🤦♂️1주차 위클리 페이퍼
📅 0. 주간 현황 보고
0-0. 작성 목적 및 목차
이번 1주차 Weekly Paper 에서는
- 이번주 강의 후기 및 스스로에 대한 피드백
- CSS의 Cascading 이란?
- 시맨틱 태그 사용의 이점
를 다룹니다.
0-1. 강의
1주차! 대단했다.
개발관련 전공도 아니고, 아는것도없는
그래도 수강전 프리코스로 대충 개발이란 어떤거구나~ 하는 정도인데
나흘만에 갑자기 실기를 들어가서 "어, 뭐지? 나 아직 깡통인데?" 싶어서 당황스러웠다.
(여기서 "어떤거구나~" 라는것은 뭔지 감을 잡았다는 소리가 아니라 영어의 ABC를보고 "아 이게 영어의 생김새구나"라는 느낌을 말함)
그래도 주강사님께서, 뭔가 지속적으로 가르쳐 주시려고 하시고 계셨고 (실제로 잘 가르쳐주신다).
강의에 따른 피드백도 적극 수용해주셔서 좋았다.
아무래도 우리가 강사님의 첫 기수이다보니 개선사항은 분명하게 존재하지만
동시에 첫 기수이기에 더 열심히 잘 챙겨주시려고 하는것같아서 믿음이 가고,
앞으로의 남은 기간도 열심히 배워야겠다는 생각만 하고있다.
그런데.. 아직은 잘 모르겠다. 내가 개발자 할수있을까?
0-2. 주간 실기
본제로 돌아가, 실기에 대한 이야기를 하자면
그래도 도안이 생각보다 자세하게 나와있고, 해볼만할거 같아서
어떻게 뚝딱뚝딱 요소 사이 간격재고, 기억안나는거 찾아가면서 만들어가다 보니
뭔가 디자인 도안이랑 생긴거는 똑같은 사이트같은게 만들어진것이다!
(원래는 개발자 도구 사용하는거라고 하셨다.. 뭔가 좀 요소간의 간격찾는 방법이 불편하다 싶었음 ㅠㅡㅠ)
 (dialog 사용해서 모달까지 해봤음, 그럴싸해요!)
(dialog 사용해서 모달까지 해봤음, 그럴싸해요!)
어찌 좀 기뻐하고는 있었는데, 동시에 드는 생각이
"이게.. 맞나? 뭔가.. 아닌거 같은데? 겉은 그럴싸한테 안이 너무 지저분한데?"
였다. 뭘 어떻게 손을 대야할지는 잘 모르겠지만서도,
인스펙터를 화면에 어디든 가져다만 대면 적용이 안되있어서 스타일 씹혀있는게 한트럭이라
계~속 수정, 수정, 수정 반복하고. 구조자체를 잘못짜두니 한쪽수정하면 반대쪽씹히고.
난 뭐를 건들지도 않았는데 바꾸지도 않은게 바뀌어져 있고.
그냥 개발에대해 쥐뿔 하나도 모르는 문외한인 나여도 알법할정도로
코드 정렬상태가 영.. 좋지 못했다. 그러니까, 정말 좋지못했다.
물론! 2주차에 미션 제출후 코드피드백 받으면 열심히 개선할 사항이지만.
일단 지금 상태는 "클린코드"를 쓴 사람이 보면
책등으로 내 머리통을 찍어버릴 수준이라는건 알만한정도?
뭔가 잘못된건 알고있는데, 무엇이 잘못 되어 있는지를 모르는것이
정말 스스로 "와 진짜 아무것도 모르고있네" 라는 생각이 듬과 동시에
원래 처음에 다 이런가? 진짜 뭔가 잘못되어도 단단히 잘못되었다는 생각이 들었다.
개선.. 해야겠지?
🌊 1. CSS의 Cascading이란?
CSS라는 이름 자체가 (Cascading Style Sheets) 이듯이, Cascading은 CSS의 핵심이다.
그래서 Cascading이 무엇이냐고?
영어 자체의 뜻은 물이 아래를 향해 빠르게 쏟아지는 형태를 일컫는 말이다,
하지만 폭포같은 느낌보다는, 계단식 폭포라고 해야할까?

(이런 느낌?)
<body>
<div>
<p>저는 본문이에요</p>
</div>
</body>결국, HTML 요소 자체가 하나 이상의 스타일에 영향을 받기에
위의 코드같이 body는 검정색, div는 빨간색, p는 파란색으로 지정한다면
"결국 무슨 색이 되는것이지?" 를 정하는 알고리즘인 것이다!
