TIL
1.TIL Day-1

코드스테이츠 1일차일전에 배웠던 지식은 잠시 접어두고 새로 배운다는 생각으로 임하고있다.오늘은 1일차로 JS의 변수, 함수, 조건문등을 다시 배웠다.페어 코플릿도 진행하며 내가 모르던 것들도 배우고, 상대방에 모르던 것들도 가르쳐주다보니 더욱 깊이있게 배우는 느낌이 난
2.TIL Day-2

코드스테이츠 2일차자바스크립트의 변수, 조건문, 문자열등에 대해 다시 배웠다.변수를 선언하고 할당하는 것과 조건문의 기초, 문자열을 다루는 방법독학으로 배웠을때와는 느낌이 다르다.나는 독학으로 이것들을 제대로 배우지 못한것 같다.분명 아는것들인데 제대로 알지 못했다.새
3.TIL Day-3

코드스테이츠 3일차오늘 하루 일정의 대부분을 페어와 코플릿을 진행하게되었다.1주차 첫번째 스프린트가 끝나는 날이라 마지막엔 페어에 대한 평가도 진행되었는데 좋은 페어분과 스프린트를 진행하게되어 정말 좋았다.반복문에 관한 코플릿에서 많이 애를먹었다.일부 문제에서 해결하기
4.TIL Day-4

코드스테이츠 4일차자바스크립트의 기초 레슨이 끝나고 HTML&CSS 레슨을 시작했다.다행히 HTML&CSS와 관련된 기초지식은 독학으로 어느정도 알고 있어서강의 내용을 이해하는데 크게 어려움이 있지는 않았다.내일은 오늘까지배운것들을 이용해 간단한 계산기를 만들게된다.아
5.TIL Day-5

코드스테이츠 5일차오늘로 코드스테이츠 1주차가 끝났다.주말동안 못풀은 코딩 문제, 계산기 만들기 심화과정등을 해결해봐야겠다.계산기 만들기의 CSS는 어렵지 않았지만역시 자바스크립트를 통해 작동시키는 부분은 조금 어려웠다.같이 만들던 페어분은 이번 코드스테이츠를 통해 처
6.TIL Day-6

커리큘럼이 시작되고 처음 맞이하는 토요일이다.어제 다 만들지 못했던 계산기 심화과정에 대해 만들어보고레퍼런스 코드를 보며 이해하지 못했던 부분을 되짚어보았다.주말에 하루는 꼭 휴식을 취하라고 엔지니어분들이 당부했다.건강을 유지하는것도 커리큘럼 과정이기 때문이라고 한다.
7.TIL Day-7

TIL을 작성한지 7일이 되었다.일기처럼 작성하는거긴 한데이게 맞는건지 아직 잘 모르겠지만 그냥 작성한다.오늘은 페어분과 함께 문제도 풀어보고만들어본 계산기도 공유해봤다.Number() 와 parseFloat()의 차이점스택오버플로우에 더 자세한 답변이 나와있는데한번
8.TIL Day-8

자바스크립트에서 데이터를 다루는 과정이 시작됐다.가장 기본적인 배열과 객체에 대해서 다루게 되었는데이전엔 따라하며 코딩을 배웠던 때라 제대로 알고 넘어가진 못했는데어떻게 구동되는지를 알고 보니 다르게 보이는 느낌이다.for... of, for... in배열과 객체에서
9.TIL Day-9

이제 자바스크립트의 기본을 배웠다.라고, 클레스에 쓰여있었다.배웠다고했지 안다고는 안했다알게될때까지 더 공부하자......의 구문은 두가지 의미로 사용된다.그중 첫번째는 Rest parameater(Rest 파라미터)로,정해지지 않은 수를 함수의 인자로 전달할 때그 인
10.TIL Day-10

깃, 터미널등등 새로배운것들 투성이다.이전에 독학할때에는 깃에대한 개념만 알고자세한 사용법은 제대로 알지 못했었는데 이번 과정에서 알게되었다.git버전 관리 시스템 git은 사용자간의 작업을조율하기위해 만들어진 소프트웨어 이다.git의 설치 방법은 아래와 같다윈도우는
11.TIL Day-11

자바스크립트 엔진에 대해서 자세하게 배우게 되었다.하루의 대부분이 질문답변이었던것같다.그만큼 이해하는데 어려움이 있었다.내일은 다시 CSS에 대해서 공부하게된다.오늘 배운 것들을 한번 더 정리하고 자야겠다.원시 데이터(Primitive data), 참조 데이터(Refe
12.TIL Day-12

