
서론
이 글은 1년차 세미 프론트엔드 개발자가 코어 자바스크립트를 읽고 정리를 하는 글입니다.
원작자 님께 죄송합니다. 그리고 틀린 부분이나 수정할 부분이 있다면 댓글 혹은 이메일 보내주시면
수정하도록 하겠습니다. 감사합니다.
💻 메모리 할당? 그거 알아서 해주자녀? 💻
물론 javascript에서 자동으로 메모리 관리를 해주고 안쓰는 메모리는 GC가 알아서 처리해준다.
하지만 중급 개발자가 되기 위해서는 이런 부분도 알고 있어야지 언어에 대한 이해도가 높아지고, 나중에 연계되는 부분이 많다고 생각해서 10분쯤 버려서 공부할 만한 주제라고 생각한다.
아무튼 시작하겠다.
📦 변수 할당 📦
우선 변수 할당을 하는 코드를 먼저 작성하겠다.
const a = 10;
const b = {
array: [1,2,3],
text: "I Like Typescript and Javascript",
}다음과 같은 javascript 코드를 작성하면 메모리에는 어떻게 변수들이 올라가게 되는걸까?
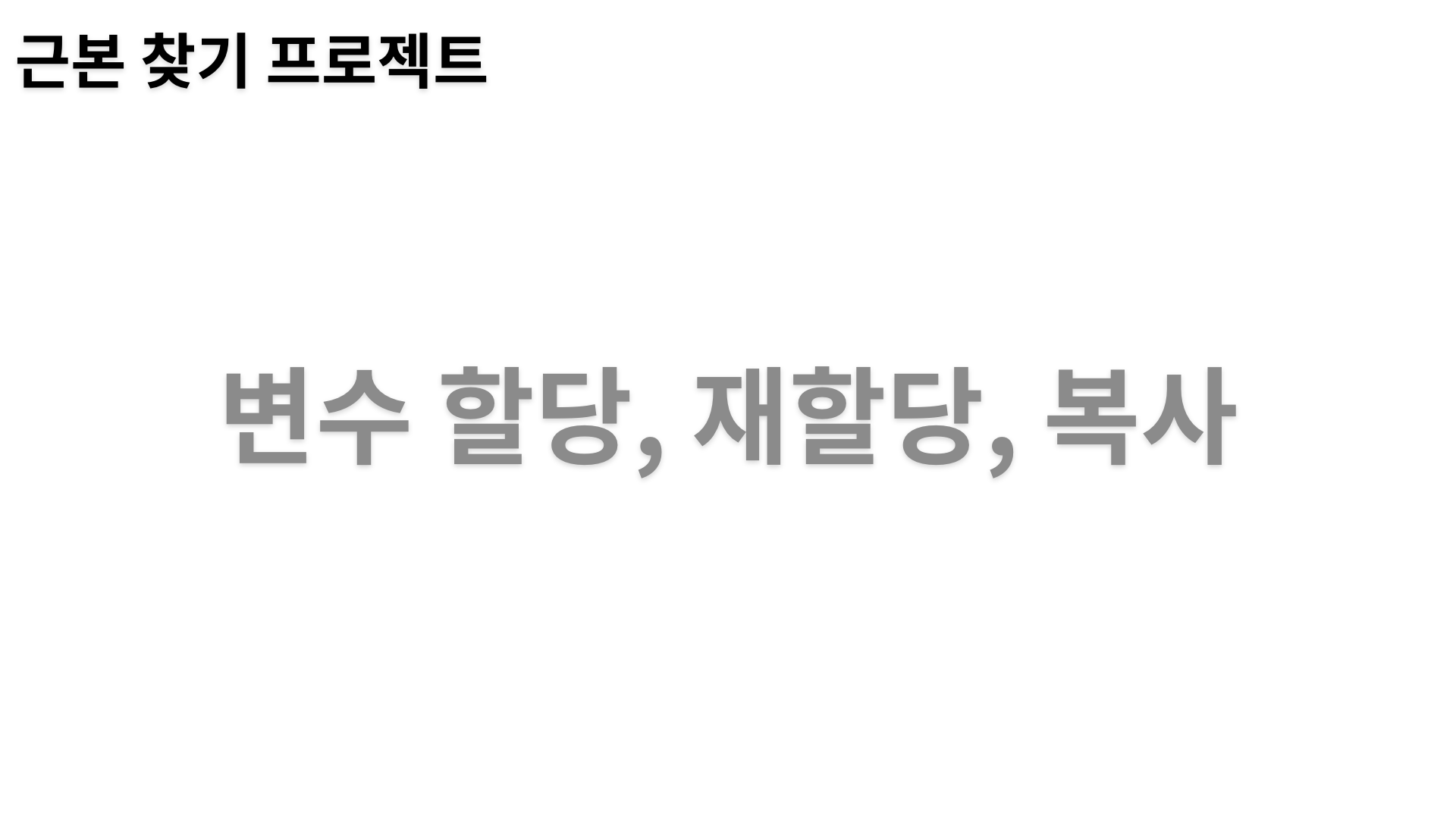
다음과 같이 메모리 상에 올라가게 된다 (물론 메모리 주소는 아무렇게 정한것이다.)