세부적으로, Cascading이란 3가지로 정해진다.
1-0. 관련성 (Relevance)
일단은! 우선순위 결정 전에
다른 소스에서의 모든 규칙을 필터링해서, 해당요소에 적용되는 규칙만을 적용한다.
1-1. 중요도 (Importance)
| 높음 ~ 낮음 순 | Origin | 중요도 속성 적용 여부 |
|---|---|---|
| 1 (최우선) | CSS 트랜지션 | |
| 2 | 유저 (브라우저 스타일) | O |
| 3 | 유저 (개인 스타일) | O |
| 4 | 개발자 스타일 | O |
| 5 | CSS @keyframe 애니메이션 | |
| 6 | 개발자 스타일 | X |
| 7 | 유저 (개인 스타일) | X |
| 8 | 유저 (브라우저 스타일) | X |
중요도 속성은 !important 를 의미함.
브라우저 스타일 - 웹 문서를 개발한 사람이 설정한 스타일을 의미함.
유저 스타일 - 브라우저 상의 설정옵션 (윈도우 테마설정, 고대비 설정) 등을 의미함.
브라우저 스타일은 사용하고있는 웹 브라우저의 기본 스타일을 의미함.
1-2. 명시도 (Specificity)
| 높음 ~ 낮음 순 | 종류 |
|---|---|
| 1 (최우선) | !important |
| 2 | Inline |
| 3 | ID selector |
| 4 | Class / Pseudo-class |
| 5 | Tag selector |
| 6 | Inherited styles |
쉽게 생각하자면 대부분 적용범위가 좁을수록 우선인것!
하지만 !important는 웬만해선 쓰지않는것을 추천한다.
인라인도 웬만하면 쓰지말고 그냥 style로 땡겨다가 쓰자..
1-3. 코드의 순서
계층, 명시도, 중요도가 동일할경우
간단하게 말하면, 늦게 선언된 스타일이 적용된다.
<style>
p {
color: white;
}
p {
color: black;
}
</style>
<div>
<p>What color am I?</p>
</div>위 코드박스의 출력 글자색은 black이 되는 식.
번외. Specificity Calculator
<style>
div p {
color: White;
}
p {
color: Black;
}
</style>
<div>
<p>What color am I?</p>
</div>바로 위에서 "출력 글자색은 Black이다" 이라고 했던 코드를
<div> 요소를 흰색으로 바꾸는 스타일을
<div>의 자손중 <p>요소를 흰색으로 바꾸는 스타일로 살짝 수정해봤는데,
이번에는 무슨색일까?
물론 방금 봤듯이 "출력순서에 따라 Black 아닌가?" 라고 생각할수도 있다.
하지만 결과는 White가 나온다, 왜 그런걸까?
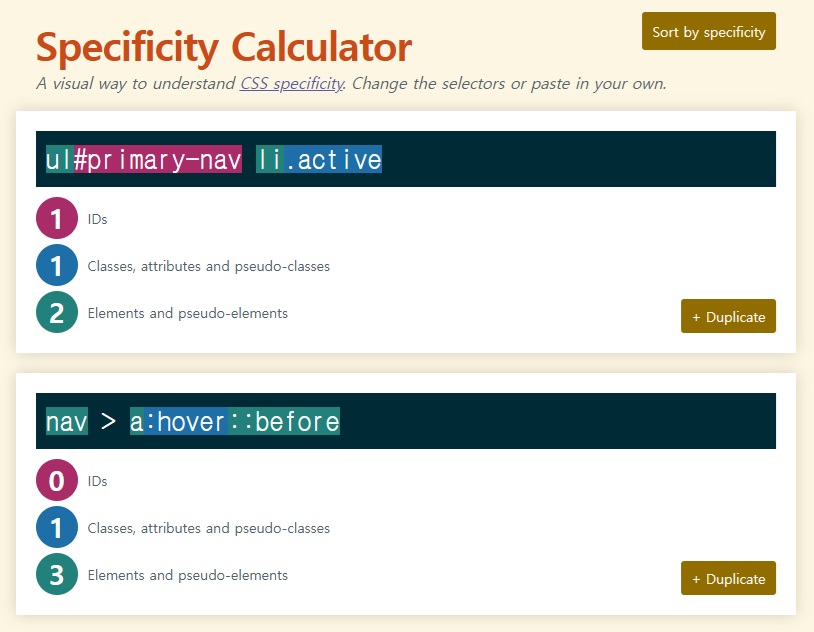
이에 대한 개념이 바로 "Specificity Calculator" 이다.