코드스테이츠 12일차
13.TIL Day-13

오늘은 특별한 일 없이 집에서 쉬기만했다.아무것도 안하고싶어서 그냥 쉬었다.근데 아무것도 안하려고하니 정말 할게너무 없어서하루종일 유튜브만 봤던거같다.쉴때 할만한걸 찾아봐야겠다.너무 안한건 아니고 코플릿문제를 몇개 풀어봤다.내가 성장해서일까 막힘없이 풀어내는걸 보니뭔가
14.TIL Day-14

오늘로 TIL을 작성한 지 14일이 되었다.고차함수부터 상당히 난해한 부분이 된 것 같다아직도 이해가 잘 안된다.봐놓고도 모른다는게 이런거같다.내일 정규시간에 배울 것들을 미리본거지만미리보길 잘한거같다 정규시간 내에는 절대 이해 못하고 넘어갈 것들이다고차함수우선은 함수
15.TIL Day-15

고차함수 어렵다.내부 고차 함수배열에서 쓰이는 내부 고차 함수 (콜백함수)filter, map, reduce에 대해 배웠다.filter 콜백함수의 리턴값으로 boolean값을 받아 참이면 배열에 남기고거짓이면 배열에서 버린다 콜백함수의 인자로는 배열의 요소를 받아온다이
16.TIL Day-16

고차함수도 어려웠는데 알고리즘은 더 어렵다.주제가 한차원 더 높게 생각하기인데더 높게 생각하기가 쉽지 않다...이전에 샌드위치를 만드는 방법에 대해 강의를 들을때에도논리적인 생각을 많이 요구했었는데 이번 한차원 높게 생각하기는전보다 더 논리적인 생각을 많이 요구한다.알
17.TIL Day-17

코드스테이츠 17일차 고차함수/알고리즘 챕터가 끝이났다. 한층 높게 생각하기가 쉽지 않았다. 생각나는대로 수도코드를 작성해도 그걸 코드로 옮기는것이 쉽지 않았다. 좀더 다양하게 문제를 해결할 방법을 고민해봐야겠다. 그 외에 오늘은 DOM에 대해 배우게 되었다. 이전에 독학할때에는 무작정 따라하는식이었기때문에 어떻게 작동하는지만 알고 넘어갔다면 이젠 더...
18.TIL Day-18

코드스테이츠 18일차 AMA라는 질문답변 시간에 엔지니어분의 노션을 보게되었다. 노력한 흔적이 고스란히 남아있던 노션이었다. 뭔가 보면서 크게 동기부여가되어서 나도 저렇게 공부해야겠다는 다짐도 하게되었던 좋은 시간이었다. 새로 배운 것들 DOM에서의 Event DOM에서 Event란 어떤 행동이 실행됐을때 취하는 명령으로 예를들면 버튼을 클릭한다거...
19.TIL Day-19

코드스테이츠 19일차 오늘은 크리스마스라서 하루동안은 쉬기로했다. 근데 오늘 쉬면서 공부할때 참고할만한 좋은 페이지를 발견했다. 모던 JavaScript튜토리얼 이라는 페이지인데 자바스크립트와 관련된 지식들이 한글로 번역되어있는 페이지였다. 내일부터 공부할때는 참고해서 공부해야겠다. 오늘은 쉬었기때문에 새로 배운 것들을 적지 않겠다. 오늘 쉬었으니 ...
20.TIL Day-20

코드스테이츠 20일차 오늘로 이렇게 블로그를 남기는것도 20일째다. 뭔가 뿌듯함이 느껴지기도하고 앞으로도 열심히 남겨야겠다는 생각도 된다. 오늘은 대부분을 복습하는대에 시간을 썼다. 처음부터 다시 제대로 하나하나 짚어가면서 내가 잘 기억하는지 되돌아보는 시간을 가졌다. 새로 배운 것들 호이스팅 이전에 고차함수할때 잠깐 다뤘던 호이스팅에 대해 다시 ...
21.TIL Day-21

