UITableView를 코드로 작성하는 방법에 대한 간단한 설명은 아래 링크를 참고하실 수 있습니다.
https://velog.io/@panther222128/UITableView-Programmatically-Practice
스토리보드만을 활용한 TableView 구현은 아래 링크에서 내용을 확인하실 수 있습니다.
https://velog.io/@panther222128/UITableView
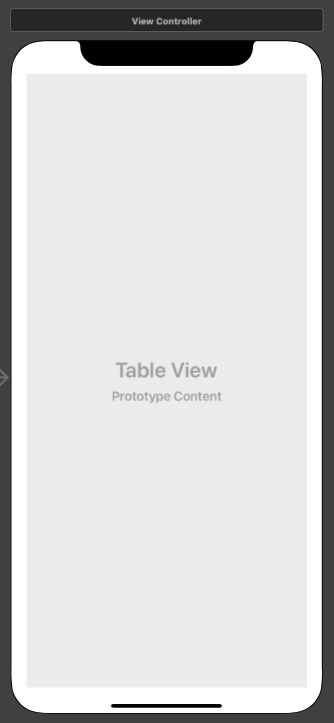
먼저 스토리보드 View Controller에 TableView를 추가했습니다. Auto Layout 역시 설정해줬습니다.

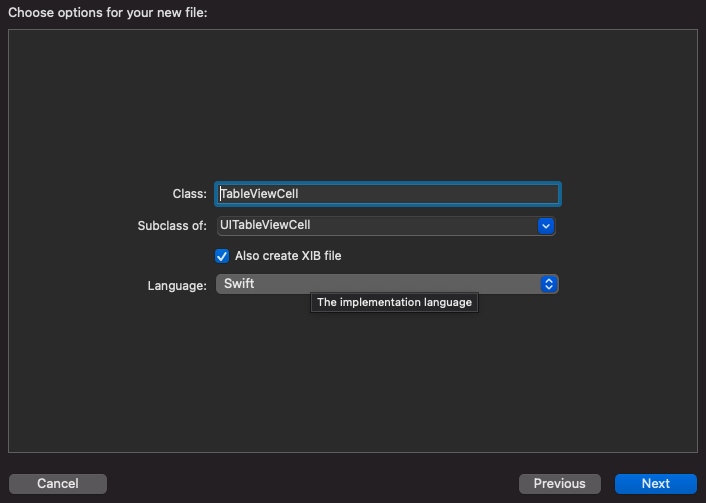
TableView에 들어갈 Cell을 만들기 위해 파일을 추가합니다. XIB 연습이므로 Subclass of: UITableViewCell 밑에 Also create XIB file을 체크합니다.

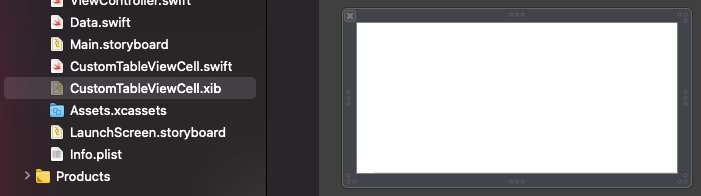
파일 생성 시 아래처럼 xib 확장자 파일이 생성되고 오른쪽 화면에 Cell만 존재합니다.

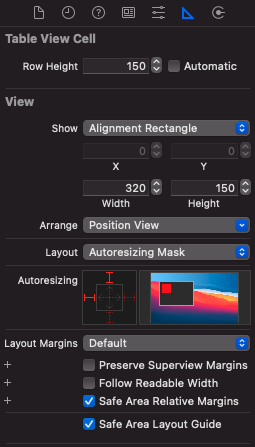
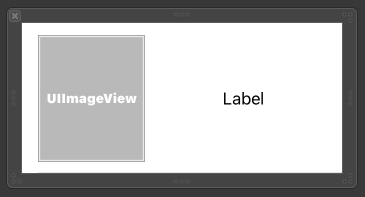
Cell의 사이즈를 바꿉니다.

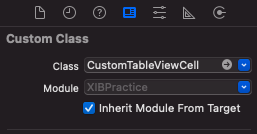
스토리보드 활용 시 Cell의 Class를 직접 지정해줘야 하는데, XIB는 아래처럼 자동으로 지정되어 있습니다.

Cell에서 필요한 View를 추가합니다.

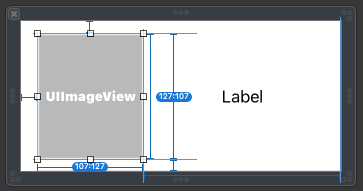
View의 사이즈 조절과 Layout Constraint를 설정하지 않으면, Cell은 View를 보여줄 때 크기를 신경쓰지 않기 때문에 View의 사이즈, Layout Constraint를 설정해줘야 합니다.

XIB 파일 생성 시 CustomTableViewCell 이름으로 생성했습니다. 그리고 아래처럼 View 요소를 연결합니다.
class CustomTableViewCell: UITableViewCell {
@IBOutlet weak var someImageView: UIImageView!
@IBOutlet weak var someLabel: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
}
}보여줄 데이터를 만들었습니다.
struct Data {
let ohMyGirlImage = [UIImage(named: "효정.jpg"), UIImage(named: "미미.jpg"), UIImage(named: "유아.jpg"), UIImage(named: "승희.jpg"), UIImage(named: "지호.jpg"), UIImage(named: "비니.jpg"), UIImage(named: "아린.jpg")]
let ohMyGirlMember = ["효정", "미미", "유아", "승희", "지호", "비니", "아린"]
}다음은 ViewController의 모습입니다. UITableViewDelegate, UITableViewDataSource 프로토콜을 채택 후 필요한 내용을 작성합니다. registerNib()에 보이는 것처럼 nib 등록을 잊지 않아야 합니다.
class ViewController: UIViewController {
@IBOutlet weak var someTableView: UITableView!
private let data = Data()
override func viewDidLoad() {
super.viewDidLoad()
tableViewDelegate()
registerNib()
}
private func tableViewDelegate() {
someTableView.delegate = self
someTableView.dataSource = self
}
private func registerNib() {
let nibName = UINib(nibName: "CustomTableViewCell", bundle: nil)
someTableView.register(nibName, forCellReuseIdentifier: "CustomCell")
}
}
extension ViewController: UITableViewDelegate, UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return data.ohMyGirlImage.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "CustomCell", for: indexPath) as! CustomTableViewCell
cell.someLabel.text = data.ohMyGirlMember[indexPath.row]
cell.someImageView.image = data.ohMyGirlImage[indexPath.row]
return cell
}
}결과는 아래와 같습니다.