무슨 스타일을 적용할지 임의로 점수를 측정해, 비교후 점수가 높은쪽을 우선으로 하는것인데,

위 사진을 보면 알수 있듯이, 위에서 본 코드또한
White 스타일은 <div>의 자손중 <p>요소를 흰색으로 바꾸는 스타일이라
<div>, <p> 두 요소에 대하여 스타일이 적용되기 때문에 2점,
Black 스타일은 <p> 요소에만 대하여 스타일이 적용되기에 1점
따라서 White 스타일이 우선 적용된것!
->Specificity Calculator 체험 사이트<-
🏷️ 2. 시맨틱 태그 (Semantic Tag)의 장점?
시맨틱 태그란 무엇일까?
영어 뜻 자체만 두고보면 semantic은 "의미론적" 이라는 뜻이니까..
그렇다면 시맨틱 태그는 "의미론적 태그, 의미가 있는 태그" 라는 뜻일것이다.
그래서.. 우리는 왜 시맨틱 태그를 사용해야 하는걸까.
그냥 모조리 <div>로 때려박는건 안되는걸까?
시맨틱 태그의 장점을 3가지 이유로 정리해보았다.
2-1. 검색엔진 최적화
예를 들면, 검색엔진들은 크롤러를 이용하여 지속적으로 웹을 탐색, 색인을 추가한다.
그 때 웹사이트 내부의 정보를 토대로 사이트를 분석하는데,
그 과정에서 모든 태그가 <div>라면 해당 크롤링 프로그램이
구조를 분석하는데 그닥 큰 도움이 되지 않는다.
하지만, <header>, <nav>, <article> 등
시맨틱 태그를 사용하면 보다 정확한 분석이 가능하고
이는 검색엔진에서 상위에 노출되는 결과를 만들어낼수 있을정도의
유의미한 차이를 만들어내게 된다.
2-2. 가독성과 유지보수성 향상
 (왼쪽이 코드로써있다면.. 벌써 보기 힘들지 않은가?)
(왼쪽이 코드로써있다면.. 벌써 보기 힘들지 않은가?)
시맨틱 태그는 이름 자체가 의미를 갖고있기에,
코드를 읽거나 유지보수할때 이해하기가 쉽다.
모조리 <div>로 만든다면 어디가 어느부분인지, 이게 어디에있는 요소였는지.
직관적으로 머리속에 딱딱 떠오르지않지만
<main>안의 <article>이라면?
"아, 이거 메인칸 안에 개별콘텐츠구나" 하고 바로 파악할 수 있는것.
2-3. 웹 접근성
한국에서의 시각 장애인 등록자수는 25만명이고,
그중 시각장애인 스마트폰 보유율은 73.0%, 인터넷 이용률은 74.1% 이다.
정말로 많지 않은가?
단지 이들을 위한 배려뿐만이 아닌,
개발자들의 웹 사용자풀을 늘리기 위해서도 중요하게 여겨지는것이 "웹 접근성" 인것이다.
이미지 내에 <alt>의 삽입여부를 잘 결정해서 과도한 정보의 제공을 조절하는것도
웹 접근성을 지키는 방법중 하나가 될것이고,
시맨틱코드는 이러한 "웹 접근성"을 위한 가장 기본적인 토대라고 할 수 있을것이다.
일반적으로 시각장애인들은 스크린리더를 이용해
직접 보는 대신, "소리"로 화면에 담긴 정보를 이해한다.
이때, 시각 장애가 있는 사용자가 스크린리더로 웹사이트를 탐색할 때,
시맨틱 태그는 일종의 푯말의 역할을 하는것!
따라서 스크린 리더가 각 요소를 읽을 수 있게 하고,
키보드를 통해 각 요소에 접근하도록 하는것은 정말 필수적이라고 할수있겠다.
🤞 마무리
이렇게 1주차 Weekly Paper를 써 보았다.
아직도 배울게 산더미지만.. 그래도 열심히 배우다보면 뭔가 나아지지 않을까? 라는 생각을 해본다..
매주마다 쓴다하면 이것도 생각보다 시간 좀 걸리겠는데? 싶기도 하고..
확실히 복습하는 느낌이라 머릿속에 더 잘 들어오는 느낌이어서 좋았다😊
#코드잇스프린트 #스프린트풀스택1기 #취업까지달린다


파이팅입니다!