코드스테이츠 21일차 크리스마스 연휴가 끝났다. 연휴동안 제대로 공부했다고는 말을 못하겠다. 솔직히 이번 휴일은 거의 쉬는시간이 더 많았던것같다. 이러면 안되는데... 새로 배운 것들 in 연산자 자바스크립트에서 in 연산자를 사용하는 것에 대해 알게되었다. in 연산자는 속성이 객체, 배열에 존재하는지 여부를 Blooean 타입으로 알려주는 연산자이...
22.TIL Day-22

코드스테이츠 22일차 오늘로 트위터 클론 과제가 끝이났다 페어분의 실력이 뛰어나서 과제를 진행하는동안 크게 어려움없이 진행할 수 있었다. 이제 다음주면 Pre코스의 마지막인 HA시험이 있다. 그전까지 열심히 복습해야겠다. 새로 배운 것들 CDN을 이용한 라이브러리 사용 터미널에서 npm을 이용해 자바스크립트에서 사용할 수 있는 다양한 라이브러리를 ...
23.TIL Day-23

코드스테이츠 23일차 오늘은 underscore.js를 구현하게 되었다. 사용하고있던 자바스크립트 메소드를 직접 구현하는 것이었다. 생각만큼 쉽지 않다. 알고리즘 문제를 푸는것과 비슷했고 그만큼 어렵게 느껴진다. 새로 배운 것들 underscore.js 자바스크립트에서 함수형 프로그래밍을 도와주는 라이브러리이다. 이번엔 이런 라이브러리를 사용한것이...
24.TIL Day-24

코드스테이츠 24일차 오늘로 Underbar 챕터가 끝이났다. 끝나면서 자주사용하게될 콜백함수들에 대해서 배우게 되었다. 실전에서 많이 사용한다고하니 잘 익혀두기위해 이곳에 또 남겨두겠다. 새로 배운 것들 forEach filter, map, reduce는 TIL Day-15에서 썼으니 그곳에서 확인해보자 반복문 에는 여러가지가 있다 while,...
25.TIL Day-25

코드스테이츠 25일차 2020년의 마지막 날이 되었다. 혹시나 이 글을 보고있는 분이 계시다면 내년엔 하시는일이 모두 잘됐으면 하는 바램이다. 마지막 날이라 꼭 12시까지 안자야겠다는 생각을 하고있지만. 사실 어젯밤에 잠자리에 누운게 11시 반쯤이었는데 새벽에 갑자기 배가 아파서 잠을 제대로 못잤다. 침대에서 마지막으로 시계를 본 시간이 아침 6시 반...
26.TIL Day-26

코드스테이츠 26일차 재귀함수와 관련된 문제들을 다시한번 풀어보면서 복습했다. 복습을 하다보면 내가 개념을 이해하고 풀고있는건지 그냥 문제 자체를 외워서 풀고있는건지 의문이 들기도한다. 이건 내가 제대로 공부하고있는걸까? 새로 배운 것들 재귀적으로 생각하기 재귀함수를 사용하기 위해 함수를 어떻게 재사용 할 수 있을지 또는 어떻게 써야될지에 대해 많은...
27.TIL Day-27

코드스테이츠 27일차 다음주면 Pre코스의 마지막 주이다. 다음주가 오기전에 나는 자바스크립트, HTML, CSS의 기본에 대해 얼마나 많은것을 알고있는지, 기억하고 있는지에대해 스스로에게 물어보는 시간을 가질 필요가 있다고 생각한다. 내가 지금까지 작성했던 블로그 글도 차근차근 한번씩 돌아보고 제출했던 과제들도 다시한번 돌아보는 시간을 가져봐야겠다. ...
28.TIL Day-28

코드스테이츠 28일차 오늘 하루도 기존에 풀었던 문제들을 복습했다. 복습을하면서 문제를 통째로 외운다는 느낌이 많이 들었는데 그래도 내가 코드를 알고있기때문에 이런 문제를 만나게 되어도 해결 할 수 있다는 생각은 들게 되었다. 다만 지금 내게 만족스럽지 못한점이 한가지가 계속 걸리는데 문제를 해결하는 순서를 제대로 정하지를 못하는것이 만족스럽지 못하다....
29.TIL Day-29

코드스테이츠 29일차 내일이면 Pre코스의 마지막날이다 코스가 끝나간다고 해서 내가 자바스크립트에 대해서 완전히 마스터했다고 생각되지는 않는다 그래도 처음 변수가 무엇인지 함수가 무엇인지 아무것도 몰랐던 때 보다는 많은것을 알게 되었다고 생각한다. 코스를 시작하면서 작성을 결심하게된 블로깅도 내일이면 벌써 30일째가 된다. 그렇게 알찬 내용을 적은것...
30.TIL Day-30

