새로 배운 것들
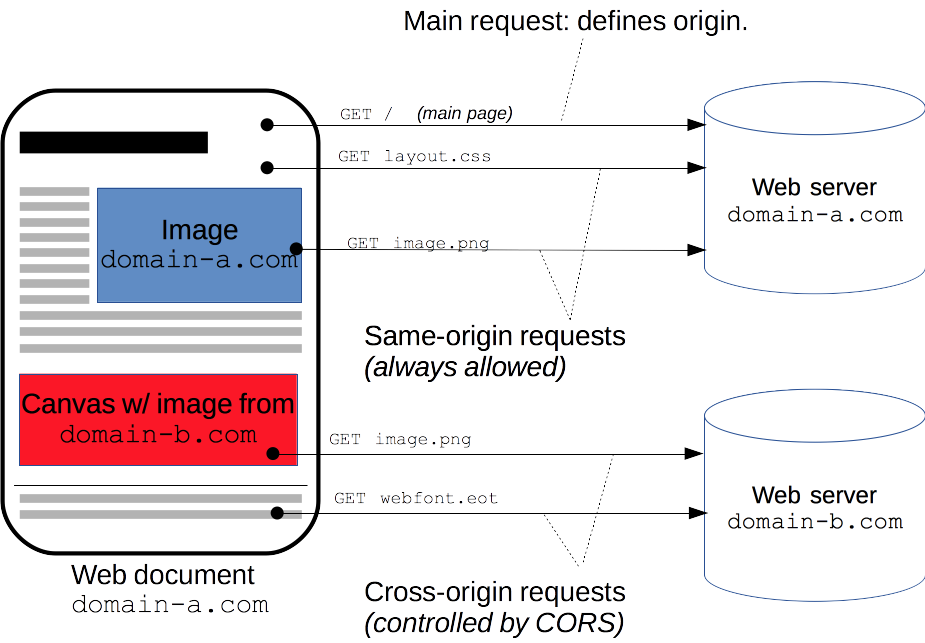
CORS(교차 출처 리소스 공유)
Cross-Origin Resource Sharing의 약자로
2티어 아키텍처에서 서버와 클라이언트가 서로 신뢰할 수 있는지
서로 검증하기 위해 만들어진 통신 방법이다.
이런 통신방법은 XHR(XMLHttpRequest)과 fetchAPI에서 사용하며
CSS, WebGL텍스쳐, drawImage() 에서도 사용한다.
교차 출처 리소스 공유는 웹 브라우저에서 자발적으로
사용자들을 보호하기 위한 보안 정책이다.

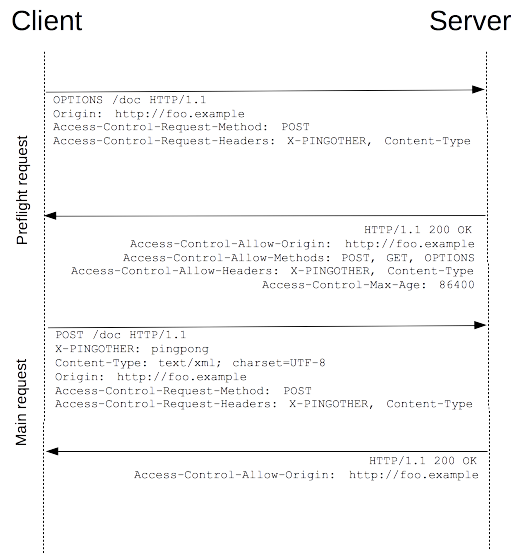
Preflighted requests(프리플라이트 요청)
Simple Request(단순 요청)와는 다르게
OPTIONS 메소드를 이용해 다른 도메인의 리소스로 HTTP요청을 보내
실제 요청을 보내도 안전한지 확인하는 방법이다.
이 과정에서 유저의 데이터를 손상시킬 수 있기 때문에
미리 전송(Preflighted)하는 것이다.
Preflighted requests를 하는 조건은
GET, POST, HEAD메소드를 제외한
다른 메소드로 요청하는 경우 프리플라이트 요청을 하게된다.
더 정확히 말하면 단순 요청을 제외한 모든 요청이다.

이미지를 보면 클라이언트에서 POST로 요청을 보내기 전에
프리플라이트로 서버가 요청을 보내도 되는곳인지 먼저 검증한다.
서버는 클라이언트에 응답을 할 수 있는 상태이기 때문에
HTTP Status Code를 200 OK로 응답할 수 있음을 알려준 뒤
클라이언트가 원래 보내려 했던 요청을 보내게 된다.
Cross-Origin HTTP Headers
HTTP Headers의 Simple Request(단순 요청)는
지난 HTTP 포스팅에서 간략하게 다뤘었다.
이번엔 교차 출처의 HTTP Headers에 대해 다뤄보겠다.
HTTP Request Headers
Origin
preflight request의 출처(host)를 나타낸다.
Null, URI등이 들이온다.
Origin: <origin>Access-Control-Request-Method
실제 요청에서 어떤 HTTP 메소드가 사용될지 나타낸다.
Access-Control-Request-Method: <method>Access-Control-Request-Headers
실제 요청에서 어떤 HTTP Headers가 사용될지 나타낸다.
Access-Control-Request-Headers: <field-name>[, <field-name>]*HTTP Response Headers
Access-Control-Allow-Origin
Access-Control-Allow-Origin: <origin> || *단일 출처를 지정하여 브라우저가 해당 출처가 리소스에 접근하도록 허용한다.
또는 자격증명이 없는 요청일 경우 *을 입력해
브라우저의 origin에 관계없이 모든 리소스에 접근을 허용하도록 할 수도 있다.
예를들어 https://Pangho.com의 코드가 리소스에 접근할 수 있도록 하려면 아래와 같이 입력하면 된다.
Access-Control-Allow-Origin: https://Pangho.com위와 동일한 요청 origin만 리소스에 접근할 수 있게 된다.
화이트 리스트라고 보면 이해하기 쉽다.
Access-Control-Allow-Headers
실제 요청 시 사용할 수 있는 HTTP Headers를 나타낸다.
Access-Control-Allow-Headers: <header-name>[, <header-name>]*Access-Control-Max-Age
프리플라이트 요청 결과를 캐시할 수 있는 시간을 나타낸다.
Access-Control-Max-Age: <delta-seconds>delta-seconds 파라미터는 결과를 캐시할 수 있는 시간(초)를 나타낸다.
Access-Control-Allow-Methods
리소스에 접근할 때 허용되는 HTTP 메소드를 지정한다.
Access-Control-Allow-Methods: <method>[, <method>]*