1번째 줄이 어떻게 작동하는 지 알아보자.
1. 우선 10이라는 값이 데이터 영역의 5001번지에 담기게 된다.
그 후에는 변수 영역 주소에서 1000번지에 이름이 a라는 녀석이 생기고 그 값으로 5001번지가 담기게 된다.
2번째 변수는 어떻게 되는지 알아보자.
1. 우선 변수영역에 1001에 빈공간을 확보하고 이름을 b로 둔다
2. 그 후에 데이터를 저장하려고 보니, object라는 것을 알게되었다.. 그래서 @5002에 object property들을 위한 변수 영역을 따로 마련하고(@7001) @5002에 저장한다.
3. @7001에 object의 property들을 저장하려고 보니 첫번째 property가 배열입니다.
그래서 배열을 위한 변수 영역을 또 마련하고(@8001) @7001에 저장합니다.
4. @8001에 배열 인덱스를 이름으로 가지게 값을 순서대로 저장합니다.
5. @7002에 object의 두번째 property 중 value를 데이터 영역에 저장하고, 이름에 key를 넣고 값에 value를 저장한 데이터 영역의 주소를 넣습니다.
6. 1001에 5001을 저장합니다.
다음과 같은 형식으로 메모리가 저장된다.
📥 변수 재할당 📥
이제 변수에 담긴 값을 변경하면 어떤 과정을 거치는지 알아보자.
위의 코드를 끌어다가 쓰는 것으로 하겠다.
a = 11;
b.text = "I Hate Javascript";
b.array = [1,2];다음과 같은 코드는 어떻게 메모리에 영향을 주는것일까?

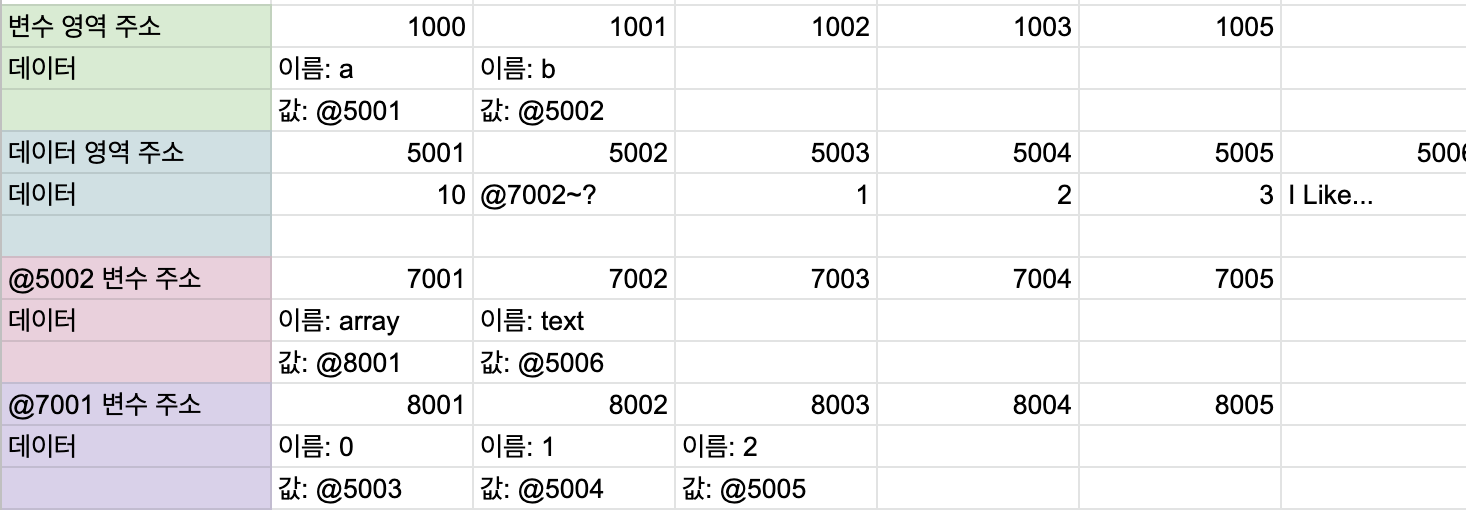
다음과 같이 변경된다.
