서론
Box Model이라는 것을 매우 오랜만에 들어보았다.
후배가 나에게 질문을 했을 때 단지 대답을 하면 되는 것이였지만, 난 그러지 못했다.
생각해보니 css, html에 대해서 제대로 공부해 본적이 없는 것 같다.
만약 면접 질문에 이런게 나오면 난 어떻게 대답해야 하는가?
또 이런 후배나 다른 사람들이 질문하면 어떻게 해야하는가?
다른 html적인 부분과 css는 어떤가?
이런 생각이 내 뇌를 천천히 잠식하면서, 점점 불안감에 싸이기 시작했다.
인간은 자신이 모르는 것을 다른 사람들이 알면 2가지 반응을 보인다.
불안해지거나, 의지에 불타거나. 나는 후자가 되고 싶었다.
Box Model?
프론트를 어느정도는 해보았던 사람이라면 무조건 써보았을 것이다.
Box Model은 html 요소의 크기를 지정하는 녀석들을 지칭하는 용어라고 생각한다.
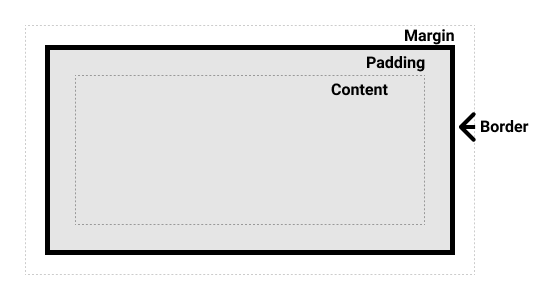
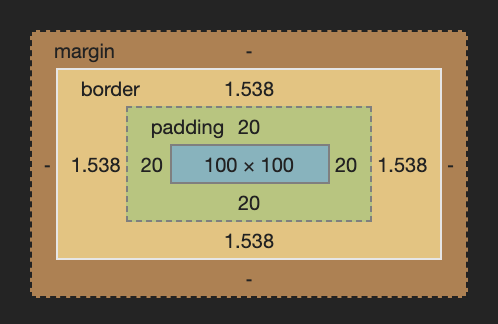
 사진 출처 : MDN Box Model
사진 출처 : MDN Box Model
이 주제에 대해서 너무나 잘 설명하고 있는 사진이 있어서 가져오게 되었다.
우선 안에서 부터 천천히 알아보자.
Content
Content는 html이 보여줘야 하는 정보들을 직접적으로 보여주는 곳이라고 생각한다.
html 코드로 직접 보자
<div style="font-size: 20px; width: 100px; height: 100px">
hello world hello world hello world hello world
</div>
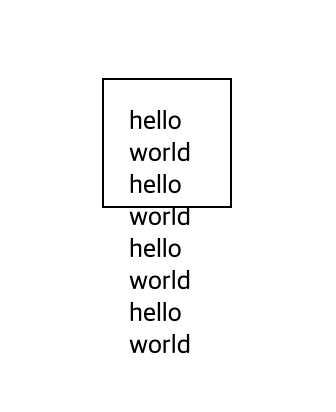
다음과 같은 view를 보여주게 된다.(옆에 빈공간이 있는 이유는 사진찍기 편하게 상위 요소에 center를 먹였다.)
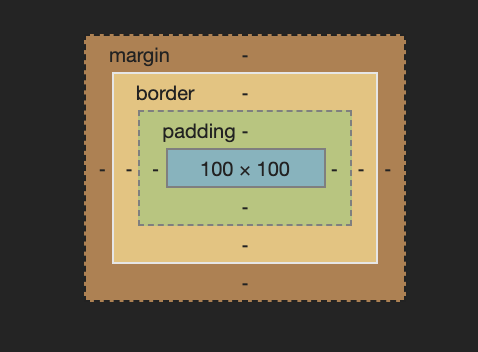
여기서 f12(개발자 모드)를 눌러서 이 요소를 찾아보게 되면

다음과 같이 나오는 것을 알 수 있다. 이곳을 보면 파랑색 상자가 100 * 100으로 표기되어 있는데,
저 부분이 content 부분이다. content는 width와 height에 의해서 정해진다.
padding
padding은 content와 나중에 나올 border와의 간격을 조정하기 위한 빈칸 이라고 생각한다.
여기서 padding은 width와 height의 영향을 받지 않는다.
만약 width와 height에 padding도 포함시키고 싶다면, css 속성인 box-sizing: border-box를 쓰자.
css는 padding: 크기; 와 같이 사용하면 된다.

