UITableView
https://developer.apple.com/documentation/uikit/uitableview
"A view that presents data using rows in a single column."
하나의 열에서 행을 사용해 데이터를 표시하는 뷰입니다.
Declaration
@MainActor class UITableView : UIScrollViewOverview
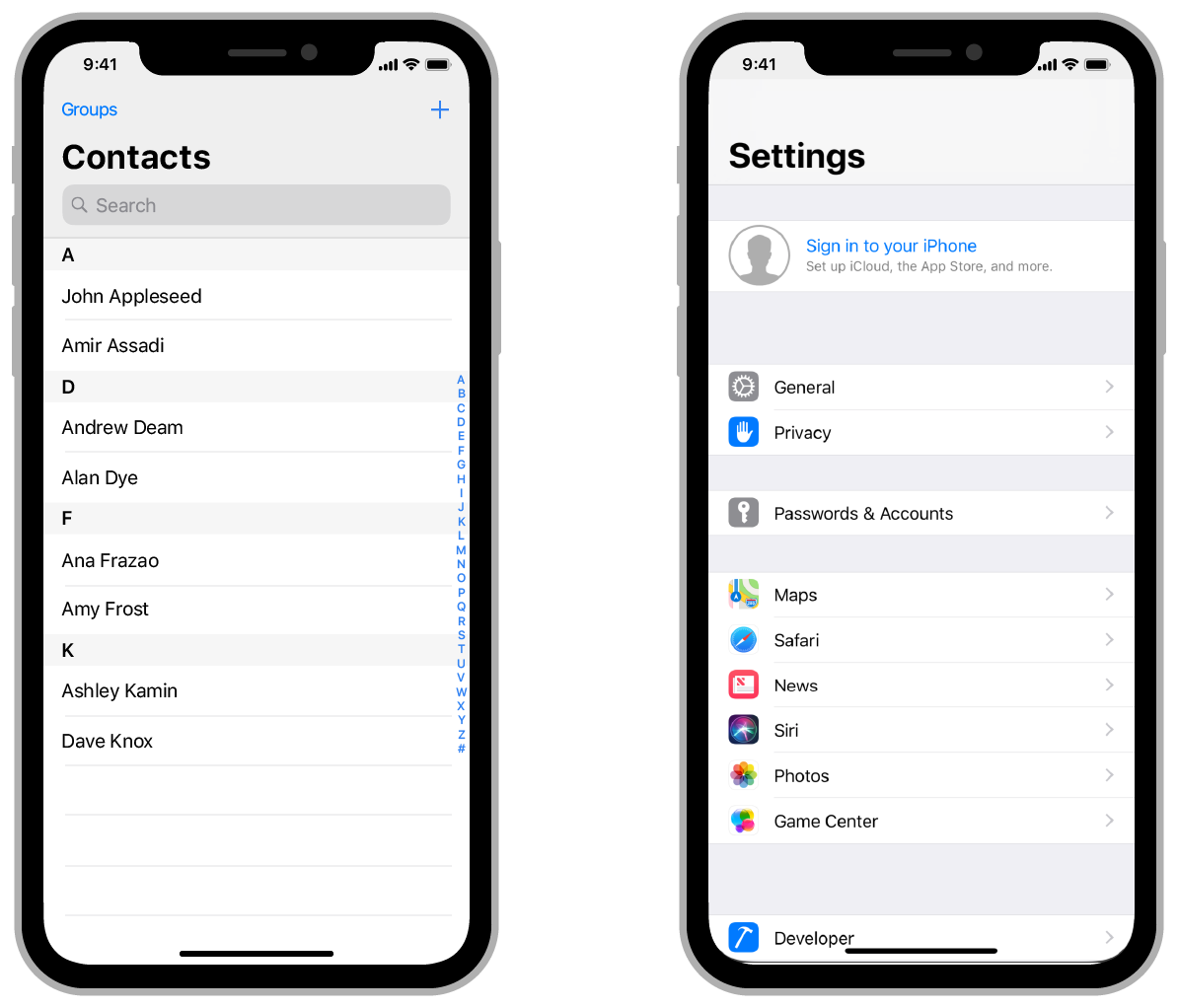
iOS에서 테이블 뷰는 하나의 열에서 수직으로 스크롤링 컨텐트의 행을 표시합니다. 테이블에 있는 각 행은 앱 컨텐트의 한 부분을 포함합니다. 예를 들어 연락처 앱은 구분되는 행에서 각 연락처의 이름을 표시하고, 설정 앱의 메인 페이지는 설정의 사용 가능한 그룹을 보여줍니다. 행들을 포함하는 하나의 긴 리스트를 표시하기 위해 테이블을 설정할 수 있고, 컨텐트를 쉽게 탐색할 수 있도록 하기 위해 섹션에 관련 행들을 그룹화할 수도 있습니다.

