Filling a Table with Data
"Create and configure cells for your table dynamically using a data source object, or provide them statically from your storyboard."
데이터 소스 객체를 사용해서 동적으로 테이블을 위한 셀을 생성 및 설정합니다. 혹은 스토리보드로부터 정적으로 셀을 제공합니다.
Overview
테이블 뷰는 인터페이스의 데이터 기반 요소입니다. 데이터 소스 객체를 사용해서 스크린에 렌더링하기에 필요한 뷰와 함께 앱의 데이터를 제공할 수 있습니다(즉 UITableViewDataSource 프로토콜을 채택하는 객체). 테이블 뷰는 스크린에서 뷰를 정렬하고, 데이터를 최신으로 유지하기 위해 데이터 소스 객체와 함께 작동합니다.
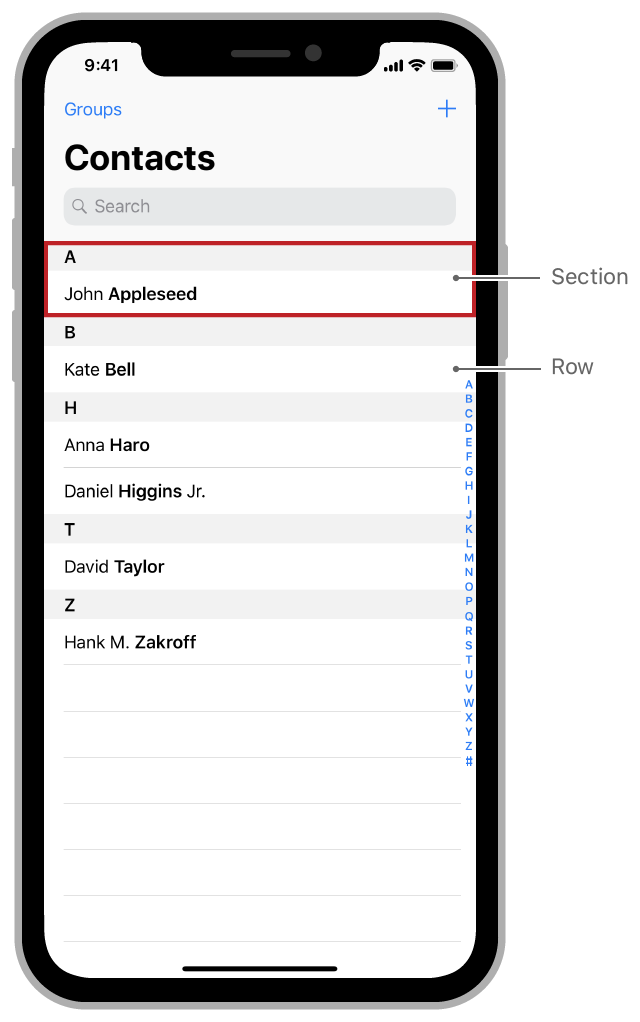
테이블 뷰는 데이터를 행과 섹션으로 조직화합니다. 행은 개별 데이터 아이템을 표시하며, 섹션은 관련이 있는 행들을 그룹화합니다. 섹션은 요구사항이 아니지만 이미 계층구조를 갖는 데이터를 조직화하기에 좋은 방법입니다. 예를 들어 연락처 앱은 행에 각 연락처의 이름을 표시하고, 이름 중 성의 첫 번째 글자에 기반해 섹션을 행으로 그룹화합니다.

Provide the Numbers of Rows and Sections
스크린에 나타나기 전에 테이블 뷰는 행 및 섹션의 전체 수를 구체화하도록 요청합니다. 데이터 소스 객체는 두 가지 메소드를 사용해서 이러한 정보를 제공할 수 있습니다.
func numberOfSections(in tableView: UITableView) -> Int // Optional
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int이와 같은 메소드 구현에서 가능한 빠르게 행 및 섹션의 수를 반환해야 합니다. 그렇게 하는 것은 행과 섹션 정보를 가져오기를 쉽게 만들어주는 방법으로 데이터를 구조화하길 요구할 것입니다. 예를 들어 테이블 데이터를 관리하기 위해 배열을 사용하는 것을 생각해볼 수 있습니다. 배열은 섹션과 행을 조직화하기에 좋은 도구이며, 테이블 뷰 자체의 자연스로운 조직화와 일치하기 때문입니다.