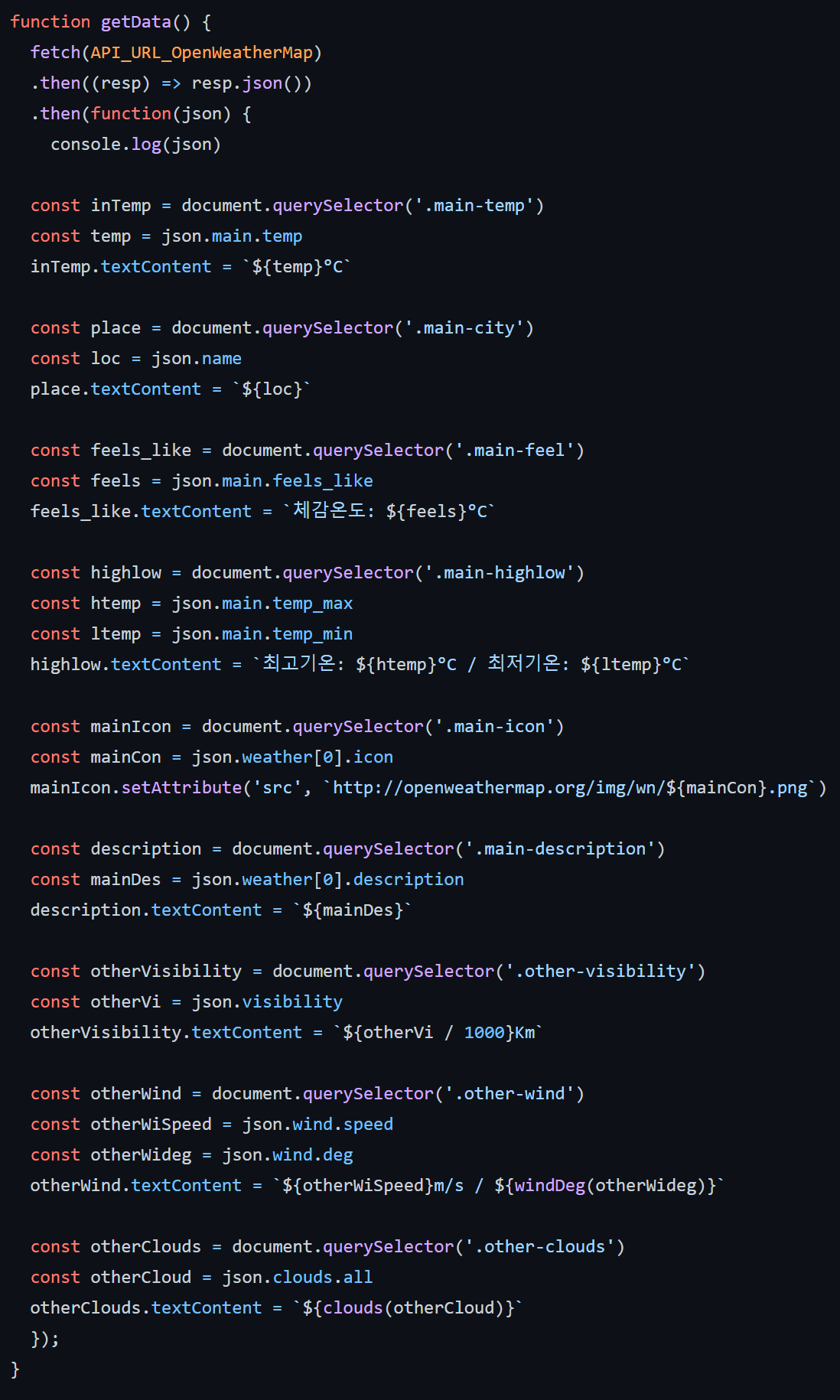
코드스테이츠 30일차 30일차! 오늘은 회고록을 작성했다. 하고싶은 이야기는 모두 회고록에서 했으니 넘어가겠다. 새로 배운 것들 서버에 API 요청하기 서버에 API를 요청하기 위해 fetch에 대해 배우게 되었다. 작성 방법은 아래와 같다 API_URL에 API를 제공하는 서버의 URL을 입력하면 된다. 한줄 한줄 보면 이렇다 첫번째 줄은 요청...
31.TIL Day-32

