다.
function* genFunc() {
yield 1;
}
const a = new genFunc(); // x제네레이터 객체
제네레이터 함수를 호출하면 제네레이터 객체를 생성해 반환한다. 제네레이터 함수가 반환한 제네레이터 객체는 이터러블이면서 동시에 이터레이터이다.
제네레이터 객체는 next메서드를 갖는 이터레이터이지만 이터레이터엔 없는 return, throw 메서드를 갖는다. 제네레이터 객체의 세 개의 메서드를 호출하면 다음과 같이 동작한다.
- next 메서드를 호출하면 제네레이터 함수의 yield 표현식까지 코드 블럭을 실행하고 yield된 값을 value 프로퍼티 값으로, flase를 done 프로퍼티 값으로 갖는 이터레이터 리절트 객체를 반환한다.
- return 메서드를 호출하면 인수로 전달받은 값을 value 프로퍼티 값으로, true를 done프로퍼티 값으로 갖는 이터레이터 리절트 객체를 반환한다.
function* genFunc() {
try {
yield 1;
yield 2;
yield 3;
} catch (e) {
console.error(e);
}
}
const generator = genFunc();
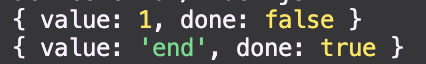
console.log(generator.next());
console.log(generator.return('end'));
- throw 메서드를 호출하면 인수로 전달받은 에러를 발생시키고 undefined를 value 값으로, true를 done 프로퍼티 값으로 갖는 이터레이터 리절트 객체를 반환한다.
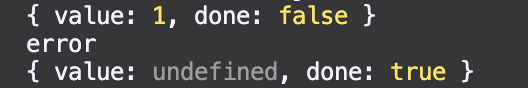
console.log(generator.throw('error'));
제네레이터의 일시 중지와 재개
제네레이터는 yield 키워드와 next 메서드를 통해 실행을 일시 중지했다가 필요한 시점에 다시 재개할 수 있다. 일반 함수는 호출 이후 제어권을 함수가 독점하지만 제네레이터는 함수 호출자에게 제어권을 양도(yield)하여 필요한 시점에 함수 실행을 재개할 수 있다.
제네레이터 객체의 next 메서드를 호출하면 제네레이터 함수의 코드 블럭을 실행한다. 단, 일반 함수처럼 한 번에 코드 블럭의 모든 코드를 일괄 실행하는 것이 아니라 yield 표현식까지만 실행한다. yield 키워드는 제네레이터 함수의 실행을 일시 중지시키거나 yield 키워드 뒤에 오는 표현식의 평가 결과를 제네레이터 함수 호출자에게 반환한다.
function* genFunc() {
try {
yield 1;
yield 2;
yield 3;
} catch (e) {
console.error(e);
}
}
const generator = genFunc();
console.log(generator.next()); // { value: 1, done: false }
console.log(generator.next()); // { value: 2, done: false }
console.log(generator.next()); // { value: 3, done: false }
console.log(generator.next()); // { value: undefined, done: true }
// value 프로퍼티: yield 표현식에서 yield된 값
// done 프로퍼티: 제네레이터 함수가 끝까지 실행됐는지 나타내는 불리언 값제네레이터 객체의 next 메서드는 인수를 전달할 수 있다. 전달된 인수는 제네레이터 함수의 yield 표현식을 할당받는 변수에 할당된다.
function* genFunc() {
// x 변수에는 아무것도 할당되지 않앗따. x 변수의 값은 next 메서드가 두 번째 호출될 때 결정된다.
const x = yield 1;
// 두 번째 next 메서드 호출시 전달한 인수 10은 첫번재 yield 표현식을 할당받는 x 변수에 할당된다.
const y = yield x + 10;
// 세 번째 next 메서드를 호출할 때 전달한 인수 20은 두번째 yield 표현식을 할당받는 y 변수에 할당된다.
