Drag and Drop
https://developer.apple.com/documentation/uikit/drag_and_drop
"Bring drag and drop to your app by using interaction APIs with your views."
뷰에서 상호작용 API를 사용해 앱으로 드래그 앤 드롭 기능을 가져옵니다.
Overview
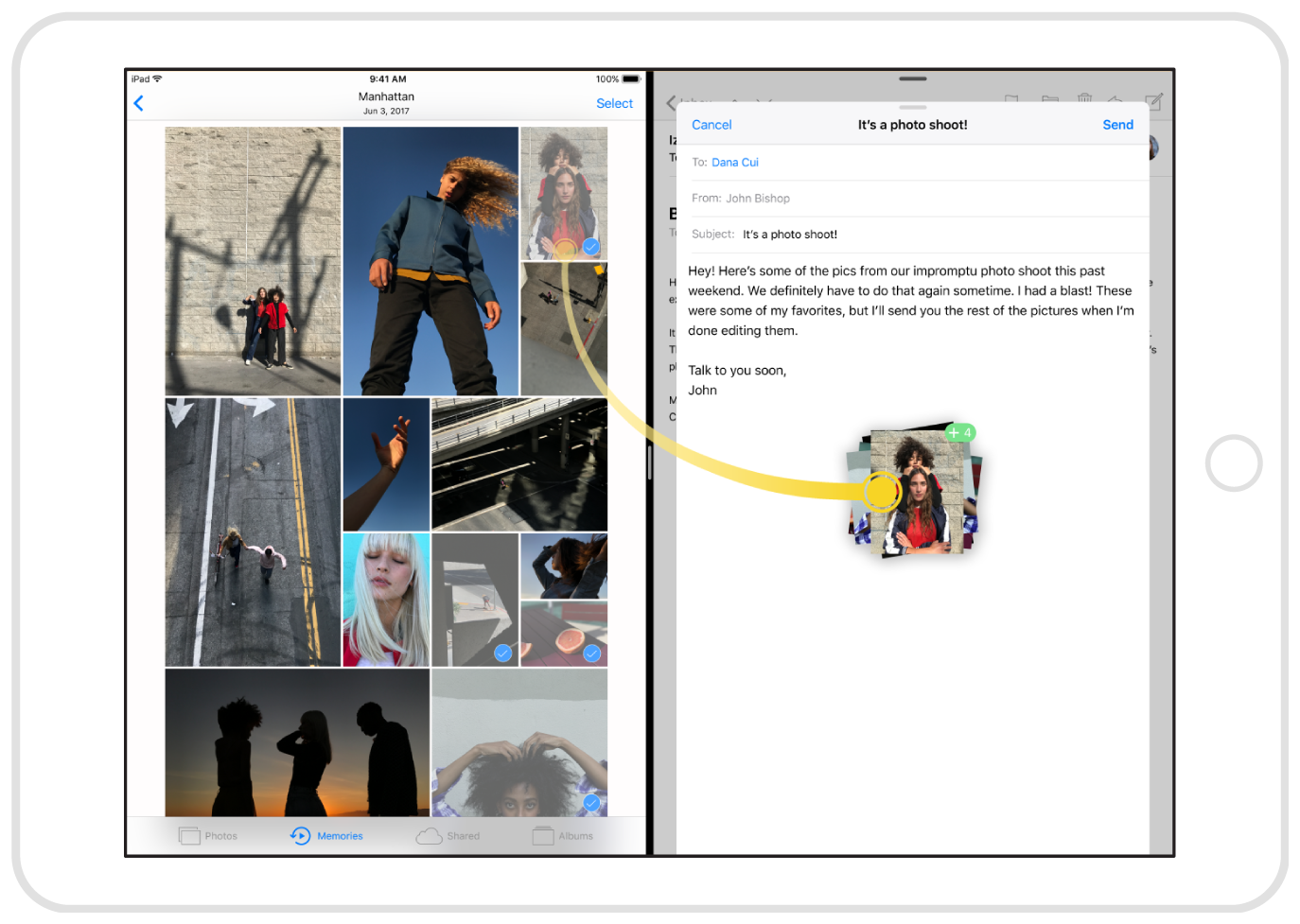
iOS에서 드래그 앤 드롭을 사용하면, 사용자는 연속적 제스쳐를 사용해 하나의 스크린 위치에서 아이템을 드래그할 수 있습니다. drop-and-drop 동작은 단일 앱에서 발생할 수 있고, 두 앱 사이에서도 동작할 수도 있습니다.

Note
iOS 15 이전에는 iPhone에서의 drag-and-drop 동작이 하나의 앱에서 발생할 수 있고, 두 앱 사이에서는 불가능합니다.