코드스테이츠 32일차 31일차 블로깅을 못했는데 어제가 HA여서 아침부터 달리다보니 하루가 지나버려 작성을 못했다. 오늘 아침 1차 제출을 했는데 잘 못푼거같아 조금 아쉽다. 방금 블로깅 중에 1차 제출 체점 결과가 나왔다. Pre코스를 통과해 Immersive
32.TIL git branch

쉬는동안 블로깅도 쉬었다.딱히 새로 배운건 없고 복습을 하다보니TIL로 쓸만한게 없어서 안쓰게 되었다.그래서 앞으로는 TIL로 작성할만한게 있으면작성하도록 해야겠다.git을 이용해 브랜치를 만드는법에 대해 알게되었다.여태까지 git을 이용할때에는 그냥 마스터에 커밋하기
33.TIL this

코드 스테이츠 37일차
34.TIL ESlint

코드스테이츠 38일차 오늘까지 첫번째 스프린트가 끝이났다. 내일부터 시작되는 스프린트는 좀더 어려운 내용들을 배우게 된다. 당장 내일부터는 객체 지향 프로그래밍에대해 블로깅을 하게 된다. 내일 TIL은 객체 지향 프로그래밍으로 하겠다. 새로 배운 것들 ESlint 자바스크립트 코드포멧터인 ESlint에 대해 배우게 되었다. 설치하기에 앞서 node...
35.TIL 객체 지향 프로그래밍

코드스테이츠 39일차 오늘은 어제 예고했던 객체 지향 프로그래밍에 대해 포스팅 해보도록 하겠다. 아직 배우는 단계라 조금은 틀린 지식이 있을 수 있고 이부분은 일단 작성 후 수정을 통해 개선하도록 하겠다. 새로 배운 것들 OOP(객체 지향 프로그래밍) Object Oriented Programming 객체 지향 프로그래밍은 사람이 세계를 보고 이해...
36.TIL prototype

코드스테이츠 30일차 어제에 이어 객체 지향 프로그래밍에대한 포스팅의 연장이다. 클래스라는 문법이 ES6에서 추가되었기 때문에 과거에 이용했었던 방법을 알면 클래스의 작동 방식을 어느정도 알 수 있다. 오늘은 그에대한 포스팅이다. 새로 배운 것들 ES6 이전 객
37.TIL Stack & Queue