// 세 번쨰 next 메서드를 호출하면 함수 끝까지 실행된 것
// 일반적으로 제네레이터의 반환값은 의미가 없다.
// 따라서 제네레이터에서는 값을 반환할 필요가 없고 return 은 종료의 의미로만 사용해야 한다.
return x + y;
}
const generator = genFunc(0);
let res = generator.next();
console.log(res); // { value: 1, done: false }
res = generator.next(10);
console.log(res); // { value: 20, done: false }
res = generator.next(20);
console.log(res); // { value: 30, done: true }이처럼 제네레이터 함수는 next 메서드와 yield 표현식을 통해 함수 호출자와 함수의 상태를 주고받을 수 있다. 함수 호출자는 next 메서드를 통해 yield 표현식까지 함수를 실행시켜 제네레이터 객체가 관리하는 상태(yield된 값)를 꺼내올 수 있고, next 메서드에 인수를 전달해서 제네레이터 객체에 상태(yield 표현식을 할당받는 변수)를 밀어넣을 수 있다.
이러한 제네레이터의 특성을 활용하면 비동기 처리를 동기 처리처럼 구현할 수 있다.
제네레이터로 비동기 처리
제네레이터 함수는 next 메서드와 yield 표현식을 통해 함수 호출자와 함수의 상태를 주고받을 수 있다. 이러한 특성을 활용하면 프로미스를 사용한 비동기 처리를 동기 처리처럼 구현할 수 있다. 즉, 프로미스의 후속 처리 메서드 then, catch, finally 없이 비동기 처리 결과를 반환하도록 구현할 수 있다.
(자세한 내용은 잘 모르겠음)
async/await
ES8에서는 제네레이터보다 간단하고 가독성 좋게 비동기 처리를 동기 처리처럼 동작하도록 구현할 수 있는 async/await가 도입되었다.
async/await는 프로미스를 기반으로 동작한다. async/await를 사용하면 프로미스의 then/catch/finally 후속 처리 메서드에 콜백 함수를 전달해서 비동기 처리 결과를 후속 처리할 필요 없이 마치 동기 처리처럼 프로미스를 사용할 수 있다.
async 함수
await 키워드는 반드시 async 함수 내부에서 사용해야 한다. async 함수는 async 키워드를 사용해 정의하며 언제나 프로미스를 반환한다. async 함수가 명시적으로 프로미스를 반환하지 않더라도 async 함수는 함묵적으로 반환값을 resolve하는 프로미스를 반환한다.
// async 함수 선언문
async function foo(n) {
return n;
}
foo(1).then((v) => console.log(v));
// async 함수 표현식
const bar = async function (n) {
return n;
};
bar(2).then((v) => console.log(v));
// async 화살표 함수
const baz = async (n) => n;
baz(3).then((v) => console.log(v));
// async 메서드
const obj = {
async foo(n) {
return n;
},
};
obj.foo(4).then((v) => console.log(v));
// async 클래스 메서드
class MyClass {
async bar(n) {
return n;
}
}
const c = new MyClass();
c.bar(5).then((v) => console.log(v));하지만 클래스의 constructor 메서드는 async 메서드가 될 수 없다. 클래스의 constructor 메서드는 인스턴스를 반환해야하지만 async 함수는 언제나 프로미스를 반환해야하기 때문이다.
await 키워드
await 키워드는 프로미스다 settled 상태가 될 때까지 대기하다가 settled상태가 되면 프로미스가 resolve한 처리 결과를 반환한다. await 키워드는 반드시 프로미스 앞에서 사용해야 한다.

