React
1.[React] 테마를 만들어서 색상코드 없이 이름으로만 색을 불러보자

위치: src/assets/theme/index.jsx원하는 색상의 이름과 색상 코드를 함께 적어서 저장해두자. src/index.js에 들어가서<React.StrictMode>안에 < ThemeProvider theme={theme}>를 추가해주자.(imp
2.[React] react에서 css 스타일을 적용하는 방법

4가지 방법이 있다.
3.[React] React Hooks가 왜 만들어진걸까

어수룩하게 배운 리액트로 개발을 하면서 아무것도 모른채 사용하던 useState, useEffect와 같은 use로 시작하는 함수인 React Hooks에 대해서 공부해보려고 한다. 일단 hook을 왜 쓰는건지 알아보자. 뭔가 유용한 점이 있으니 쓰는게 아닐까? hook이 왜 리액트에서 유용한건지.. 알아가보자!! 왜 hook을 쓰는걸까? 컴포넌트의 ...
4.[ React ] 정말 쉽다! 카카오 소셜 로그인 프론트에서 이해하고 구현하기.

사실 별거 아닐 수도 있지만...😭 저는 어려웠습니다.
5.프론트엔드 아키텍처

현재의 방향성 View와 비즈니스 로직을 완전히 분리하여 생각한다. 이때 비즈니스 로직은 1) 데이터를 관장하는 Model과 2) 사용자의 행동을 데이터 변화로 매핑하는 intent 영역으로 분리한다. Model은 다시 1) 변화를 감지하고 변경사항을 전파하는 영역과 2) 데이터를 변화하는 로직을 구분해서 작성한다. 이를 통해 View에서는 Model...
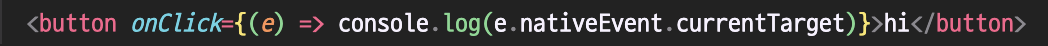
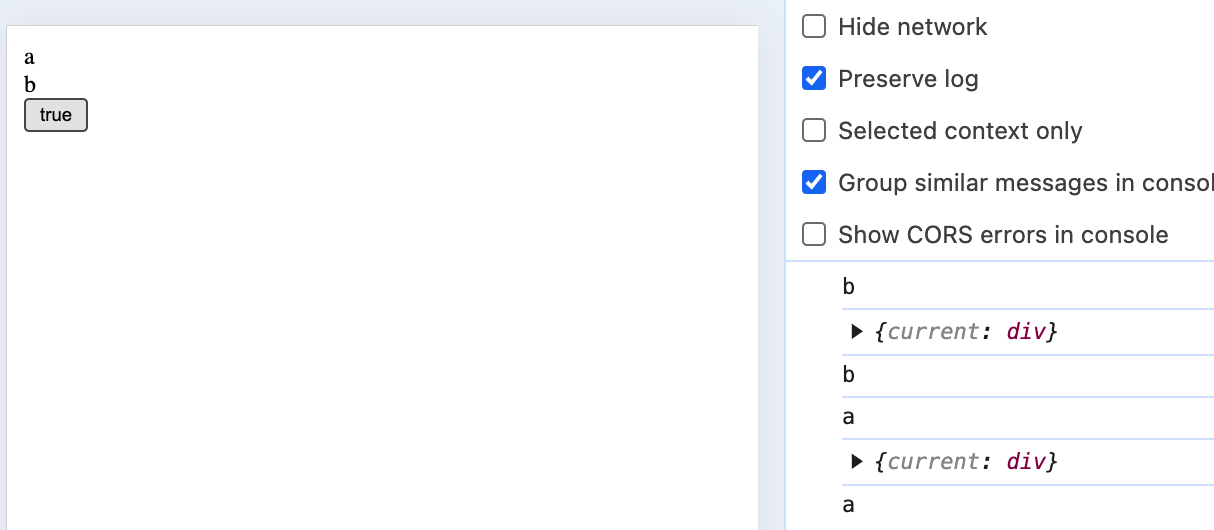
6.[React] How to Manage Events Globally in React.

.
7.[React] 행동대장 서비스로 알아보는 프론트엔드 에러 핸들링 전략과 개선 과정

최종 수정일: 2024년 10월 7일
8.[React] 아이폰 핫스팟으로 연결된 맥북에서 아이폰으로 localhost를 확인하는 방법

최종 수정일: 2024년 10월 20일
9.[React] useRef에 관하여

useRef를 잘 모르거나 여러 궁금증을 안고 의심의 눈으로 사용하고 있는 개발자프론트엔드 개발을 하면서 useRef라는 훅을 쓸 때가 많습니다. 그러나 이 훅이 왜 만들어진건지, 어떻게 돌아가는건지를 모르고 사용하다보니 쓸 때마다 블랙 박스가 늘어가는 느낌에 영 찝찝