block formatting context?
프론트엔드 면접 질문 모음집을 보다가 BFC라는 것에 대해서 알게되었다.
옛날에는 이녀석으로 자주 개발을 했다고 들어서, float와 bfc에 대해서 알아보자.
알아보니 float 요소를 그릴 때 사용하는 박스와 같은 녀석이다. BFC(block formatting context)의 크기 및 위치에 따라서 float 요소가 어디서 생기는지가 달라진다.
그리고 일반적인 블록 레벨 요소는 float 요소를 포함할 수 없다.
그래서 밑에 있는 조건들로, BFC를 만들어서 포함해준다.
BFC가 생기는 조건
- html root 태그 (body 태그는 만들어지지 않는다)
- none을 제외한 float
- position: fixed, absolute
- display: inline-block, table, table-cell, table-caption
- overflow: visible을 제외한 모든 값
- display: flow-root (일부 브라우저만 동작함)
- display: flex, inline-flex, grid, inline-grid
(출처 : https://blueshw.github.io/2020/05/17/know-css-block-formatting-context/)
그럼 BFC가 생기게 되면 같은 div 안에 있는 요소들이 그 BFC 안에 들어가고, 그 요소들의 크기는 BFC의 크기에 영향을 준다.
BFC의 영향
예제로 BFC가 어떤 일을 하는지 알아보자.
기본 css 설정
div.main {
margin: 10px;
overflow: hidden;
}
.red {
background-color: red;
}
.blue {
background-color: blue;
}
.green {
background-color: green;
}
.pink {
background-color: pink;
}
.black {
background-color: black;
color: white;
}
.BFC {
display: block;
}
.floatRight {
float: right;
}
.floatLeft {
float: left;
}
.big {
width: 300px;
height: 300px;
}html
<div class="BFC black main">
<div class="floatLeft red">안에 어떤것</div>
<div class="floatRight pink">안에 어떤것</div>
무언가와 무언가무언가와 무언가무언가와 무언가무언가와 무언가무언가와 무언가무언가와 무언가무언가와 무언가무언가와 무언가무언가와 무언가...
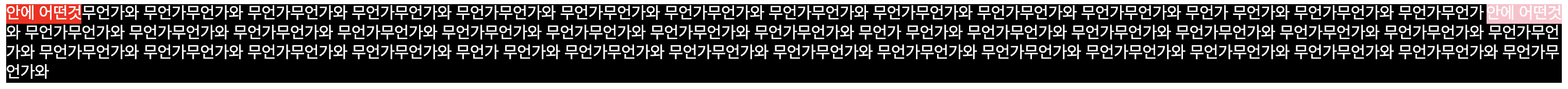
</div>이런 상황에서는 밑과 같이 렌더링 된다.