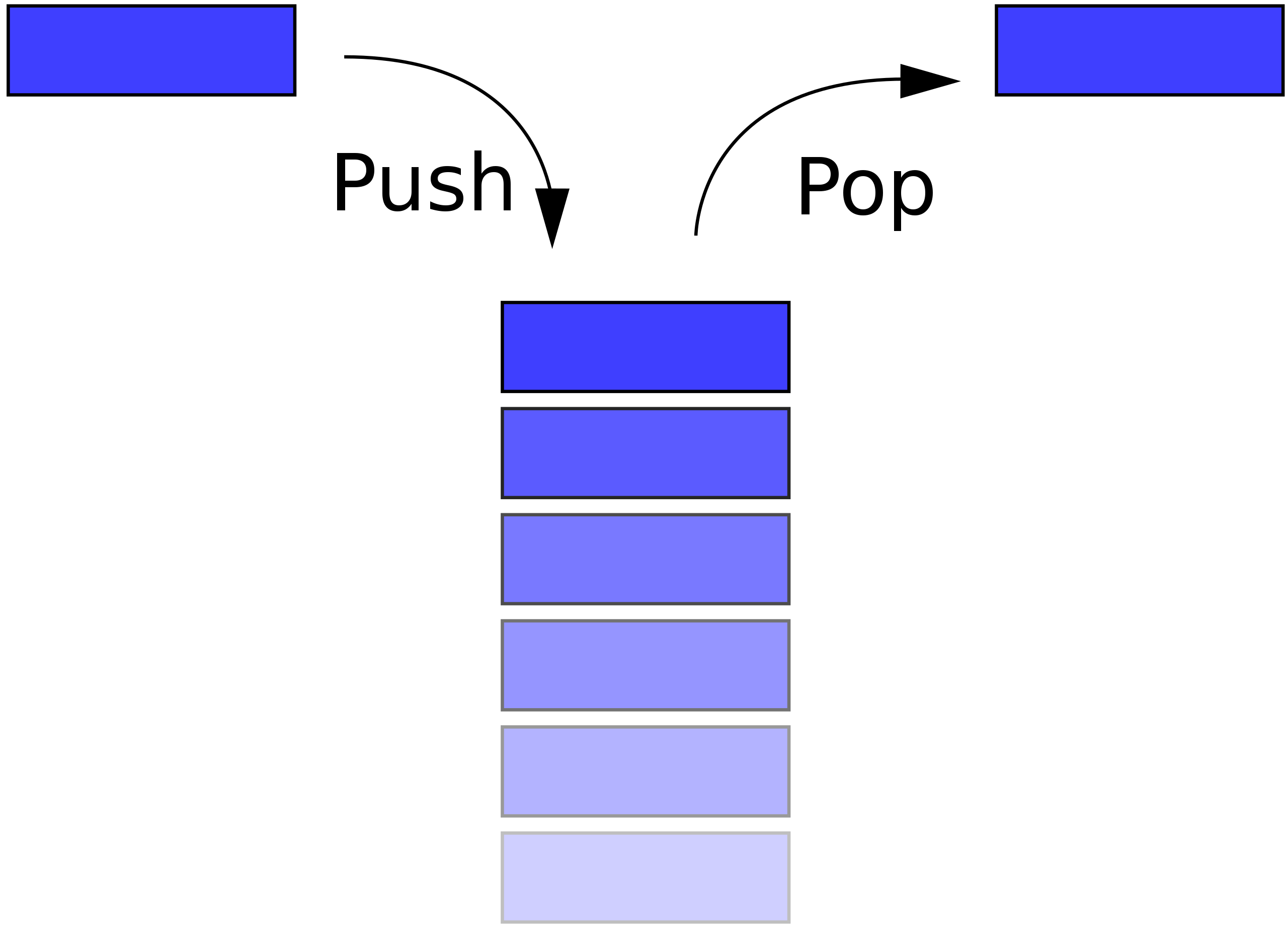
자료 구조 스프린트에 들어간다.처음 생각했을땐 엄청 어려울꺼라고 생각했는데지금은 아직 할만한 것 같다 내용도 이해가되고구조가 어떻게 생겼을 지도 머리로 조금은 그려지는듯 하다.다른 구조를 배울때도 지금같이 이해되면 좋겠다.여러 데이터들의 묶음을 어떻게 저장하고 사용할지
38.TIL Linked List & Hash Table

자료 구조 두번째 시간으로 연결 리스트와 해시 테이블에 대해 배우게 되었다.머리가 터질것 같다...연결 리스트와 해시 테이블을 나눠서 포스팅을 할까 고민했지만같이 올리는게 더 나을 것 같다내일은 또 더 많은 자료구조에 대해 배우게 될 것 같으니 말이다연결리스트는 각 노
39.TIL Graph & Tree

자료구조 세번째 시간으로 그래프와 트리 구조에 대해 배우게 되었다.그래도 어제 배웠던 해시 테이블보다는 조금 수월한듯 하다.그래프는 vertex(버텍스 또는 노드)와 edge(엣지)로 구성된 자료 구조를 의미한다. 여기서 버텍스는 엣지로 연결되어 있다.버텍스는 방향성이
40.TIL Time Complexity

오늘로 자료구조에 대한 스프린트가 모두 끝났다.주말동안 정리해보면서 다음주에 있을 알고리즘, HA에 대비해야겠다.시간 복잡도는 컴퓨터가 데이터를 연산하는데 걸리는 시간을 표현하는 방법이다.문제가 클 수록 컴퓨터가 연산하는데 시간이 많이 걸리게 되며문제 해결에 걸리는 시
41.TIL Promise

새로 배운 것들 Promise 비동기 처리를 간편하게 할 수 있도록 도와주는 객체이다. 명령한 기능이 정상적으로 작동되면 해당 데이터를 넘겨주며 오류가 발생할 경우 해당 오류를 잡을 수 있도록 도와준다. 프로미스에는 3가지 상태가 존재한다. Pending(대기)
42.TIL Fetch

새로 배운 것들 Fetch 서버에 네트워크 요청을 보내고 새로운 정보를 받아오기 위해 사용되는 API이다. 기본적인 문법은 다음과 같다 url 접근하고자 하는 URL [options] 선택 매개변수, 메소드를 지정할 수 있다. [options] 에 아무것도 지정하지 않으면 GET 메소드로 진행되어 url로부터 콘텐츠를 다운로드 한다 문법으로...
43.TIL Web Architecture

