html(Hyper Text Markup Language)
Doctype
html version을 알려주는 html 문서 최상단에 위치한 선언문
html 태그는 아니다.
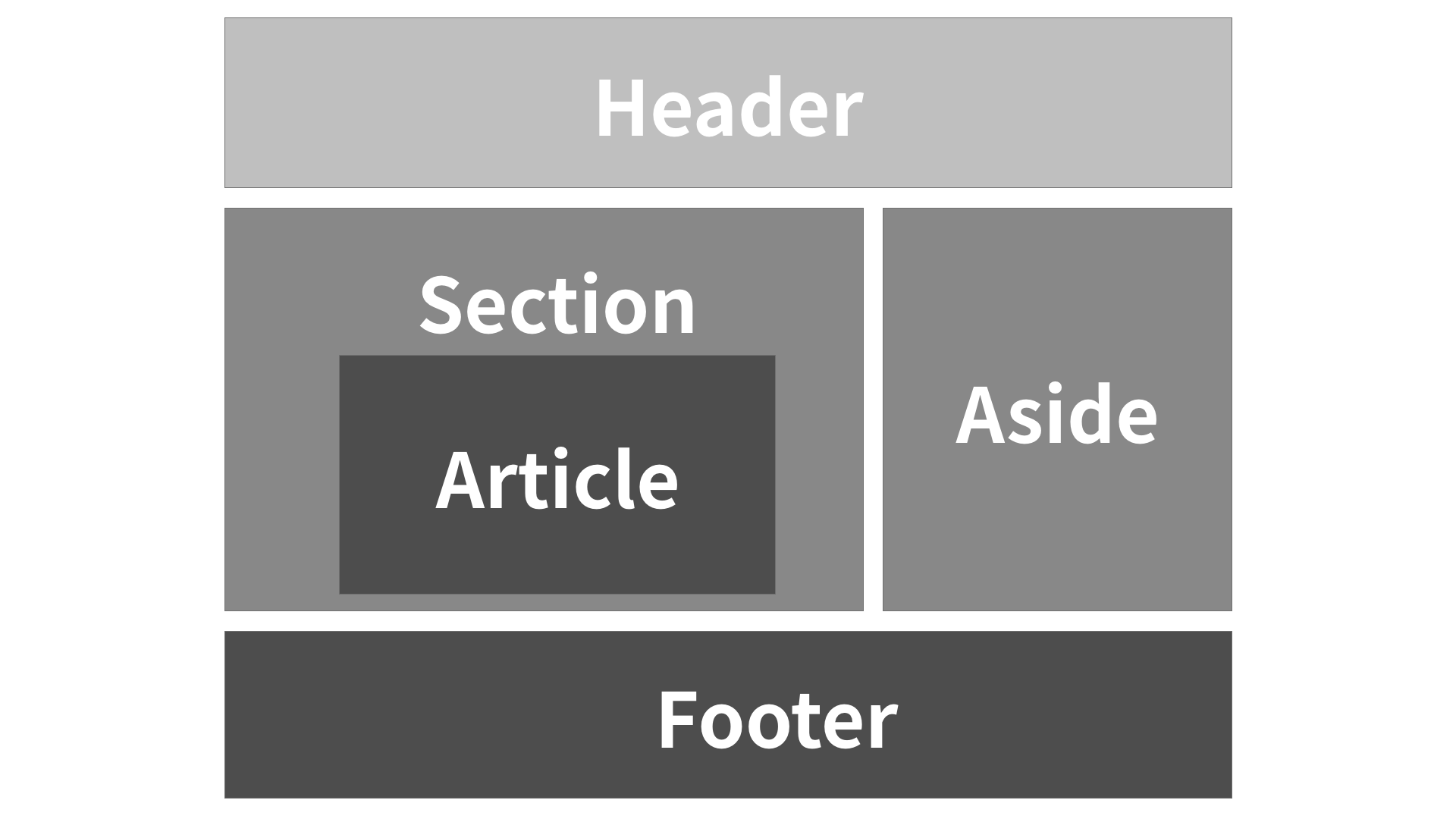
시멘틱 태그
사용자와, 검색엔진, 개발자에게 특정 부분이 어떤 역할을 하는지 알려주기 위한 태그
| 이름 | 역할 |
|---|---|
| header | 헤더를 의미 |
| aside | 사이드에 위치하는 공간(navigation과 비슷) |
| nav | 네비게이션 |
| section | 본문을 의미 |
| article | 본문의 주 내용을 의미 |
| footer | footer를 의미 |

Cookie
브라우저에서 서버에서 주는 값을 저장하기 위해서 만든 저장소다. 사용목적은 다음과 같다.
세션 관리(Session management)
서버에 저장해야 할 로그인, 장바구니, 게임 스코어 등의 정보 관리
개인화(Personalization)
사용자 선호, 테마 등의 세팅
트래킹(Tracking)
사용자 행동을 기록하고 분석하는 용도
예전부터 목적에 맞지 않게 프론트 딴에서 데이터를 저장하기 위해서 사용했지만,
요즈음 local storage와 session storage를 이용해 대체할 수 있다.
Web storage
브라우저에 데이터를 저장하기 위한 저장소이다.
local storage와 session storage가 있다.
Local storage
web storage 중 한개이다.
저장소 저장 기간이 없다. 코드에서 window.localStroage로 접근할 수 있다.
자세한 사용법은 이곳에서 확인.
local storage는 출처에 따라서 새로 생성됩니다. 다른 출처의 웹사이트일 경우 데이터가 공유되지 않는다.
session storage
web storage 중 한개이다.
저장기간이 session으로 정해져 있다. session은 브라우저의 생명주기이다.
그냥 꺼지면 없어진다고 생각하면 된다.
코드에서 window.sessionStorage로 접근할 수 있다.
자세한 사용법은 이곳에서 확인.
local storage와 비슷하게 출처에 따라서 새로 생성된다. 다른 출처면 데이터가 공유되지 않는다.
data-속성
html에서 특정 속성 값으로 property에 값을 넘겨주고 싶을 때 사용하는 속성
<div data-name="div1" id="1"></div>
<script>
const div1 = document.getElementById("1");
console.log(div1.dataset.name); // "div1"
</script>
script defer, script async
html 코드 상에서 script를 이용하여 js code를 실행시킬 때, 다음과 같은 상황이 발생한다.
<div/>
<script/> <!-- 코드 실행 -->
<div/> <!-- 스크립트가 모두 실행되기 전까지는 렌더 되지 않는다. -->이런 현상이 발생할 경우에, 다음과 같이 작성할 경우에 해결된다.
<div/>
<script defer/> <!-- <script async/> -->
<div/>두 키워드의 차이점은 여기 있다.
간단하게 설명하자면, 이벤트 발생 이전에 실행되는가 생까고 실행되는가의 차이다.
CSR, SSR, PSSR
반응형 디자인
가로 크기에 변화를 줄 때, 콘텐츠들이 웹브라우저의 가로 사이즈에 맞춰 유동적으로 재배치되는 형태.
적응형 디자인
사용자가 브라우저의 가로 크기를 변경해서 디자이너가 지정한 해상도에 도달하면 레이아웃이 재배치되는 형태.
standard mode and quirks mode
웹브라우저에서는 레이아웃 렌더링 모드로 표준 모드(standard mode)와 호환 모드(quirks mode)를 지원한다.
표준모드는 html과 css를 이용해서 rendering을 진행한다.
호환모드는 옛날 구시대적인 기술들을 지원하게 rendering 한다.
이 때, 위에 기술된 doctype을 이용해서 모드를 변경할 수 있다.