서론
회사에서 vue를 사용하게 되어서, vue에 대해서 공부해 보게 되었다.
vue 공식문서를 읽는게 가장 설명이 잘 되어있을 것 같아서, 한번 읽어보고 있었다.
그곳에서 진입/진출 그리고 리스트 트랜지션 이라는 부분에 대해서 읽게 되었다.
이 부분은, react에서 구현하기 조금 귀찮다고 할 수 있는, component가 생성되거나, 삭제될 때의 애니메이션같은 css를 조절할 수 있는 기능이였다.
react에서 이것들을 다루면서, 매우 귀찮았던 기억이 있어서 이런 기능을 널리 퍼트리기 위해서 글을 쓰게 되었다
What is That?
그래서 진입/전출 트랜지션이 무엇일까? 간단하게 말하자면, component가 DOM에 생성되거나
삭제될 때, 특정 css를 적용할 수 있게 하는 기능이다.
React에서 특정 기능을 구현하기 위해서는, componentDidMount나 componentWillDelete를 사용해야한다.
하지만 vue에서는 특정 className에 css를 적용하면 구현할 수 있다.
How to use?
transition tag를 이용하면 된다.
vue.js 공식 문서에 있는 예제를 그대로 들고 오겠다.
<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</div>다음과 같이 html를 작성하고
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}다음과 같이 css를 작성하고
new Vue({
el: '#demo',
data: {
show: true
}
})다음과 같이 vue 코드를 작성하면 어떻게 될까?

다음과 같이 toggle button을 누르면 hello가 fade in되고 다시 누르면 fade out된다.
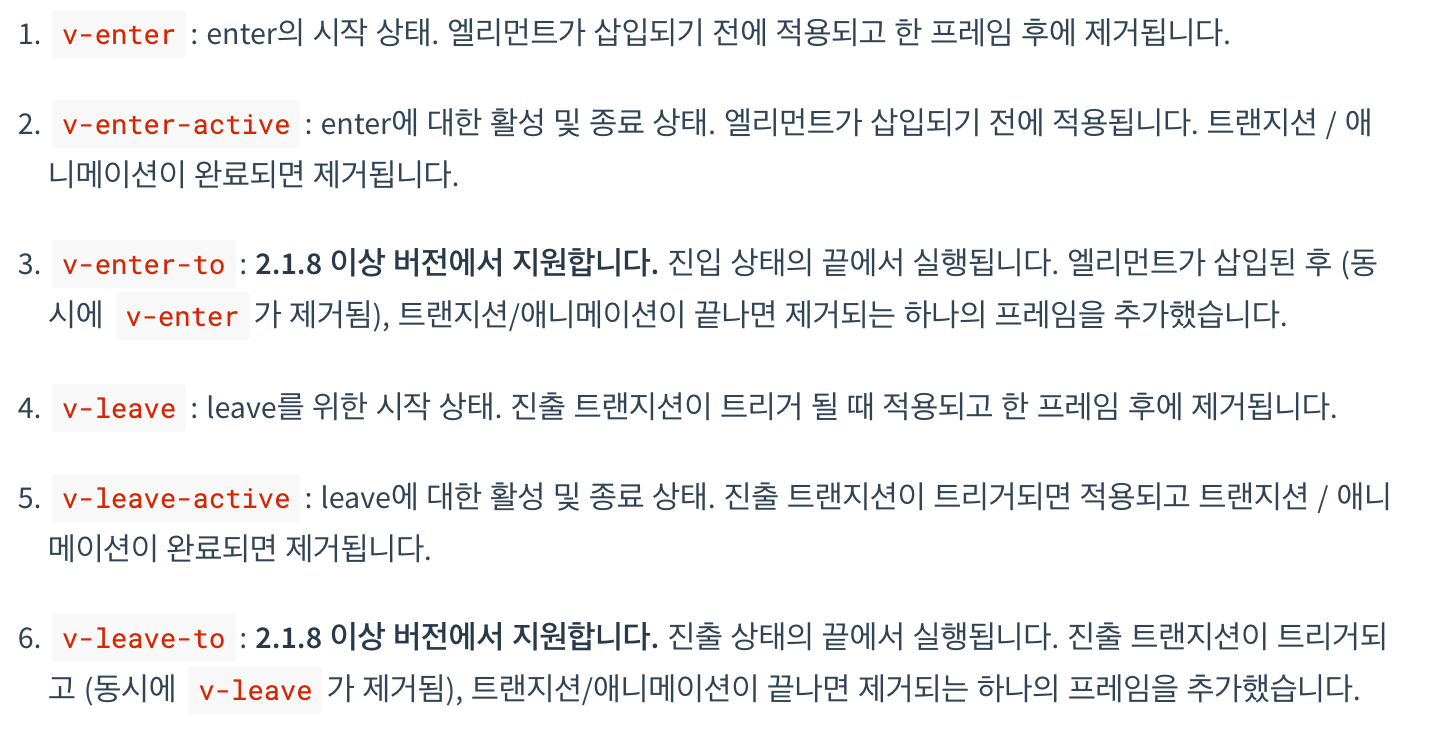
className을 이용하여 쓸 수 있는 transition은 다음과 같다.

결론
vue가 상승세인 이유는, 그만한 이유가 있다. react를 잘 다루면 매우 편리하지만, 익숙해 지는데 시간이 좀 걸린다면, vue는 html + css + js + tools같은 느낌이라 사용하기 편하다.
멋지십니다^^