다른 말로는 2티어 아키텍처라고 한다.리소스에 접근하려는 앱은 마치 손님과 같아서리소스를 가지고 점원에게 물품을 요청한다.점원은 요청에 따라 리소스를 담아 응답한다.2티어 아키텍처에서는 이렇게 요청과 응답을 주고 받는 관계이며요청하지 않았는데 응답이 오는 경우는 없다.
44.TIL HTTP

HTTP를 Web Architecture에 함께 적으려 했는데내용이 너무 길어져 따로 뺐다.Hyper Text Transfer Protocol하이퍼텍스트 문서(HTML)를 교환하기 위해 만들어진 Protocol(통신 규약)클라이언트와 서버는 HTTP라는 프로토콜을 이용
45.TIL CORS

새로 배운 것들 CORS(교차 출처 리소스 공유) Cross-Origin Resource Sharing의 약자로 2티어 아키텍처에서 서버와 클라이언트가 서로 신뢰할 수 있는지 서로 검증하기 위해 만들어진 통신 방법이다. 이런 통신방법은 XHR(XMLHttpRequ
46.TIL express

Node.js에서 서버를 쉽게 만들게 해주는 프레임 워크이다.프레임 워크 설치는 설치할 디렉토리 내에서 위 명령어로 설치하면된다.프로젝트 파일(package.json)이 있어야한다.가장 기본적인 서버를 만드는 것부터 살펴보자js파일을 하나 만들어 아래와 같은 내용을 넣
47.TIL React_01 (JSX)

리액트는 JSX문법이라는 JavaScript 확장 문법을 사용한다.왜 이런 문법을 사용하게 된걸까?요즘 만들어지는 웹 사이트는 단순히 데이터를 보여주는것을 넘어유저와 많은 상호작용이 일어나는 웹사이트가 많다.많은 상호작용을 하게되다보니 자연스럽게 많은 기능의 관리가 필
48.TIL React_02 (Component와 Props)

개념적으로 컴포넌트는 JavaScript 함수와 유사하다.props라고 하는 임의의 입력을 받은 후, 어떻게 표시되는지 기술하는리액트 엘리먼트를 반환한다.컴포넌트를 정의하는 가장 간단한 방법은 JavaScript 함수를 작성하는 것이다.컴포넌트의 이름은 항상 대문자로
49.TIL React_03 (State)

state는 리액트에서 사용하는 JavaScript의 객체와 같다.이런 state를 사용하기 위해서는 클래스 컴포넌트에서 작성해야 한다.클래스 컴포넌트안에서 state를 사용할 수 있다.state는 컴포넌트에 데이터를 넣을 수 있고 이 데이터를 변경할 수 있다.여기서
50.TIL React_04 (Lifecycle)