아래 예시 코드는 여러 섹션 테이블에서 행과 섹션의 수를 반환하는 데이터 소스 메소드의 구현을 보여주고 있습니다. 이 테이블에서 각각의 행은 스트링을 표시하고, 구현은 각 섹션에 대한 스트링의 배열을 저장합니다. 섹션을 관리하려면 구현은 배열의 배열(hierarchicalData라고 부르는)을 사용해야 합니다. 섹션의 수를 가져오려면 데이터 소스는 hierarchicalData 배열에서 아이템의 수를 반환해야 합니다. 특정 섹션에서 행의 수를 가져오려면 데이터 소스는 각각의 자식 배열에서 아이템의 수를 반환해야 합니다.
var hierarchicalData = [[String]]()
override func numberOfSections(in tableView: UITableView) -> Int {
return hierarchicalData.count
}
override func tableView(_ tableView: UITableView,
numberOfRowsInSection section: Int) -> Int {
return hierarchicalData[section].count
}Define the Appearance of Rows
셀이라고 부르는 스토리보드에서의 테이블 행 모양을 정의할 수 있습니다. 셀은 테이블의 행에서 템플릿 역할을 하는 UITableViewCell 객체입니다. 셀은 뷰이며, 셀은 컨텐트를 표시하는 데 필요한 모든 하위뷰를 포함할 수 있습니다. 제약을 사용해서 셀의 컨텐트 영역에 레이블, 이미지 뷰, 기타 다른 뷰를 추가할 수 있습니다.
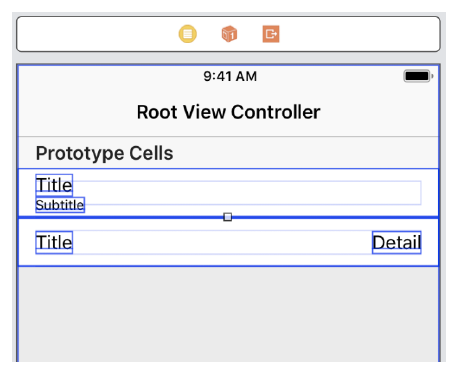
앱 인터페이스에 테이블 뷰를 추가하는 경우 설정할 수 있는 프로토타입 셀을 포함하고 있습니다. 더 많은 프로토타입 셀을 추가하려면 테이블 뷰를 선택하고 프로토타입 셀 특성을 업데이트해야 합니다. 각 셀은 자신의 모양을 정의하는 스타일을 갖습니다. UIKit이 제공하는 표즌 스타일 중 한 가지를 선택할 수도 있고 고유한 커스텀 스타일을 정의할 수도 있습니다.
아래 그림은 표준 셀 스타일 중 한 가지를 사용하고 있는 두 프로토타입 셀 테이블을 보여주고 있습니다.

스토리보드 파일에서 각 프로토타입 셀에 대해 아래 액션을 수행해야 합니다.
- 셀 스타일을 커스텀으로 설정하거나 표즌 셀 스타일 중 한 가지로 설정합니다.
- 셀의 아이덴티파이어 특성을 비어있지 않은 스트링으로 할당합니다.
- 커스텀 셀의 경우 셀에 뷰 및 제약을 추가합니다.
- 아이덴티티 인스펙터에서 커스텀 셀의 클래스를 구체화합니다.
커스텀 뷰를 갖는 셀을 생성하는 경우 해당 뷰를 관리하기 위해 UITableViewCell의 서브클래스를 정의해야 합니다. 서브클래스에서 앱 데이터를 표시하는 커스텀 뷰에 아웃렛을 추가해야 하고, 해당 아웃렛을 스토리보드 파일에 있는 실제 뷰와 연결해야 합니다. 런타임에 셀을 설정하기 위해 이러한 아웃렛이 필요합니다.
셀 모양을 설정하는 방법에 대한 더 많은 정보는 Configuring the Cells for Your Table을 보시기 바랍니다.
Configuring the Cells for Your Table
https://developer.apple.com/documentation/uikit/views_and_controls/table_views/configuring_the_cells_for_your_table
https://velog.io/@panther222128/Configuring-the-Cells-for-Your-Table
Create and Configure Cells for Each Row
테이블 뷰가 스크린에 나타나기 전에, 테이블 뷰는 테이블의 시각적 부분 안 혹은 근처로 행에 대한 셀 제공을 할 수 있도록 데이터 소스 객체에게 요청합니다. 데이터 소스 객체의 tableView(_:cellForRowAt:) 메소드는 빠르게 응답해야 합니다. 아래 패턴을 통해 이 메소드를 구현할 수 있습니다.
- 셀 객체를 가져오기 위해 테이블 뷰의
dequeueReusableCell(withIdentifier:for:)메소드를 호출해야 합니다. - 앱 커스텀 데이터로 셀의 뷰를 설정해야 합니다.
- 테이블 뷰로 셀을 반환해야 합니다.
표준 셀 스타일의 경우 UITableViewCell은 설정하기에 필요한 뷰와 함께 속성을 포함합니다. 커스텀 셀의 경우 디자인 시점에 셀로 뷰를 추가해야 하고, 셀에 접근하기 위해 아울렛을 추가해야 합니다.
아래 예시 코드는 하나의 텍스트 레이블을 포함하는 셀 설정을 위한 데이터 소스 메소드의 버전을 보여주고 있습니다. 셀은 기본 스타일을 사용하고 있고, 표준 셀 스타일 중 한 가지를 사용하고 있습니다. 기본 스타일 셀의 경우 UITableViewCell의 textLabel 속성은 데이터로 설정할 수 있는 레이블 뷰를 포함합니다.
override func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Ask for a cell of the appropriate type.
let cell = tableView.dequeueReusableCell(withIdentifier: "basicStyleCell", for: indexPath)
// Configure the cell’s contents with the row and section number.
