Error Handling?
error handling은 언제 해야 할까요?
대체적으로 프론트엔드에서는 에러 핸들링을 해야 할때는, api server와 통신할 때 자주 해야 합니다.
프론트엔드 개발자라면, api server와 통신할 때, 특정 error에 대응해주어야 할 때,
코드 중복이 자주 발생하는 것을 느낀 적 있을 겁니다. (적어도 저는 그랬습니다.)
물론 요청마다 겹치지 않는 handling도 있지만, 401같은 token expired는 공통적인 error입니다.
그럼 저 401같은 에러는 한군데 묶어서 관리할 수 있지 않을까요?
Axios Intercepter
axios에는 request를 보내기 전이나 response를 받기 전에, 코드를 실행할 수 있습니다.
axios intercepter를 이용하면 됩니다. request나 response를 넘기기 전에,
그 요청들을 가로채서 작업할 수 있습니다.

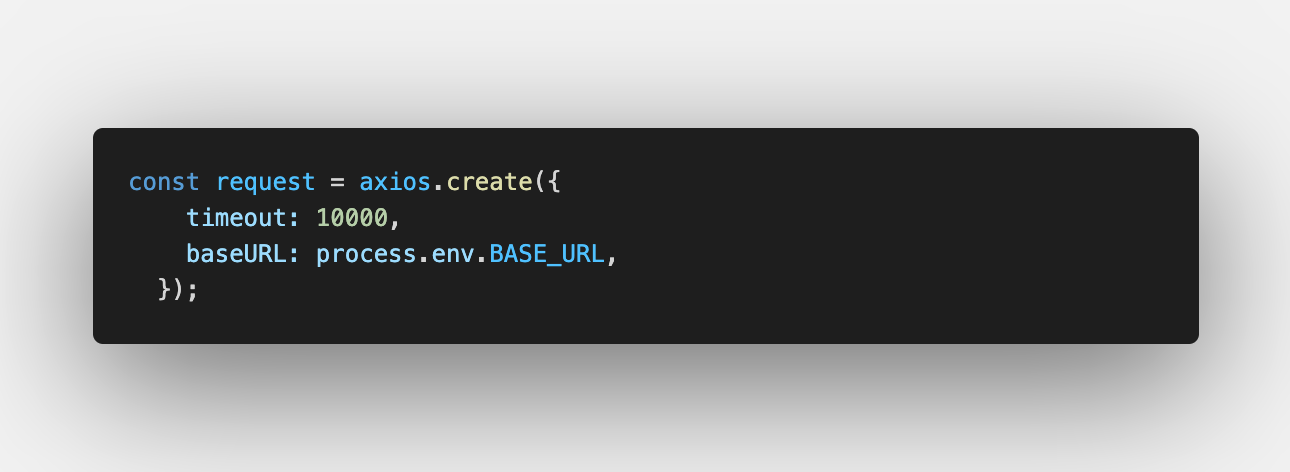
axios.create를 이용해서, axios 인스턴스를 만들어줍니다.
평소였다면 그대로 return 하였겠지만, interceptors를 등록해 줍니다.

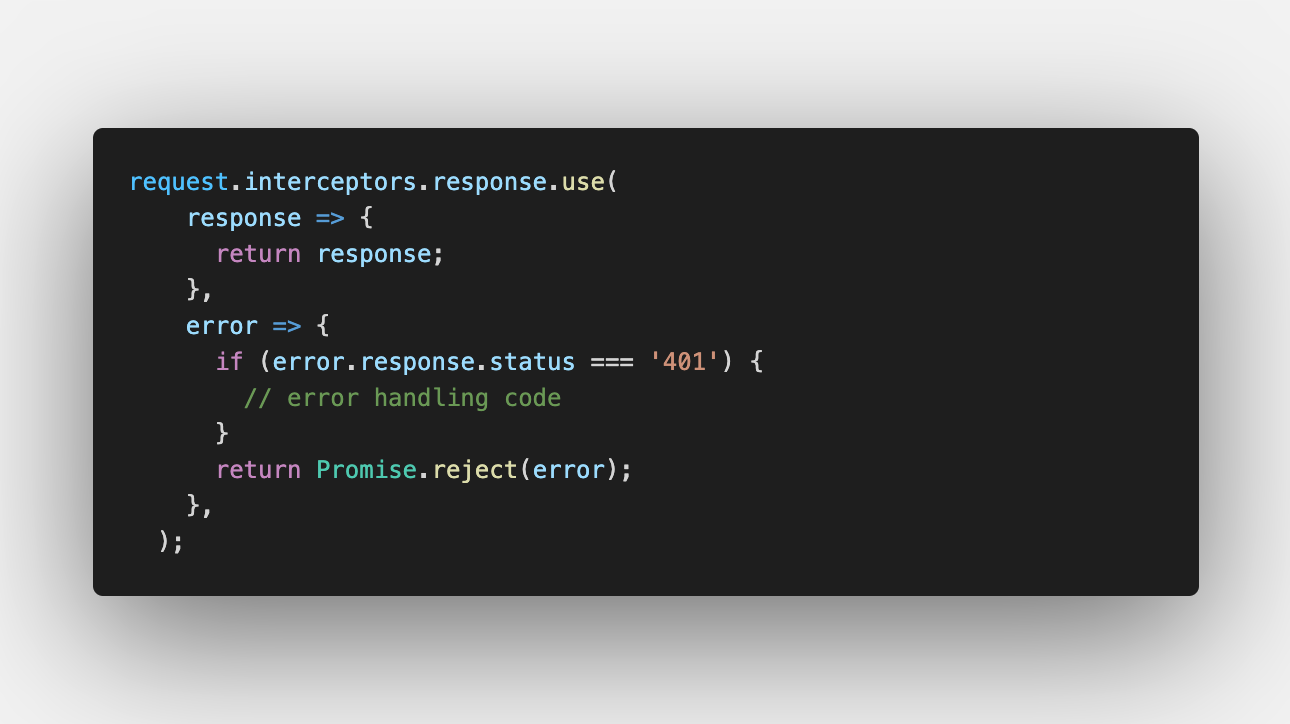
다음 코드에는 response를 intercept하는 코드가 있습니다.
interceptor.response.use는 2가지 매개변수를 받습니다.
첫번째는 성공했을 때 response를 가져오는 함수를 넣습니다.
두번째는 실패했을 때, error response를 가져오는 함수를 넣습니다.
에러 핸들링을 진행해야 할 경우에는, 두번째 매개변수인 함수에서 작업을 진행하면 됩니다.