Displaying Content on a Connected Screen
"Fill connected displays with additional content from your app."
앱으로부터 추가적인 컨텐트로 연결된 디스플레이를 채웁니다.
Overview
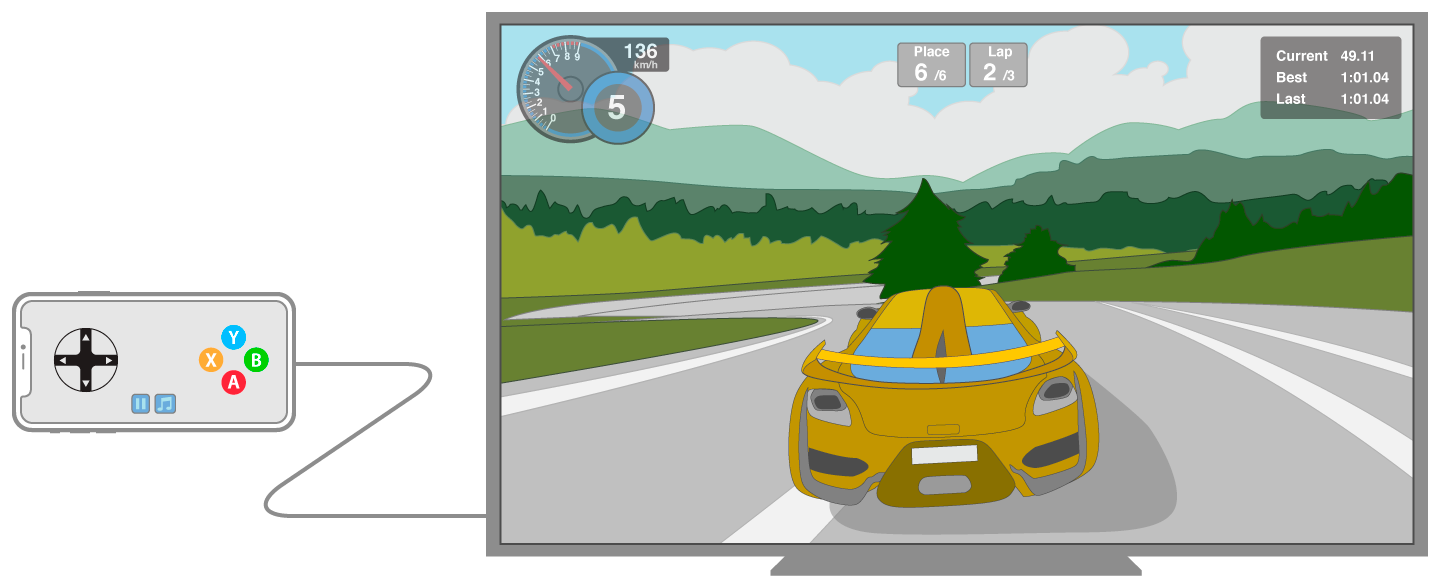
사용자는 에어플레이 혹은 물리적 케이블을 사용해서 어느 때라도 iOS 기기에 추가 스크린을 연결할 수 있습니다. 각각의 추가 스크린은 앱의 컨텐트를 표시하기 위한 곳에서 새 공간을 나타내며, UIScreen 객체에 의해 관리됩니다. 예를 들어 게임은 연결된 디스플레이에서 컨텐트를 보여줄 것이며, 아이폰 스크린에서 게임 컨트롤을 보여줄 것입니다. Figure 1에서 보이는 것과 같습니다.
Figure 1 Connecting an external display to an iOS device

연결된 스크린이 제공하는 추가 공간을 활영하려면 UIWindow 객체를 생성하고 이 객체의 스크린 속성을 상응하는 스크린 객체로 설정해야 한비다. 새 스크린이 연결되면 UIKit은 앱으로 didConnectNotification 노티피케이션을 전달합니다. 스크린이 연결해제될 때 UIKit은 didDisconnectNotification 노티피케이션을 전달합니다. 추가 윈도우를 보여주거나 숨길 수 있도록 연결 및 연결해제 노티피케이션을 사용하시기 바랍니다. 노티피케이션이 도착했을 때 앱이 중지되는 경우 UIKit은 앱이 다시 실행되기 시작할 때 노티피케이션을 전달합니다.
Listing 1은 앱에서 새 윈도우를 설정하기 위해 스크린 연결 노티피케이션을 사용합니다. 코드는 스크린 차원을 채우기 위해 윈도우 크기를 조절하며, 적한한 스크린 객체를 할당합니다. configureAuxilliaryInterface 메소드는 뷰 컨트롤러를 윈도우의 rootViewController 속성에 할당하는 커스텀 메소드입니다. 윈도우를 보여준 후 코드는 윈도우에 대한 레퍼런스를 저장합니다.
Listing 1 Handling a screen connection notification
NotificationCenter.default.addObserver(forName: .UIScreenDidConnect,
object: nil, queue: nil) { (notification) in
// Get the new screen information.
let newScreen = notification.object as! UIScreen
let screenDimensions = newScreen.bounds
// Configure a window for the screen.
let newWindow = UIWindow(frame: screenDimensions)
newWindow.screen = newScreen
// Install a custom root view controller in the window.
self.configureAuxilliaryInterface(with: newWindow)
// You must show the window explicitly.
newWindow.isHidden = false
// Save a reference to the window in a local array.
self.additionalWindows.append(newWindow)}Listing 2는 기기로부터 연결해제되었던 스크린에 연결된 윈도우를 제거합니다.
Listing 2 Handling a screen disconnection notification
NotificationCenter.default.addObserver(forName:
.UIScreenDidDisconnect,
object: nil,
queue: nil) { (notification) in
let screen = notification.object as! UIScreen
// Remove the window associated with the screen.
for window in self.additionalWindows {
if window.screen == screen {
// Remove the window and its contents.
let index = self.additionalWindows.index(of: window)
self.additionalWindows.remove(at: index!)
}
}
}앱이 외부 스크린에 연결될 때 외부 스크린의 레졸루션 혹은 aspect ratio를 변경하는 것이 가능합니다. 이와 같은 변경에 응답하도록 컨텐트를 업데이트하려면 modeDidChangeNotification 노티피케이션을 관찰하시기 바랍니다.
See Also
Screens
UIScreen
하드웨어 기반 디스플레이에 관련이 있는 속성을 정의하는 객체입니다.
https://developer.apple.com/documentation/uikit/uiscreen
https://velog.io/@panther222128/UIScreen
UIScreenMode
스크린 객체에 적용될 수 있는 특성의 집합입니다.
https://developer.apple.com/documentation/uikit/uiscreenmode
https://velog.io/@panther222128/UIScreenMode