실제 예제로 테스트 해보자.
<div
style="
font-size: 20px;
width: 100px;
height: 100px;
padding: 20px
border: 1px solid black;
"
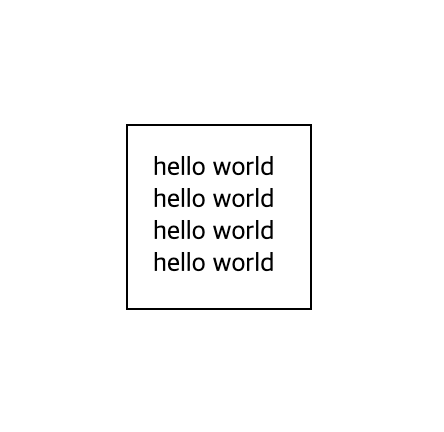
>다음 사진을 보면 border(검은색 선,추후 설명)와 content가 조금 띄워져 있는 것이 보이는가?
그것이 padding: 20px이 해낸 일이다.
f12를 눌러 확인해 보면

다음과 같이 padding이 전체 20으로 되어 있는 것을 볼 수 있다.
(임시적으로 border를 줘서 값이 들어가 있다)
만약 여기서 box-sizing: border-box를 준다면 어떻게 될까?
<div
style="
font-size: 20px;
width: 100px;
height: 100px;
padding: 20px
border: 1px solid black;
box-sizing: border-box;
"
>
padding만큼 content의 길이가 줄어들었다고 봐도 무방하기 때문에, 글자들이 넘쳐 흐르는 것을 볼 수 있다.
border
border는 요소의 경계선을 나타낸다고 생각한다.
그것 이외에는 딱히 특이한 점이 없고, box-sizing: border-box를 실행해도, border는 width, height에 영향이 없다.
css는 border: (크기) (어떤 border를 쓸것인지) (두께);와 같이 사용한다.
실제로 사용해보자.
<div
style="
font-size: 20px;
width: 100px;
height: 100px;
border: 1px dotted red;
"
>
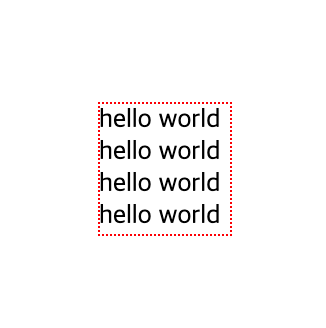
다음과 같이 빨간색 점들이 content를 감싸는 것을 볼 수 있다.(padding은 부여하지 않아서 없다.)
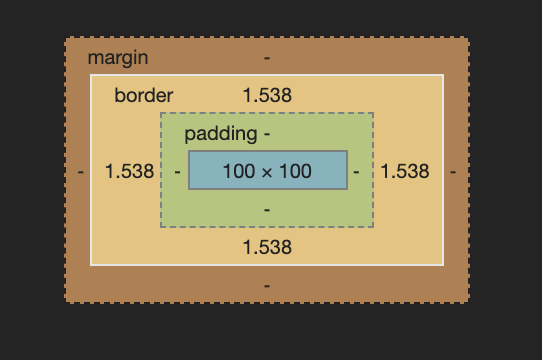
개발자 모드를 켜서 확인해 보자.

다음과 같이 보이게 된다. border를 1px로 주었지만, css 계산 중에 조금 오차가 생길 수 있다.
margin
margin은 요소와 다른 요소들 간의 간격을 의미한다고 생각한다.
요소들의 위치를 조정하는데 자주 쓰인다. 당연히 width, height에 포함 되지 않는다.
css는 margin: 크기;와 같이 사용한다.
실제 코드로 알아보자
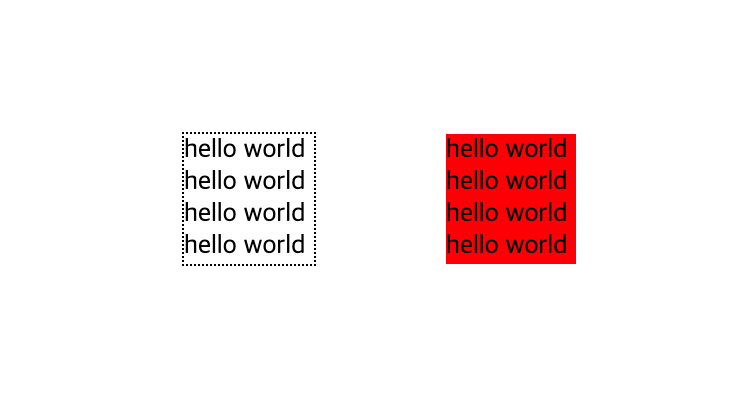
<div
style="
font-size: 20px;
width: 100px;
height: 100px;
border: 1px dotted black;
margin: 100px;
"
>
hello world hello world hello world hello world
</div>
<div
style="
font-size: 20px;
width: 100px;
height: 100px;
background-color: red;
"
>
hello world hello world hello world hello world
</div>
이렇게 흰색 요소와 빨간색 요소 간에 간격이 비어 있는것을 볼 수 있다.
저 부분이 margin이다.
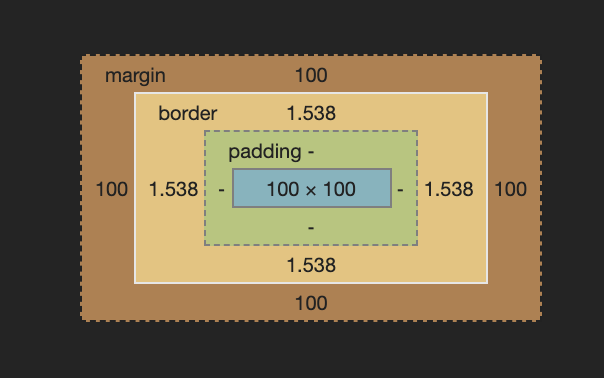
개발자 모드에서 확인해 보자.

margin이 생긴 것을 알 수 있다.
결론
작은 html도 다시보자.