UIRefreshControl
https://developer.apple.com/documentation/uikit/uirefreshcontrol
"A standard control that can initiate the refreshing of a scroll view’s contents."
스크롤 뷰 컨텐츠의 리프레시를 시작할 수 있는 표준 컨트롤입니다.
Declaration
@MainActor class UIRefreshControl : UIControlOverview
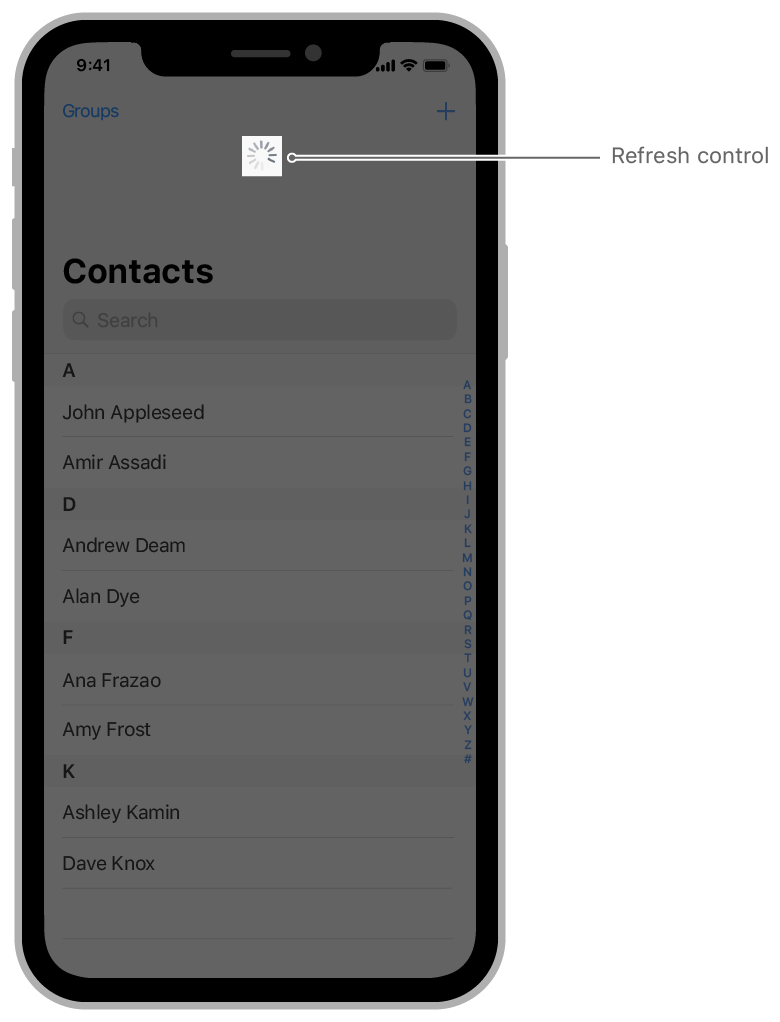
UIRefreshControl 객체는 테이블 뷰와 컬렉션 뷰를 포함해 모든 UIScrollView 객체에 붙일 수 있는 표준 컨트롤입니다. 사용자가 컨텐츠를 리프레시할 수 있도록 표준 방법을 제공하기 위해 스크롤 가능한 뷰에 이 컨트롤을 추가하시기 바랍니다. 사용자가 스크롤 가능한 영역의 상단 부분을 아래로 드래그하면, 스크롤 뷰는 리프레시 컨트롤을 보여주고 진행사항 인디케이터 애니메이션을 시작하며, 앱에게 알려줍니다. 컨텐트 업데이트 및 리프레시 컨트롤 해제를 위해 이 노티피케이션을 사용할 수 있습니다.

리프레시 컨트롤은 UIControl의 타깃 액션 메커니즘을 사용해서 컨텐트를 업데이트할 시점을 알 수 있도록 해줍니다. 활성화가 되면 리프레시 컨트롤은 설정 시점에 제공한 액션 메소드를 호출합니다. 액션 메소드를 추가할 때 valueChanged 이벤트를 받기 위한 설정이 필요합니다. 아래 예시 코드와 같습니다. 컨텐트를 업데이트하기 위해 액션 메소드를 사용하고, 작업이 마무리될 때 리프레시 컨트롤의 endRefreshing() 메소드를 호출하시기 바랍니다.
func configureRefreshControl () {
// Add the refresh control to your UIScrollView object.
myScrollingView.refreshControl = UIRefreshControl()
myScrollingView.refreshControl?.addTarget(self, action:
#selector(handleRefreshControl),
for: .valueChanged)
}
@objc func handleRefreshControl() {
// Update your content…
// Dismiss the refresh control.
DispatchQueue.main.async {
self.myScrollingView.refreshControl?.endRefreshing()
}
}UITableViewController를 사용하고 있는 경우 컨트롤러의 refreshControl 속성을 UIRefreshControl의 인스턴스로 할당해야 합니다. 이후 타깃과 valueChanged 이벤트에 대한 액션 메소드를 연결시켜 관련 테이블 뷰의 리프레시 동작을 관리할 수 있도록 해야 합니다.
UI idiom이 UIUserInterfaceIdiom.mac인 경우 UIRefreshControl은 사용이 불가능합니다. 그러나 맥 idiom에서 유사한 기능을 제공하기 위해 앱을 업데이트할 수 있습니다. 예를 들어 "Refresh" 제목 및 커맨드 R 단축키를 갖는 UIKeyCommand 객체를 생성해서 컨트롤을 리프레시 메뉴 아이템으로 대체할 수 있습니다. 이후 앱의 메뉴 시스템에 커맨드를 추가합니다. 더 많은 정보는 Adding Menus and Shortcuts to the Menu Bar and User Interface를 보시기 바랍니다.
Adding Menus and Shortcuts to the Menu Bar and User Interface
https://developer.apple.com/documentation/uikit/uicommand/adding_menus_and_shortcuts_to_the_menu_bar_and_user_interface
See Also
Data
Filling a Table with Data
데이터 소스 객체를 사용해서 동적으로 테이블을 위한 셀을 생성 및 설정합니다. 혹은 스토리보드로부터 정적으로 셀을 제공합니다.
https://developer.apple.com/documentation/uikit/views_and_controls/table_views/filling_a_table_with_data
https://velog.io/@panther222128/Filling-a-Table-with-Data
UITableViewDiffableDataSource
테이블 뷰에서 데이터를 관리하고 셀을 제공하기 위해 사용하는 객체입니다.
https://developer.apple.com/documentation/uikit/uitableviewdiffabledatasource
https://velog.io/@panther222128/UITableViewDiffableDataSource
UILocalizedIndexedCollation
섹션 인덱스를 갖는 테이블 뷰에서 데이터를 조직화, 정렬, 로컬화하는 객체입니다.
https://developer.apple.com/documentation/uikit/uilocalizedindexedcollation
https://velog.io/@panther222128/UILocalizedIndexedCollation
