HTML의 정의
Hyper Text Markup Language (HTML)이란 웹 페이지에서 볼 수 있는 문서를 말하는 것
HTML 없이는 웹 사이트를 제작 할 수 없으며 CSS, JS는 추가적인 요소
[Markup Language 예시]
<recipe>
<title>Peanut-butter On A Spoon</title>
<ingredientlist>
<ingredient>Peanut-butter</ingreaient>
</ingredientlist>
<preparation>
Stick a spoon in a jar of peanut-butter,
scoop and pull out a big glob of peanut-butter.
</preparation>
</recipe>페이지는 태그로 시작해서 슬래시로 끝나는 구조
안에 , <ingredientlist>, <preparation> 세가지 태그가 들어있음
~안에 '~' 은 컨텐츠가 되는 것
아래에 라는 자식 태그가 함께 들어갈 수 있는 태그로
여러가지 재료가 들어갈 수 있다는 것을 알 수 있음
태그 안에는 제조법이 적혀있는 설명이 들어가 있음
이렇듯 Markup Language란 마구잡이로 쓰여진 문서가 아닌
태그를 활용해 구조적으로 작성된 문서라는 것을 알수 있음
HTML의 기초 구조 설명
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
</body>
</html><!DOCTYPE html>
이 페이지는 html을 따른다는 정의
관습적으로 제일 위에 적어두는 것.<html>
html 태그는 html 문서 중 가장 위에 위치하는 것<head>
사용자에게 보여지는 UI는 없으며
검색할때 나오는 타이틀이나 부가설명
북마크 추가 시 나오는 제목이나 아이콘이 정해지는 것
또한 CSS파일이 있으면 연결하는 것도 의 역활
사용자에게 보여지는 정보는 거의 없고 메타데이터로 구성되어있음
<body>
사용자에게 보여지는 가장 중요한 부분
호환되지 않는 태그를 사용하더라도
브라우저에서는 정상적으로 컨텐츠가 보여질 수 있음
이는 내가 만든 컨텐츠를 브라우저에서 짐작해서
보여줄 수 있도록 도와주는 것
내가 제대로된 태그를 사용하고 있는지 확인하려면
Validation에서 확인할 수 있음
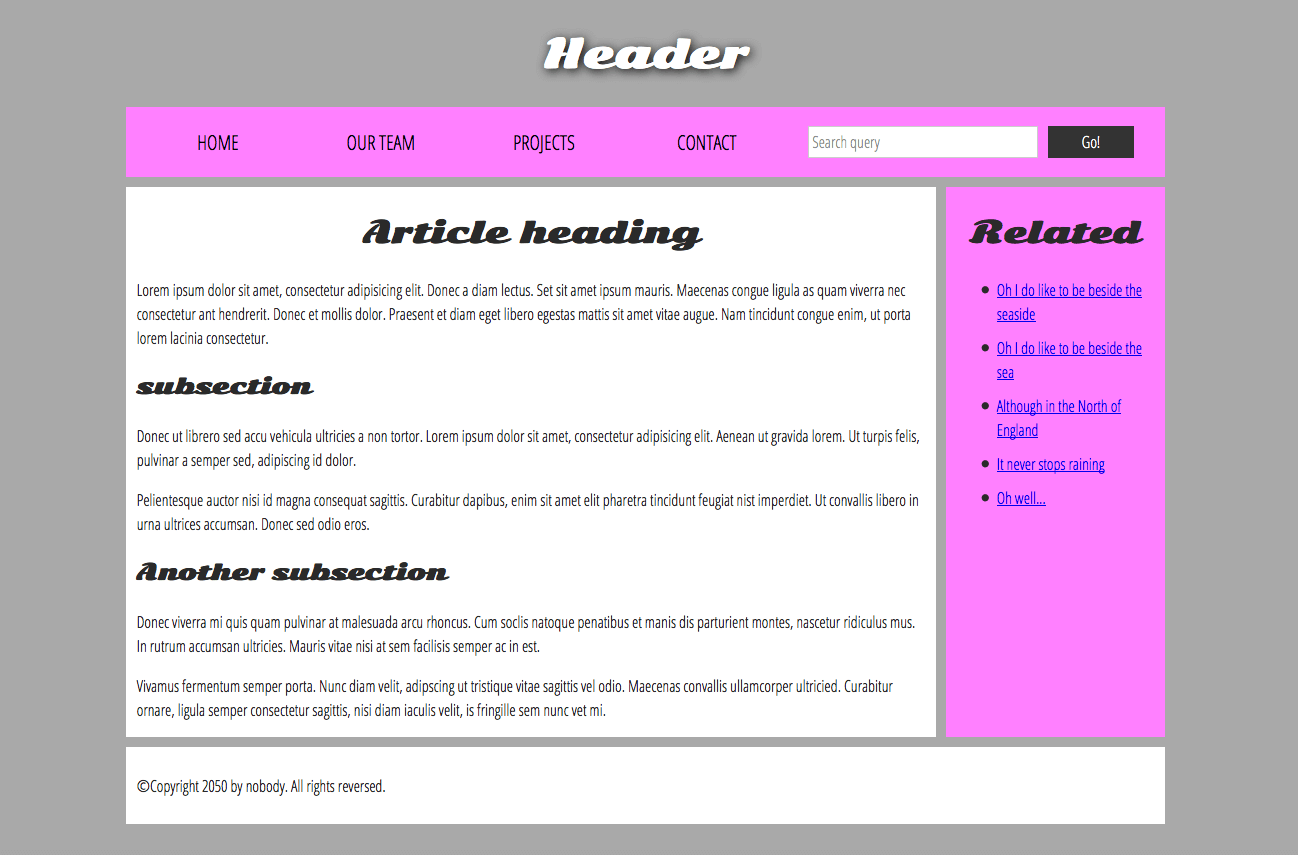
전형적인 웹사이트의 구조
- Header (
header)
일반적으로 큰 제목과 로고등이 있는 큰 띠,
한 페이지에 주요 정보가 있는 곳 - Navigation bar (
nav)
홈 페이지의 메인 섹션으로 연결됨
대부분 메뉴 버튼이나 링크, 탭 등으로 표현되며
header와 같이 한 페이지로부터 다른 페이지로 넘어가는 구성
Navigation bar를 일관적으로 사용하지 못할 경우
사이트가 복잡하게 느껴질 것
많은 웹 디자이너들이 Navigation bar를 개별적인 구성 요소로 사용하기보다 header bar의 일부로 다루기도 함
하지만 접근성을 위해 이를 두개로 나누는 것이 좋음
- Main content (
main)
웹 페이지에서 가장 독특한 컨텐츠를 포함하고 있는 중심의 큰 부분
Main content는 내가 보고싶어하는 비디오, 뉴스 헤드라인, 지도 등이 있다 - Sidebar (
aside)
주변의 정보, 링크, 광고등이 들어가는 부분
Main content에 포함되기도 함 (뉴스 기사 페이지에서 Sidebar는 작성자 소개, 관련 기사 링크를 포함하는 것 등) - Footer (
footer)
페이지 바닥의 줄로 일반적으로 작은 정보, 저작권 정보, 연락처 등을
포함하고 있음, 보통 중요하지 않거나 웹 사이트 자체에 부가적인 정보 등
이 외에도 Footer에는 SEO(검색 엔진 최적화)를 목적으로 사용하기도 하는데 인기 컨텐츠 바로가기 링크를 제공하는 것등을 말한다
[전형적인 웹사이트의 예시]