Minimizing Latency with Predicted Touches
"Create a smooth and responsive drawing experience using UIKit's predictions for touch locations."
터치 위치에 대한 UIKit의 예측을 사용해 부드럽고 반응적인 드로잉 경험을 생성합니다.
Overview
UIKit이 앱에 터치 이벤트를 생성하고 전달하는 데 시간이 걸립니다. 그리고 앱이 이벤트를 처리하고 결과를 렌더링 하는 것 역시 시간이 걸립니다. 사용자 손가락의 움직임 혹은 애플 펜슬과 레더링된 결과 사이에 시각적인 더딤이 있을 수 있습니다. 터치 입력과 렌더링된 컨텐트 사이의 지각되는 지연을 최소화하려면, 이벤트 처리에 예측된 터치를 통합할 수 있습니다.
예측된 터치는 다음 터치 이벤트가 발생할 것이라 기대되는 위치와 관련해 시스템이 생각하는 최선입니다. 드로잉 연속이 시작되면, UIKit은 다음 터치가 발생할 지점을 예측하기 위해 사용자의 손가락 혹은 애플 펜슬로부터 이전 터치 위치를 사용합니다. UIKit은 이와 같은 예측된 위치에 대한 UITouch 객체를 생성하고, 앱에서 사용가능하도록 만들어줍니다.
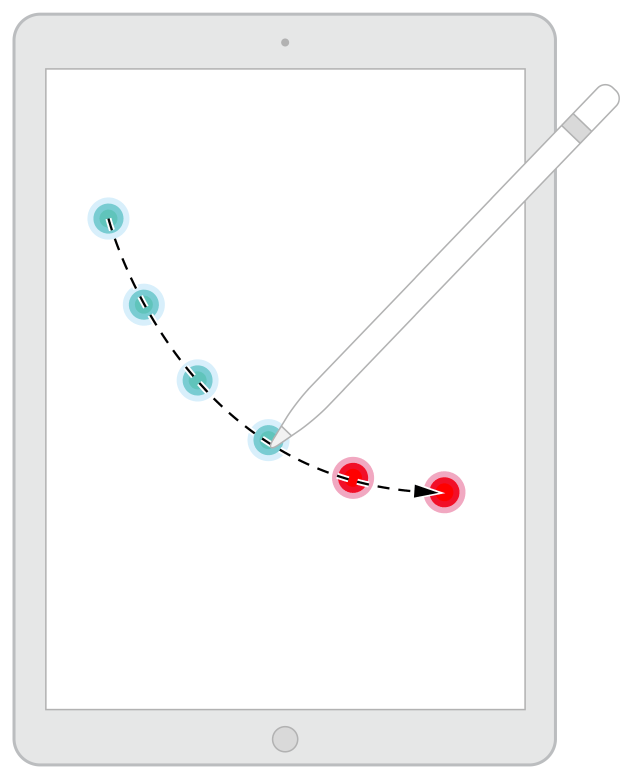
Figure 1 Predicting the path of touch events

예측된 터치 데이터를 회수하려면 기존 UITouch 객체를 포함하고 있는 UIEvent 객체의 predictedTouches(for:) 메소드를 호출해야 합니다. 이 메소드는 마지막으로 발생항 실제 터치 이후에 발생할 것이라 예측되는 터치들의 배열을 반환합니다.앱에서 예측된 터치는 일시적인 데이터로만 다뤄야 합니다. 그리고 새 터치 이벤트를 받을 때마다 예측된 터치들을 삭제해줘야 합니다.
Topics
Example
Incorporating Predicted Touches into an App
예측된 터치를 드로잉 코드에 통합시키는 간단한 앱 생성 방법을 알아봅니다.
https://developer.apple.com/documentation/uikit/touches_presses_and_gestures/handling_touches_in_your_view/minimizing_latency_with_predicted_touches/incorporating_predicted_touches_into_an_app
https://velog.io/@panther222128/Incorporating-Predicted-Touches-into-an-App
See Also
Advanced Touch Handling
Implementing a Multi-Touch App
다중 터치 입력을 처리하는 간단한 앱 생성 방법을 설명합니다.
https://developer.apple.com/documentation/uikit/touches_presses_and_gestures/handling_touches_in_your_view/implementing_a_multi-touch_app
https://velog.io/@panther222128/Implementing-a-Multi-Touch-App
Getting High-Fidelity Input with Coalesced Touches
앱에서 높은 정확도 터치를 지원하는 방법에 대해 알아봅니다.
https://developer.apple.com/documentation/uikit/touches_presses_and_gestures/handling_touches_in_your_view/getting_high-fidelity_input_with_coalesced_touches
https://velog.io/@panther222128/Getting-High-Fidelity-Input-with-Coalesced-Touches