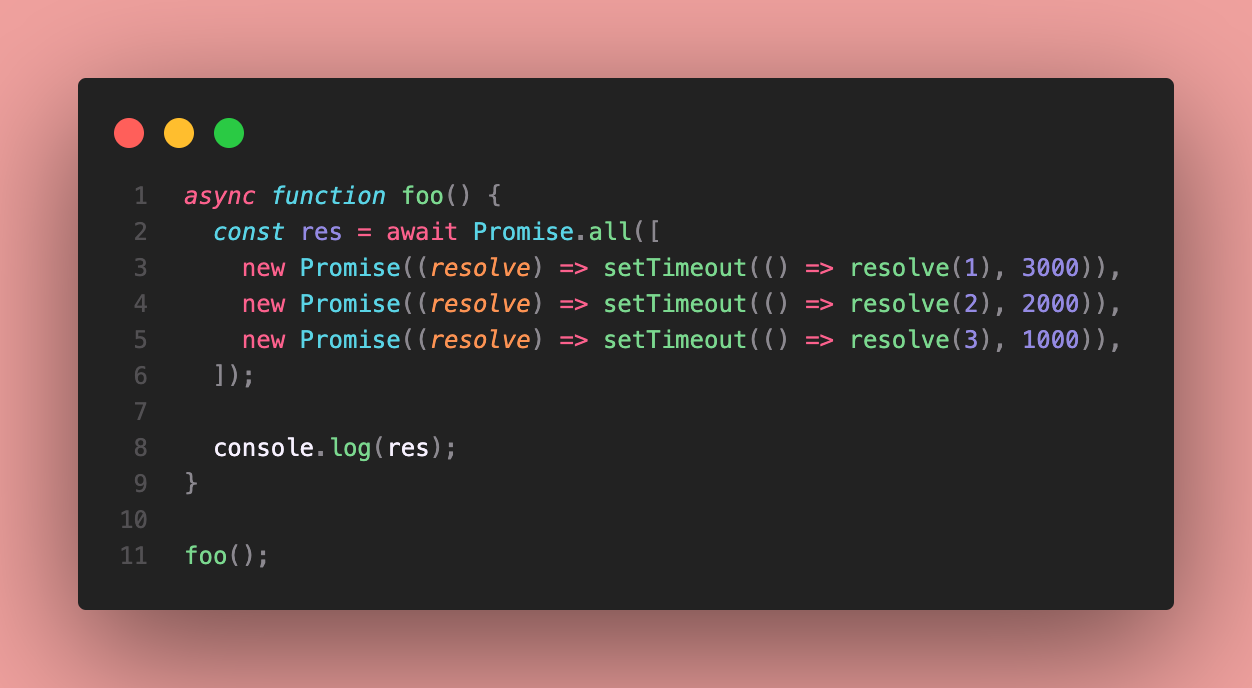
하지만 위 예제의 함수는 6초 후에 콘솔에 출력된다. 하지만 foo 함수가 수행하는 3개의 비동기 처리는 서로 연관이 없이 개별적으로 수행되는 비동기 처리이므로, 앞선 비동기 처리가 완료될 때까지 대기해서 순차적으로 처리할 필요가 없다. 따라서 foo 함수는 다음과 같이 처리하는게 좋다.

앞선 비동기 처리의 결과를 가지고 다음 비동기 처리를 해야한다면 Promise.all 이 아닌 기존에 했던 방식대로 하나하나 처리할 수밖에 없다.
