서론
회사에서 새로운 프로젝트를 시작하기 전에, SEO와 관련된 이야기가 나왔다.
어쨋든 페이지가 google이나 naver에 잘 뜨면 우린 좋은 것 아닌가?
우선 난, SEO에서 대표적인 meta tag를 이용한 seo에 관련해서 생각하고 있었다.
하지만 한 팀원분이 head tag (h1 ~ h6)에 대해서 얘기해주셨다.
회의 시간이 짧아서 자세히는 알지 못했지만, 어쨌든 seo와 h 태그가 밀접한 관련이 있다는 것을 알게 되었다. 이에 대해 궁금해져서 자세히 알아보도록 하겠다.
h 태그는 무엇인가
h1~h6 태그는 html에서 title을 표현할 때 사용한다. (이제 h 태그라고 표현하겠다. )
h1이 가장 큰 title이고, h6가 가장 작은 title이다.
title이라고 표현하면 p랑 다른게 없다고 느껴지지만, 각 부분의 head를 의미한다고 생각하면 된다.
h 태그 사용 시 주의할 점
많은 사람들이 h 태그를 글자 크기를 조절하기 위해서 사용한다.
하지만 이것은 안티패턴에 가깝다. h 태그는 태어난 본질대로, 각 요소의 head가 되어야 한다.
다음과 같이 h 태그의 본질을 지키며 사용해도, h1 태그를 사용 하고 h3 태그를 사용하는 것 처럼 단계를 지키지 않는 경우가 있다.
이것도 안티패턴으로 불리는데, 이 이유는 잘 모르겠다. MDN에서 그러라고 했다...
h 태그
h 태그와 seo
이전에 h 태그가 각 요소의 head를 의미한다고 설명했다.
이 부분은 seo(검색엔진 최적화)와 밀접한 관련이 있다.
특히 h1 부분이 많은 관련이 있다.
MDN에 따르면 h1 태그를 중복해서 사용하지 말라고 하는데, 그 이유가 seo 최적화에 영향을 준다고 설명했다.
h1 tag 사용 일람
그런데 구글에서 2009년에 찍은 영상을 보면 또 적당히는 괜찮다고 하기도 한다 2009년이라 그런것 같다.
Does the ordering of heading tags matter?
그 이유에 대해서 알아보니, h1 태그는 검색 엔진과 사용자에게 페이지의 전반적인 정보를 제공한다고 한다.
이유의 출처와 h1 이후의 태그들에 대한 정보는 다음 링크에 있다.
SEO에 헤더 태그 및 H 태그를 사용하는 방법
그리고 최근 google에서 스니펫으로 관련도가 높은 컨텐츠를 우선적으로 보여주는 경향이 있다.
그런 스니펫에 많이 노출되게 하려면, 관련된 h1 태그 값을 가지고 있는 것이 유리하다.
또, 요즘 구글에서는 웹사이트를 검색 엔진이 읽을 때, 웹사이트를 파트별로 나눌 수 있게 되었다.
따라서 파트를 잘 나눌수록, 검색엔진이 우리 사이트를 읽을 때 좀 더 잘 읽을 수 있게 배려할 수 있게 된다.
위에서 말했듯이 파트를 나누려면 h 태그를 사용해야한다.
seo 2021 <-- 이 글이 제일 정리가 잘 되어있다.
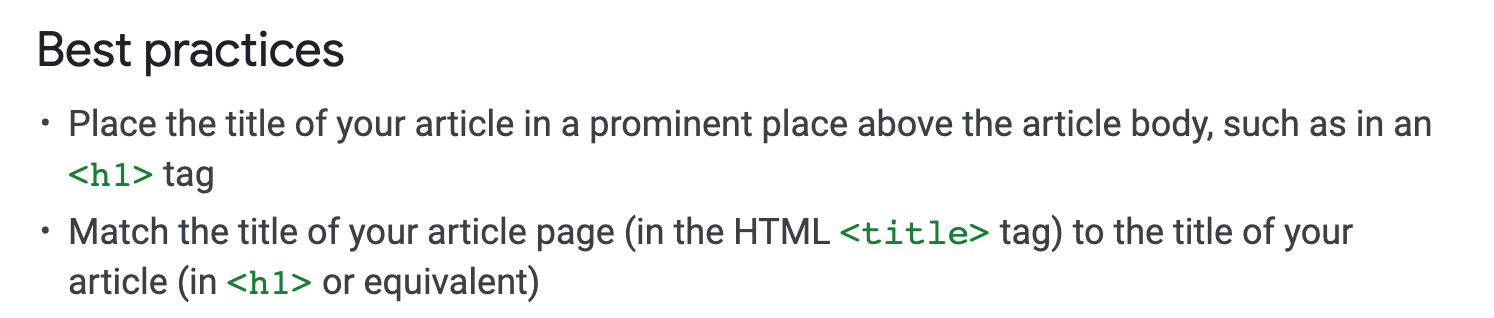
또또, 페이지 제목과 h1 태그가 관련이 있다. 다음 사진을 보자

다음 사진을 보면, Best Practice로 h1 태그와 title tag를 매치 시키라고 되어있다.
관련 아티클
결론
seo와 h 태그는 밀접한 관련이 있고, h1 태그를 사용해서 페이지의 제목을 정하고, 이외의 h 태그를 이용해서 구조를 나눌 경우에 seo에 도움을 준다.
그리고 title과 h 태그를 매치시킬 경우 seo에 좋다.
감사합니다.
