코드스테이츠 22일차
오늘로 트위터 클론 과제가 끝이났다
페어분의 실력이 뛰어나서 과제를 진행하는동안
크게 어려움없이 진행할 수 있었다.
이제 다음주면 Pre코스의 마지막인 HA시험이 있다.
그전까지 열심히 복습해야겠다.
새로 배운 것들
CDN을 이용한 라이브러리 사용
터미널에서 npm을 이용해 자바스크립트에서 사용할 수 있는
다양한 라이브러리를 설치할 수 있다.
그중 내가 설치해서 사용할 라이브러리는 moment.js라고하는
시간의 표시방법을 현재시간으로부터 몇 분전 또는 몇 시간전으로
표기해주는 라이브러리였다.
다만 moment.js 라이브러리는 설치해서 사용하는 경우
서버나 컴퓨터에서만 읽을수있기 때문에 서버가 없이
브라우저만 이용하는 내 과제에서는 실행되지 않는것이었다.
이부분을 몰랐기때문에 질문을해보니 브라우저만 이용해 사용할 경우는
CDN이라는 방식에 대해 검색해보라고 조언해줬다.
검색을 해보니 CDN이라는 방식은
패키지를 내 컴퓨터에 설치하는것이 아닌
패키지를 배포하는 서버에 직접 요청해서 사용하는 것이었다.
그럼 내가 CDN을 사용한 방법에 대해서 얘기해보자
우선 HTML 문서에 스크립트를 추가했다.
<script src="https://momentjs.com/downloads/moment.js"></script>위 태그를 <head>에 추가해줬다.
그럼 페이지가 로드될 때 moment.js를
다운로드 받을 것이라고 생각했기 때문이다.
moment(tweetObj.created_at, 'YYYY-MM-DD hh:mm:ss').fromNow()그런다음 자바스크립트파일에서
트윗이 생성되는 날짜부분을 moment.js의 양식에 맞게 작성했다.
이렇게 작성하면 입력된 날짜로부터 지금까지를 계산해서
상대적인 시간으로 알려준다. (방금 전, 10분 전 등등)
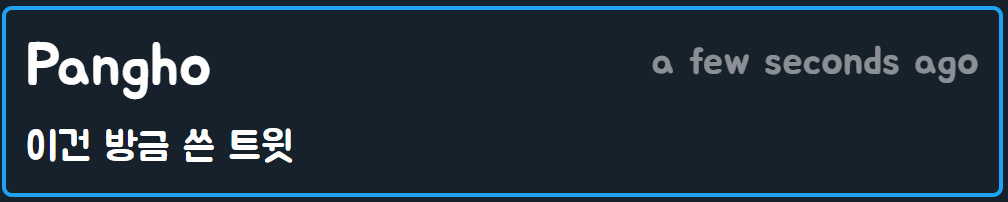
 a few seconds ago라고 나오는걸 보니 제대로 적용된듯 하다.
a few seconds ago라고 나오는걸 보니 제대로 적용된듯 하다.
이렇게 사용하면 패키지를 설치하지 않고 필요할때에만
서버에서 다운로드 받아 사용하게 된다.
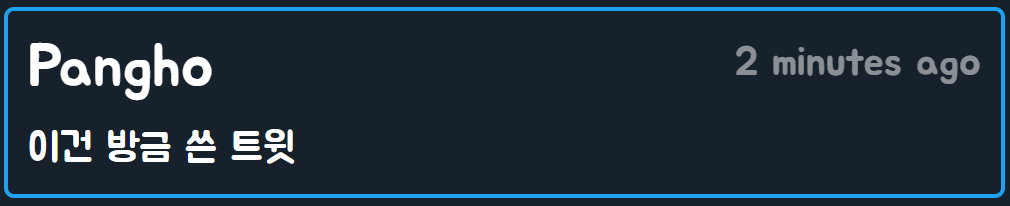
 그리고 시간이 지남에 따라 새로운 트윗이 작성되면
그리고 시간이 지남에 따라 새로운 트윗이 작성되면
시간이 점점 변경되서 표시된다.
이렇게 CDN을 이용해 라이브러리를 사용하는것에 대해 알게되었다.
앞으로도 자주 이용할것같은 방법이다.
블로그 작성 시 참고한 문서
Moment.js
Wikipedia 콘텐츠 전송 네트워크
Stackoverflow Adding Moment.js CDN Link in HTML