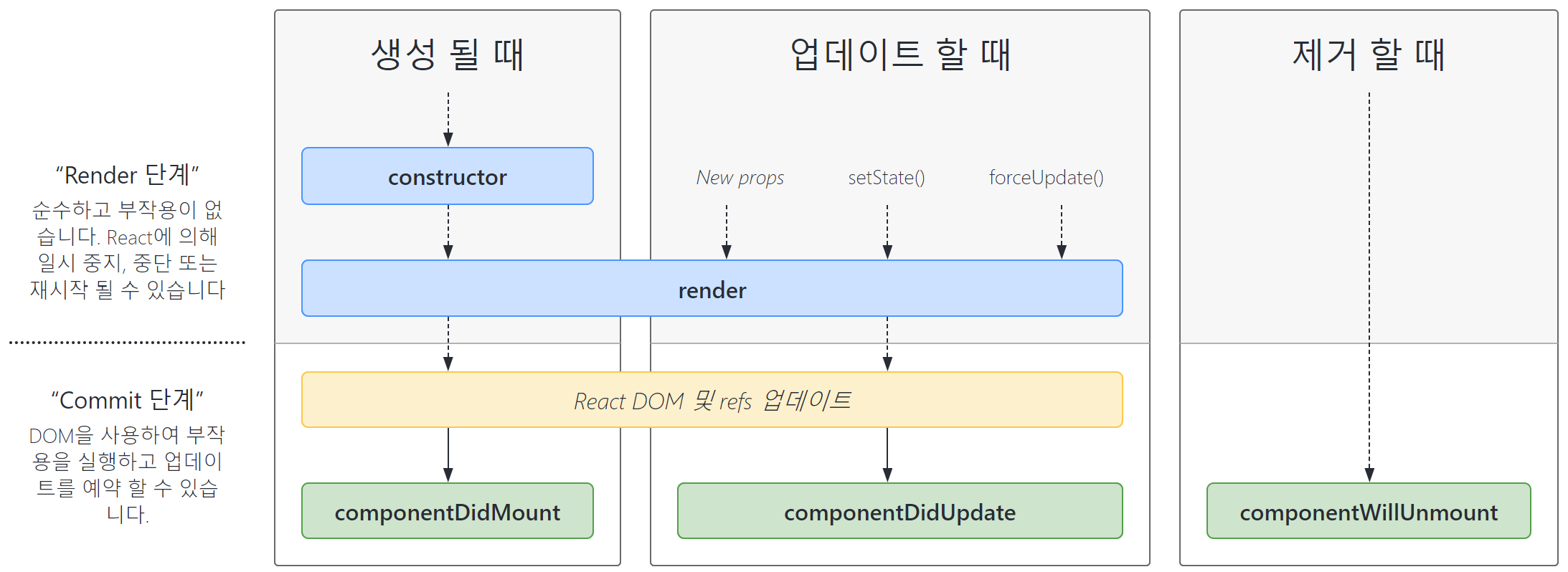
클래스 컴포넌트가 DOM에 렌더링 된 후 호출되는 다른 메소드들이 있다.이런 메소드들을 리액트 생명주기(Life Cycle)라고 한다.생명주기에는 3가지 상태가 있다.컴포넌트가 DOM에 처음 렌더링되는 과정을 마운팅이라고 하며props 또는 state가 변경되어 다시
51.TIL React_05 (React Flow)

컴포넌트 구조 나누기리액트를 이용한 개발 방식의 특징은 페이지 단위가 아닌컴포넌트 단위로 시작한다는 점이 가장 큰 특징이다.우선 컴포넌트를 만들고 이를 조립해 나가는 방식으로 개발을 하게 되는데이러한 방식을 상향식(bottom-up)으로 만든다고 이야기 한다.이런 개발
52.TIL React_06 (Hook)

리액트 16.8 버전에 추가된 기능으로 class를 작성하지 않고도state와 다른 리액트 기능을 사용할 수 있게 해준다리액트 Hooks는 기존에 클래스 컴포넌트 사이에서 state와 관련된로직을 재사용하기 어려웠던 문제를 해결하기 위해만들어진 방법으로계층 변화 없이
53.TIL Node.js

새로 배운 것들 Node.js 서버를 만들기 위해서는 HTTP 요청에 따른 응답을 처리할 수 있도록 코드를 작성해야한다. Node.js는 비동기적으로 움직이는 Javascript환경으로 이벤트 기반 Non-Blocking I/O 모델이다. 여기서 Non-Bloc
54.TIL Redux

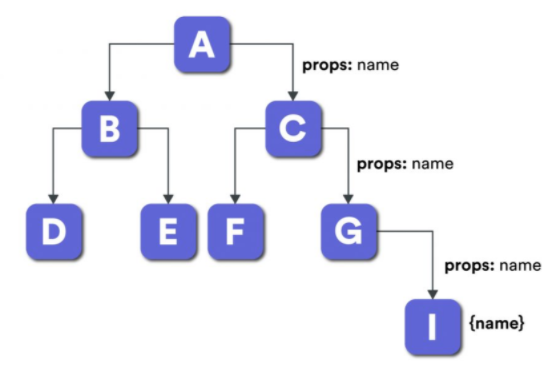
대표적인 라이브러리로 3가지가 있다.React ContextReduxMobx이러한 라이브러리들은 상태 관리를 용이하게 해주기 위해다음과 같은 기능들을 제공한다.전역 상태 저장소 제공Props Drilling 이슈 해결Props Drilling 이슈란, A라는 컴포넌트에
55.TIL Redux 실습 예제

리덕스를 공부하기위해서 VELOPERT님의 블로그를 참조해실습해보며 공부해보았다.확실히 실습하며 공부하니 이해가 잘되는듯하다.앞으로 리덕스연습을 위해 더 참조해서 공부해볼 것이다.참조하며 공부했던 레포는 이곳에 남겨두겠다.Redux-Counter