여기서 float 속성을 가진 녀석들은 한 라인에 몰려있는데, 저것이 BFC 안에 담긴 녀석들이다. 그리고 그 BFC안에 main의 나머지 요소가 안에 채워진다.
다른 예제를 보자
<div class="BFC black main">
<div class="floatLeft big green">
floatLeft boxloatLeft boxloatLeft boxloatLeft boxloatLeft boxloatLeft boxloatLeft boxloatLeft boxloatLeft boxloatLeft boxloatLeft boxloatLeft boxloatLeft box
<div class="floatLeft red">무언가</div>
<div class="floatRight blue">무언간</div>
</div>
<p>
test texttest texttest texttest texttest texttest texttest texttest texttest texttest texttest text
test texttest texttest texttest texttest texttest texttest texttest texttest texttest texttest text
test texttest texttest texttest texttest texttest texttest texttest texttest texttest texttest text
</p>
</div>
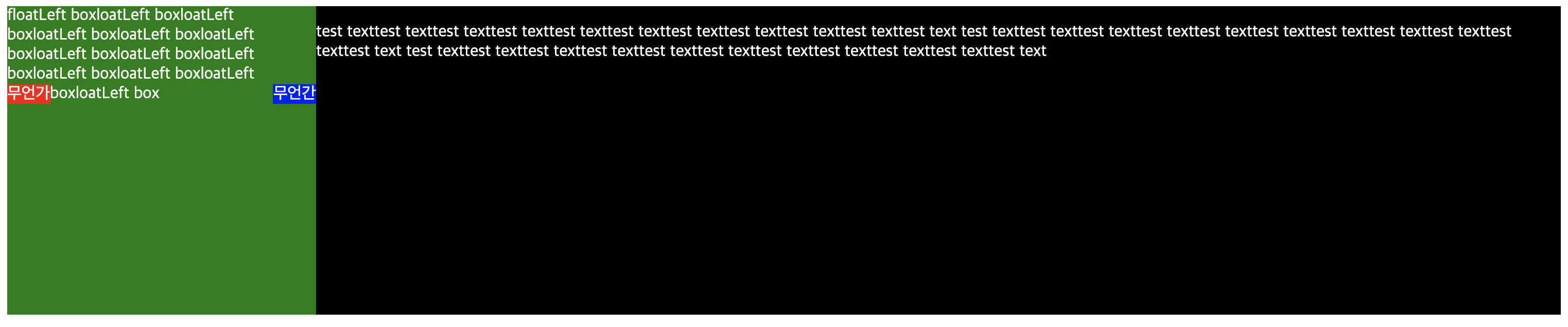
이런 상황에서는
이렇게 되는데, BFC 요소를 밖에 두고 안에 float를 두니 float 요소에 따라서 밖 요소의 크기가 커지는 것을 볼 수 있다.
그리고, float는 BFC가 남았을 경우, 그 빈칸을 파고드는 성격이 있다.
밑의 코드와 사진을 보자.
<style>
.container {
color: black;
border: 5px dashed;
margin: 20px;
padding: 10px;
border-radius: 5px;
overflow: hidden;
}
.float-left {
float: left;
background-color: #123451;
padding: 15px;
height: 100px;
color: white;
}
.float-right {
float: right;
background-color: #dddddd;
padding: 15px;
height: 100px;
}
</style>
<div class="container">
<div class="float-left">나는 왼쪽에 떠 있다.</div>
<div class="float-right">나는 오른쪽에 떠 있다.</div>
여기는 본문입니다. float 요소에 의해서 위치가 조정됩니다. 여기는 본문입니다.
float 요소에 의해서 위치가 조정됩니다. ....(조금 많이 채우고)
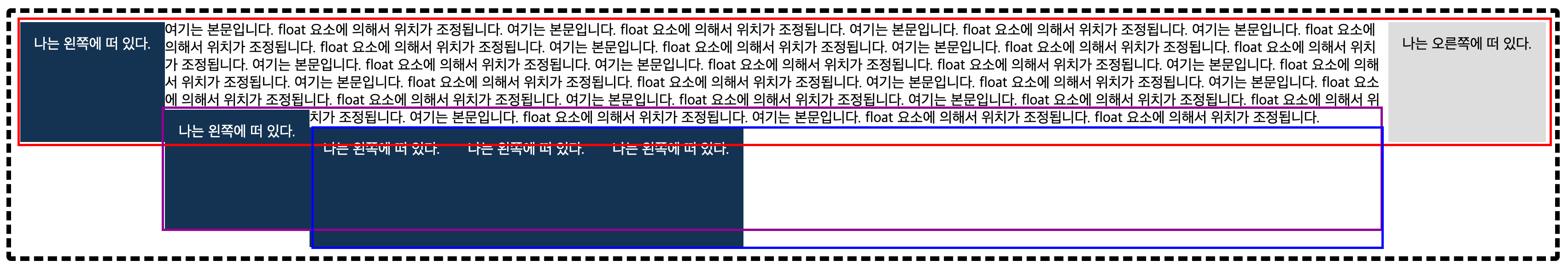
</div>다음과 같이 그려지게 됩니다. 와 이거 뭐야 왜 html 그려저 역시 md
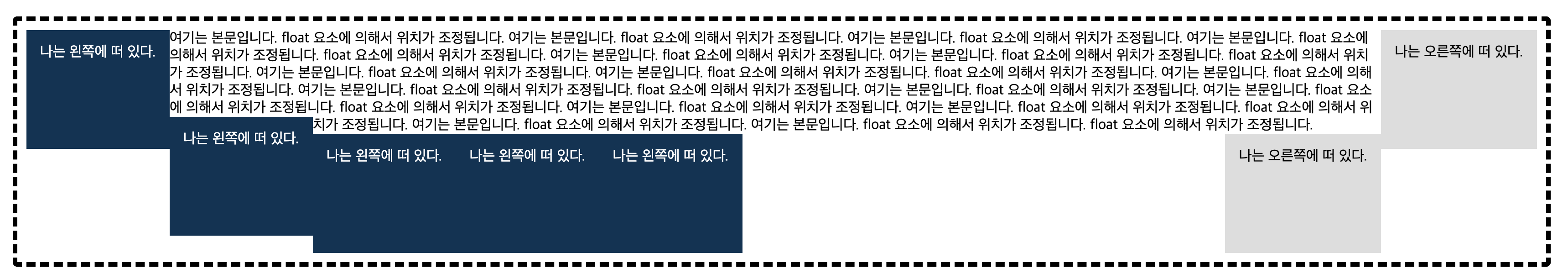
이 그림의 BFC를 그려보게 되면

다음과 같이 BFC의 남은 공간을 파고 드는 것을 볼 수 있습니다.
여기서 BFC가 다음과 같이 그려진다는 것을 증명하기 위해서 오른쪽에 float를 한개 더 띄워 보겠습니다.

위 사진의 BFC와 같이 오른쪽에 띄운 float 요소가 파랑색 BFC의 제일 오른쪽에 붙는 것을 알 수 있습니다.