// The Basic cell style guarantees a label view is present in textLabel.
cell.textLabel!.text = "Row \(indexPath.row)"
return cell
}테이블 뷰는 테이블 행 각각에 대한 셀 생성을 요청하지 않습니다. 대신 테이블의 시각적 부분 안 혹은 근처에 있는 셀에 대해서만 요청하면서 테이블 뷰는 셀을 게으르게 관리합니다. 셀을 게으르게 생성하는 것은 테이블 사용을 위한 메모리 양을 감소시켜줍니다. 그러나 데이터 소스 객체가 셀을 빠르게 생성해야 한다는 것도 의미합니다. 테이블의 데이터를 로드하거나 긴 작업을 수행하기 위해서 tableView(_:cellForRowAt:) 메소드를 사용하지 않아야 합니다.
Note
표준 셀 스타일을 사용하는 것과 더불어 원하는 뷰를 포함하는 커스텀 셀을 정의할 수 있습니다. 셀 설정에 대한 자세한 정보는 Configuring the Cells for Your Table을 보시기 바랍니다.
Configuring the Cells for Your Table
https://developer.apple.com/documentation/uikit/views_and_controls/table_views/configuring_the_cells_for_your_table
https://velog.io/@panther222128/Configuring-the-Cells-for-Your-Table
Prefetch Data to Improve Performance
테이블 뷰에 대한 스크롤링 성능은 중요합니다. 테이블로 데이터를 가져오는 것이 데이터베이스로부터 데이터를 가져오는 것처럼 비용이 많이드는 작업에 관여한다면, 뷰를 스크롤하기 전에 비동기로 데이터 로드 시작을 할 수 있는 프리패칭 데이터 소스 객체(UITableViewDataSourcePrefetching 프로토콜을 채택하는 객체)를 사용하시기 바랍니다.
프리패칭 데이터 소스 구현 방법에 대한 내용은 UITableViewDataSourcePrefetching을 보시기 바랍니다.
UITableViewDataSourcePrefetching
https://developer.apple.com/documentation/uikit/uitableviewdatasourceprefetching
https://velog.io/@panther222128/UITableViewDataSourcePrefetching
Specify Data Statically in the Storyboard
프로토타입이 진행되거나 테이블 컨텐츠가 변경되지 않는 경우 시간을 절약하기 위해 정적 테이블을 사용하시기 바랍니다. 정적 테이블을 사용하면 스토리보드 파일 앞에서 테이블의 모든 데이터를 구체화할 수 있습니다. 이 경우 데이터 소스 객체를 구현하지 않아도 됩니다. 런타임 시점에 UIKit은 스토리보드로부터 데이터를 로드하고 관리합니다. 런타임에 정적 테이블에서 데이터를 변경할 수 없기 때문에 배포하는 앱에서 아껴 사용해야 합니다.
스토리보드에서 정적 테이블을 설정하려면 아래처럼 해야 합니다.
- 스토리보드에
UITableViewController객체를 추가합니다. - 테이블 뷰 컨트롤러의 테이블 뷰를 선택합니다.
- 테이블 뷰의 컨텐트 특성을 정적 셀로 변경합니다.(특성 인스펙터에서)
- 테이블 뷰의 섹션 특성을 사용해서 테이블에 대한 섹션 수를 구체화합니다.
- 각 섹션의 행 특성을 원하는 수의 행으로 설정합니다.
- 원하는 뷰 및 컨텐트로 각 셀을 설정합니다.
Important
정적 데이터를 사용하는 테이블 뷰는 해당 데이터를 관리하기 위해UITableViewController객체를 요구합니다.
나중에 테이블 뷰의 컨텐트를 업데이트할 가능성이 있다면 정적 데이터를 사용하지 않아야 합니다. 테이블 뷰가 정적 데이터를 포함하는 UITableViewController로 데이터 소스 객체를 할당하는 것은 오류입니다.
See Also
Data
UITableViewDiffableDataSource
테이블 뷰에서 데이터를 관리하고 셀을 제공하기 위해 사용하는 객체입니다.
https://developer.apple.com/documentation/uikit/uitableviewdiffabledatasource
https://velog.io/@panther222128/UITableViewDiffableDataSource
UILocalizedIndexedCollation
섹션 인덱스를 갖는 테이블 뷰에서 데이터를 조직화, 정렬, 로컬화하는 객체입니다.
https://developer.apple.com/documentation/uikit/uilocalizedindexedcollation
https://velog.io/@panther222128/UILocalizedIndexedCollation
UIRefreshControl
스크롤 뷰 컨텐츠의 리프레시를 시작할 수 있는 표준 컨트롤입니다.
https://developer.apple.com/documentation/uikit/uirefreshcontrol
https://velog.io/@panther222128/UIRefreshControl