아이템이 드래그된 앱은 소스앱이라고 부릅니다. 아이템이 드롭되는 앱은 대상 앱이라고 부릅니다. 하나의 앱에서 드래그 앤 드롭의 경우 해당 앱은 동시에 두 역할을 함께 합니다. 시작부터 끝까지 완성된 사용자의 액션은 드래그 동작(system-mediated 제스쳐를 사용하는)이라고 부릅니다. 반대로 드래그 세션은 시스템에 의해 관리되는 객체이자 사용자가 드래그하는 아이템을 관리하는 객체입니다.
드래그가 진행될 때, 소스 앱과 대상 앱은 정상적으로 동작하는 것을 계속하고, 사용자 상호작용을 지원합니다. 사용자는 도크를 호출할 수 있고, 홈 스크린으로 돌아올 수 있으며, 스플릿 뷰에서 두 번째 앱을 열 수 있습니다. 그리고 다른 드래그 행동을 시작할 수도 있습니다.
macOS와 다르게 iOS 드래그 앤 드랍은 동시에 발생하는 다중 드래그 동작을 지원합니다(사용자의 손가락 수 만큼). 진행 중인 드래그 세션에 드래그 아이템을 연속적으로 추가할 수 있도록 앱을 디자인할 수 있습니다. 대상 앱은 동시에 여러 개의 드래그 아이템을 받을 수 있습니다.
텍스트 뷰와 텍스트 필드는 자동으로 드래그 앤 드롭을 지원합니다. 컬렉션 뷰와 테이블 뷰는 전용이자 view-specific인 메소드와 속성을 제공하며, 텍스트 뷰는 뷰의 drag-and-drop 동작을 커스터마이징할 수 있는 API를 제공합니다. 어떠한 커스텀 뷰라고 하더라도 드래그 앤 드롭을 지원할 수 있도록 설계할 수 있습니다.
Note
시스템은 iOS에서 드래그 앤 드롭 관련 모든 보안 측면을 처리합니다. sign, entitlement 설정, Info.plist 키 설정을 직접 구현할 필요는 없습니다.
Topics
First Steps
Understanding a Drag Item as a Promise
소스 앱과 대상 앱 사이에서 데이터 표현 규약을 전달하기 위해 드래그 아이템을 사용합니다.
https://developer.apple.com/documentation/uikit/drag_and_drop/understanding_a_drag_item_as_a_promise
https://velog.io/@panther222128/Understanding-a-Drag-Item-as-a-Promise
Making a View into a Drag Source
드래그를 위한 아이템 제공을 위해 드래그 상호작용 API를 채택합니다.
https://developer.apple.com/documentation/uikit/drag_and_drop/making_a_view_into_a_drag_source
https://velog.io/@panther222128/Making-a-View-into-a-Drag-Source
Making a View into a Drop Destination
드래그된 컨텐트를 선택적으로 소비하기 위해 드롭 상호작용 API를 채택합니다.
https://developer.apple.com/documentation/uikit/drag_and_drop/making_a_view_into_a_drop_destination
https://velog.io/@panther222128/Making-a-View-into-a-Drop-Destination
Drag-and-Drop Interactions
드래그 소스 혹은 드롭 대상을 만들기 위해 뷰에 상호작용을 추가합니다.
UIDragInteraction
뷰로부터 아이템의 드래그를 가능하게 하는 상호작용이며, 드래그 아이템 제공과 드래그 세션으로부터 호출에 응답하기 위해 딜리게이트를 사용합니다.
https://developer.apple.com/documentation/uikit/uidraginteraction
https://velog.io/@panther222128/UIDragInteraction
UIDropInteraction
뷰에 아이템 드롭을 가능하게 해주는 상호작용이며, 객체 인스턴스화 및 드롭 세션으로부터 호출에 응답하기 위해 딜리게이트를 사용합니다.
https://developer.apple.com/documentation/uikit/uidropinteraction
https://velog.io/@panther222128/UIDropInteraction
Spring-Loaded Interactions
네비게이션 가능한 UI에서 드래그 앤 드롭을 지원하기 위해 스프링 로딩을 가능하게 합니다.
UISpringLoadedInteraction
드래그 동작이 발생하는 동안 스프링 로드된, 사용자에 의해 움직인 네비게이션을 설정하고 컨트롤하기 위한 객체입니다.
https://developer.apple.com/documentation/uikit/uispringloadedinteraction
https://velog.io/@panther222128/UISpringLoadedInteraction
Drag Sources
드래그 앤 드롭을 위한 드래그 아이템을 구체화합니다.