우선 모든 변경사항을 보면 그 주소의 값이 변경되는 것이 아닌 새로운 주소에 데이터를 새로 담는다.
1. a = 11을 보면, 5008번에 11이 다시 담기고 a의 값이 변경된 것을 볼 수 있다.
2. b.text = "I Hate Javascript"를 보면, 1번과 같이 새로운 데이터가 생긴다.
그리고 @7002의 값이 변경된 것을 볼 수 있다.
3. b.array = [1,2]는 조금 꼬인다. 우선 새로운 배열을 메모리에 담는다.
1과 2는 이미 데이터 영역에 있으므로 그것을 참조해 온다. 그리고 이전에 있던 배열은 삭제시키고 새로 만든 배열을 @7001에 연결한다.
🖨 변수 복제 🖨
우리가 개발을 하다보면 변수를 복제해서 사용하어야 하는 경우가 있다.
그런 경우는 메모리에 어떻게 올라가는 것일까?
const a = 10;
const b = { number: 1 };
const copya = a;
const copyb = b;
우선 개발할 때 마다 원시 타입과 참조타입의 차이점으로 변수를 복사할 때, 원시타입은 값을 복사하고 참조타입은 참조한다고 설명을 들을 때가 있다. 하지만 그것은 아니다.
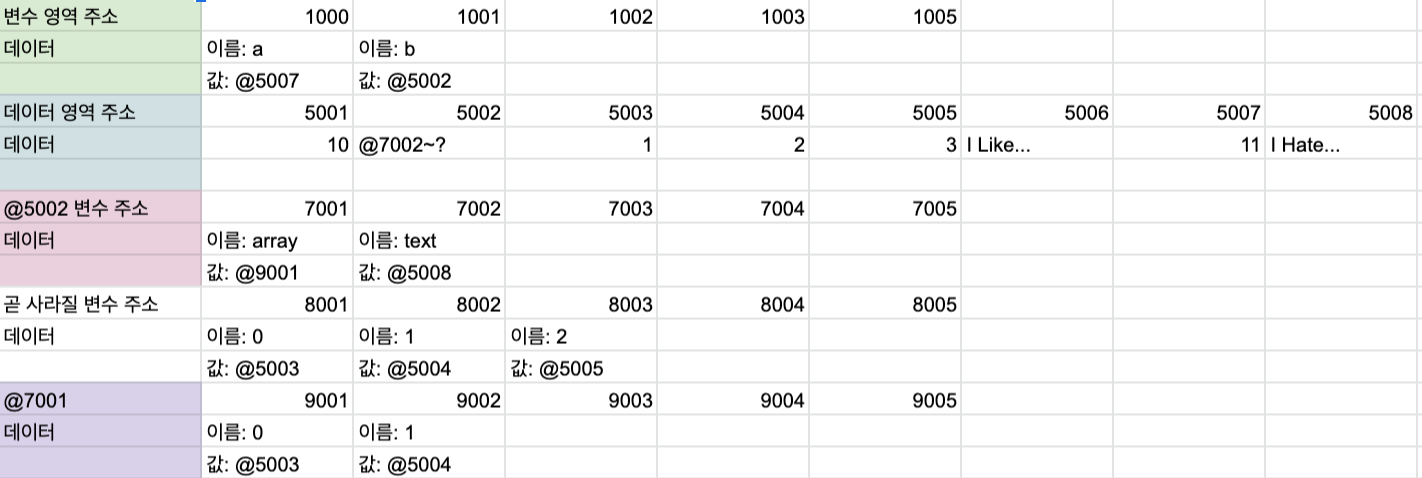
위의 사진을 보면, 우선 변수 선언까지는 위에서 설명했으니 생략하겠다.
1.copya를 변수 영역에 만든다. 그리고 a의 값을 가져와서 1002에 넣는다.
2. copyb를 변수 영역에 만들고, b의 값을 1003에 넣는다
여기서 copya의 값을 변경하면 변수 재할당을 하는 것 처럼 안의 값이 바뀐다.
하지만 copyb에서 내부 property를 변경해도 객체의 주소는 동일하다.
결론
객체를 복사할때는 깊은 복사를 이용하자.