테이블은 고도로 구조화되거나 계층으로 조직화되는 데이터를 갖는 앱에서 일반적입니다. 계층을 갖는 데이터를 포함하는 앱 대부분은 다른 수준의 계층 사이를 탐색할 수 있도록 해주는 네비게이션 뷰 컨트롤러와 함께 테이블을 사용합니다. 예를 들어 설정 앱은 시스템 설정을 조직화하기 위해 테이블과 네비게이션 컨트롤러를 사용합니다.
UITableView는 테이블의 기본적인 모양을 관리하지만, 앱은 실제 컨텐트를 표시하는 셀(UITableViewCell 객체)을 제공할 수 있습니다. 표준 셀 설정은 텍스트 및 이미지의 간단한 조합을 표시하지만, 원하는 컨텐트를 표시하는 커스텀 셀 역시 정의할 수 있습니다. 셀의 그룹에 대한 추가적인 정보를 제공하기 위해 헤더 및 footer 뷰를 제공할 수도 있습니다.
Adding a Table View to Your Interface
테이블 뷰에 인터페이스를 추가하려면 스토리보드에 테이블 뷰 컨트롤러(UITableViewController) 객체를 드래그해야 합니다. Xcode는 뷰 컨트롤러와 테이블 뷰를 포함하는 새로운 씬을 생성하며 설정 및 사용이 가능해집니다.
테이블 뷰는 구현에서 제공한 데이터 소스 객체로부터 데이터를 가져오는 데이터 기반입니다. 데이터 소스 객체는 앱의 데이터를 관리하고, 테이블 셀 생성 및 설정에 대한 책임이 있습니다. 테이블의 컨텐트가 바뀔 일이 없다면 스토리보드 파일에서 대신 컨텐트를 설정할 수 있습니다.
테이블 데이터 구체화 방법에 대한 더 많은 정보는 Filling a Table with Data를 보시기 바랍니다.
Filling a Table with Data
https://developer.apple.com/documentation/uikit/views_and_controls/table_views/filling_a_table_with_data
https://velog.io/@panther222128/Filling-a-Table-with-Data
Saving and Restoring the Table's Current State
테이블 뷰는 UIKit 앱 복원을 지원합니다. 테이블 데이터를 저장 및 복원하려면 테이블 뷰의 restorationIdentifier 속성에 비어있지 않은 값을 할당해야 합니다. 부모 뷰 컨트롤러를 저장하는 경우 테이블 뷰는 현재 선택된, 그리고 시각화된 행에 대한 인덱스 경로를 자동으로 저장합니다. 테이블 데이터 소스 객체가 UIDataSourceModelAssociation 프로토콜을 채택하는 경우 테이블은 인덱스 경로 대신 해당하는 아이템에 제공한 고유 ID를 저장합니다.
앱 상태 정보를 저장하고 복원하는 방법에 대한 내용은 Preserving Your App's UI Across Launches를 보시기 바랍니다.
Preserving Your App's UI Across Launches
https://developer.apple.com/documentation/uikit/view_controllers/preserving_your_app_s_ui_across_launches
https://velog.io/@panther222128/Preserving-Your-Apps-UI-Across-Launches