UIDragItem
한 위치에서 다른 위치로 드래그되고 있는 기초 데이터 아이템의 표현입니다.
https://developer.apple.com/documentation/uikit/uidragitem
https://velog.io/@panther222128/UIDragItem
Drop Destinations
Specify how a destination view consumes drag items.
UIDropProposal
뷰가 드롭 동작을 허용하는 경우에 요구되는 드롭 상호작용 동작에 대한 설정입니다.
https://developer.apple.com/documentation/uikit/uidropproposal
https://velog.io/@panther222128/UIDropProposal
Item Providers
드래그 앤 드롭에서 데이터 표현 규약으로 작업합니다.
NSItemProvider
드래그 앤 드롭, 복사 붙여넣기 동작, 호스트 앱으로부터 앱 확장이 진행되는 동안 처리 단계 사이에서 데이터 혹은 파일을 전달하는 아이템 프로바이더입니다.
https://developer.apple.com/documentation/foundation/nsitemprovider
https://velog.io/@panther222128/NSItemProvider
Pasteboard Support
Simplify the requesting and consuming of appropriate data representations for pasted and dropped items.
UIPasteConfiguration
붙여넣기 및 드래그 앤 드롭 동작을 허용하는 기능 선언을 위해 객체가 구현하는 인터페이스입니다.
https://developer.apple.com/documentation/uikit/uipasteconfiguration
https://velog.io/@panther222128/UIPasteConfiguration
Custom Drag Item Previews
사용자에게 더 의미있는 드래그 아이템 프리뷰를 만들기 위해 커스터마이제이션을 적용합니다.
UIDragPreviewParameters
드래그 아이템 프리뷰 혹은 목표하는 드래그 아이템 프리뷰의 모양을 조정하기 위한 파라미터의 집합입니다.
https://developer.apple.com/documentation/uikit/uidragpreviewparameters
https://velog.io/@panther222128/UIDragPreviewParameters
UIDragPreview
드래그가 시작한 후와 관련 애니메이션이 동작하지 않을 때 시스템에 의해 제공되는 단일 드래그 아이템의 그래픽 프리뷰입니다.
https://developer.apple.com/documentation/uikit/uidragpreview
https://velog.io/@panther222128/UIDragPreview
UIDragPreviewTarget
사용자가 아이템을 드롭하거나 드래그 행동을 취소할 때 시스템에 의해 사용되는 드래그 아이템 프리뷰의 소스 혹은 대상에 대한 기하적 구체화입니다.
https://developer.apple.com/documentation/uikit/uidragpreviewtarget
https://velog.io/@panther222128/UIDragPreviewTarget
UITargetedDragPreview
리프트, 드롭, 취소 애니메이션이 동작하는 동안 시스템에 의해 사용되는 드래그 아이템 프리뷰입니다.
https://developer.apple.com/documentation/uikit/uitargeteddragpreview
https://velog.io/@panther222128/UITargetedDragPreview
See Also
User Interactions
Touches, Presses, and Gestures
제스쳐 리코그나이저에 있는 앱의 이벤트 처리 로직을 캡슐화함으로써 앱에서 해당 코드를 재사용할 수 있게 합니다.
https://developer.apple.com/documentation/uikit/touches_presses_and_gestures
https://velog.io/@panther222128/Touches-Presses-and-Gestures
Pointer Interactions
커스텀 컨트롤 및 뷰에서 포인터 상호작용을 지원합니다.
https://developer.apple.com/documentation/uikit/pointer_interactions
https://velog.io/@panther222128/Pointer-Interactions
Pencil Interactions
애플 펜슬을 사용해 더블 탭 사용자 상호작용을 처리합니다.
https://developer.apple.com/documentation/uikit/pencil_interactions
https://velog.io/@panther222128/Pencil-Interactions
Focus-Based Navigation
원격, 게임 컨트롤러, 키보드를 사용해 UIKit 앱의 인터페이스를 탐색합니다.
https://developer.apple.com/documentation/uikit/focus-based_navigation
https://velog.io/@panther222128/Focus-Based-Navigation
Menus and Shortcuts
메뉴 시스템, contextual 메뉴, 홈 스크린 퀵 액션, 키보드 단축키를 사용해 앱과의 상호작용을 단순화합니다.
https://developer.apple.com/documentation/uikit/menus_and_shortcuts
https://velog.io/@panther222128/Menus-and-Shortcuts
Accessibility for UIKit
UIKit 앱을 iOS 및 tvOS를 사용하는 모두에게 접근 가능한 형태로 만듭니다.
https://developer.apple.com/documentation/uikit/accessibility_for_uikit
https://velog.io/@panther222128/Accessibility-for-UIKit
