CSS 용어 정리
CSS(Cascading Style Sheet)
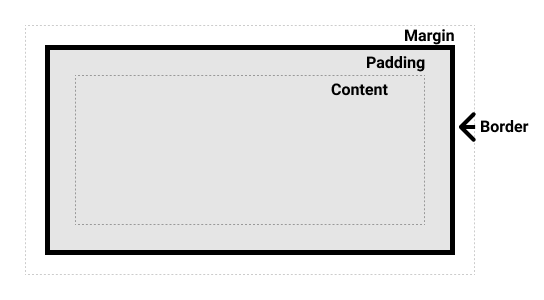
Box Model
box model은 css가 레이아웃을 설정하는데 사용하는 모델이다.
간단하게 말하면 그냥 요소들의 크기를 지정하는데 쓴다.
다음 사진과 같다. 자세한 설명

reset CSS
html tag에 기본적으로 들어가있는 margin, padding, color, border 등의 스타일적인 요소를 초기화 시키는 css code or library이다.
너무 잘 정리해주신 블로그를 찾았습니다. 감사히 쓰겠습니다.
float
html 요소 위치를 변경하는 css 요소 중 하나.
BFC(Block Formatting Content) 이라는 박스에 의해서 위치가 지정된다.
float: left | right | none;
// Left와 right으로 BFC에 쌓을 수 있고, none으로 float 속성을 없앨 수 있다.간단하게 설명하자면, BFC가 특정 css에 의해 생긴다.
- html root 태그 (body 태그는 만들어지지 않는다)
- none을 제외한 float
- position: fixed, absolute
- display: inline-block, table, table-cell, table-caption
- overflow: visible을 제외한 모든 값
- display: flow-root (일부 브라우저만 동작함)
- display: flex, inline-flex, grid, inline-grid
다음에 의해서 BFC라는 상자가 생기면, float 요소들이 left or right에 따라서 옆에 붙는다. left가 두개면 차곡차곡 쌓인다. 그 후에 float 요소가 아닌것들이 그 사이에 들어간다.
(이미지를 봐야 되기 때문에 이 링크 를 이용)
z-index
html 요소들의 앞 뒤 순서를 정할 수 있는 css 속성이다.
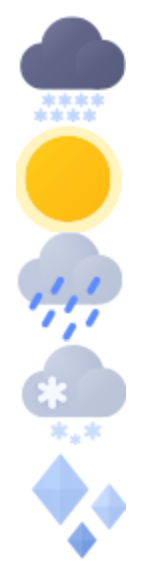
image sprite
변동이 없는 이미지가 여러개가 들어가는 웹사이트일 경우에, 너무 많은 리소스를 이미지 다운로드에 사용한다.
그래서 여러개의 이미지를 한개의 이미지로 뭉친 다음, css로 필요한 부분만 잘라서 사용하는 기법.
여러개의 이미지를 한개로 줄일 수 있으므로 매우 효율적이지만, 사용하기 힘들다.
![]()
이 사진을 필요한 사진만 이용하고 싶을 때는 어떻게 하는가?
.weather {
width: 55px;
height: 55px;
background-image: url("./spriteImg.png");
background-repeat: no-repeat;
}
#weather1 {
background-position: 0px 0px;
}
#weather2 {
background-position: -65px 0px;
}
#weather3 {
background-position: -125px;
}
#weather4 {
background-position: -185px;
}
#weather5 {
background-position: -245px;
}
다음과 같이 나온다
media query
단말기의 유형이나 특정 값의 변동에 따라서 css를 변동할 때 사용하는 문법
@media 조건식 {
style
}
@media screen and (min-width: 900px) {
article {
padding: 1rem 3rem;
}
}css 전처리기
css를 작성하는데에 도움을 주기 위한 도구.
Sass, Scss, less 같은 도구들이 있다.
전처리기의 장점으로써는 3가지가 있다. 출처
- 재사용성 - 공통 요소 또는 반복적인 항목을 변수 또는 함수로 대체
- 시간적 비용 감소 - 임의 함수 및 Built-in 함수로 인해 개발 시간적 비용 절약
- 유지 관리 - 중첩, 상속과 같은 요소로 인해 구조화된 코드로 유지 및 관리가 용이
selector
css에는 특정 html 요소들을 선택할 수 있는 선택자라는 문법이 있다.
우리가 기본적으로 사용하는 id와 class를 이용해서 style을 지정하는것도 selector를 이용한 것이다.
pseudo-element
css에서 몇번째 요소라거나, hover가 되었을 때나, focus되었을 때 같이 selector로 지정하기 힘든 html 요소들을 지정하기 위해서 사용하는 선택자.