에러 처리
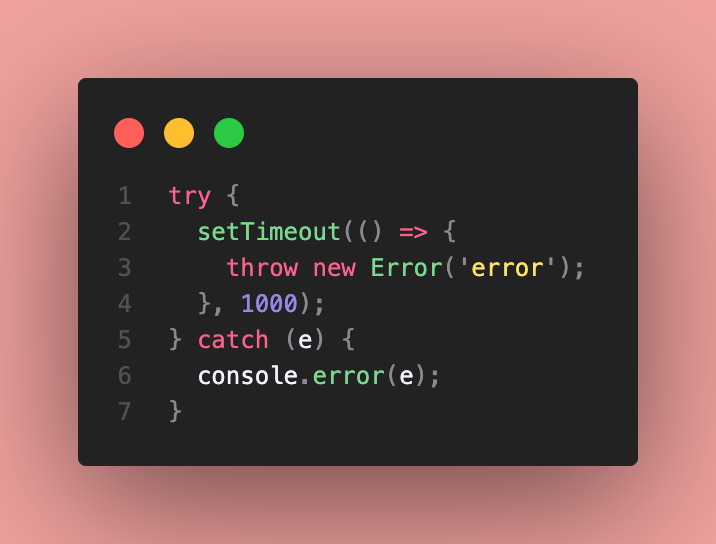
비동기 처리를 위한 콜백 패턴의 단점 중 가장 심각한 것은 에러 처리가 곤란하다는 것이다.
비동기 함수의 콜백 함수를 호출한 것은 비동기 함수가 아니기 때문에 try catch를 사용해 에러를 캐치할 수 없다.

(에러를 캐치하지 못한다)
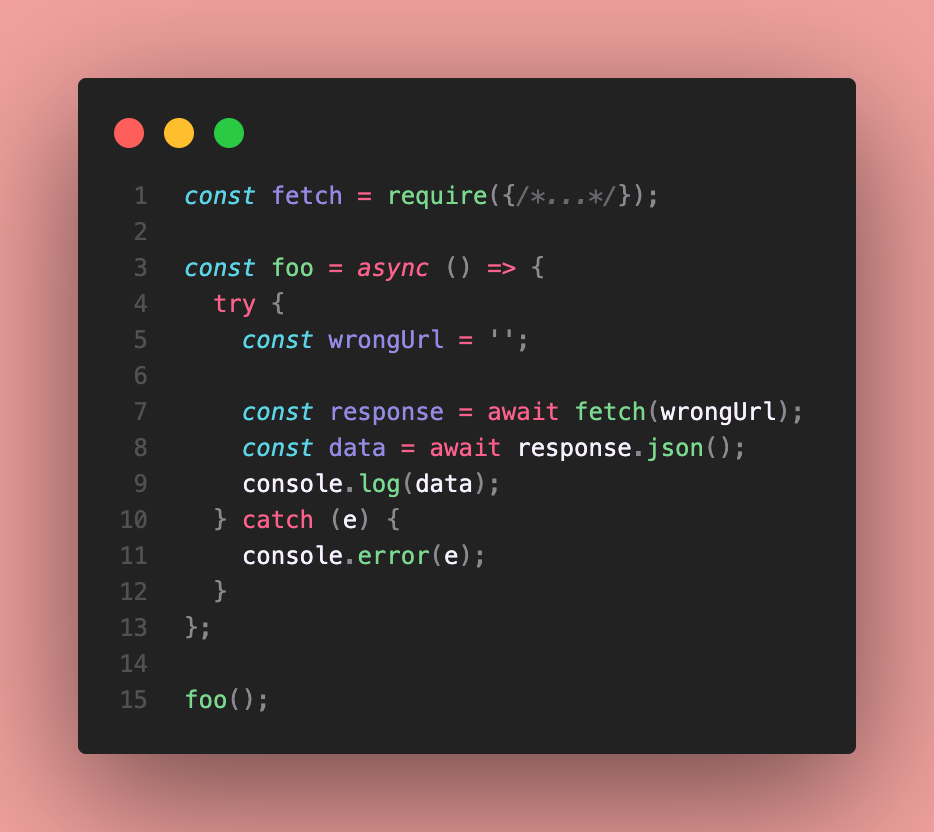
async/await에서 에러 처리는 try catch 문을 사용할 수 있다.

async 함수 내에서 catch 문을 사용해서 에러 처리를 하지 않으면 async 함수는 발생한 에러를 reject하는 프로미스를 반환한다. 따라서 catch, then 같은 후속 처리 메서드를 사용해 에러를 캐치할 수도 있다.
