
📅 주간 현황 보고
1-0. 작성 목적 및 목차
이번 5주차 Weekly Paper 에서는
- 이번주 강의 후기 및 스스로에 대한 피드백
- 웹 페이지 렌더링 방식인
CSR, SSR, SSG의 각각의 특징과
각 방식을 어떤 상황에 사용하면 좋을지에 대해 다룹니다
1-1. 강의 후
아직 React 진행중에 있다!
쓰다보니까 뭔가 편하기도 진짜 편한데
찾아보다보면 그냥 기능이 끝도없이 나온다 뭔가 확장성이 좋다고 해야하나?
1-2. 주간 실습
이번주는 아마 백엔드 실습이 진행될건데
현시점에서는 저번주 WeeklyPaper에서 올린 실습사진과 크게 다를게 없다!
폴더구조 개선하고, 경로좀 바꾸고 CSS 정리좀하고 ?
2. CSR
(Client-Side Rendering)

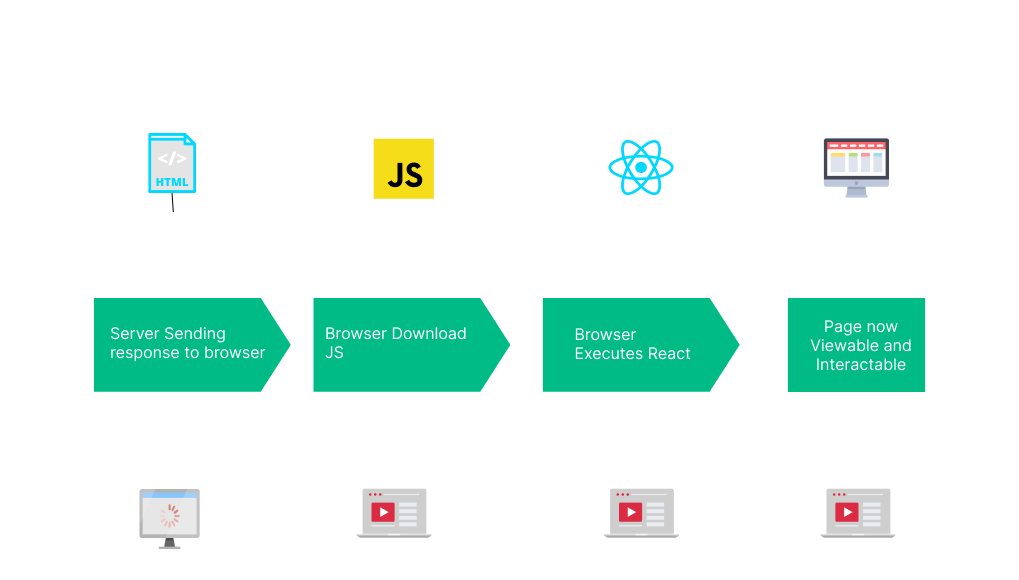
2-1. 동작과정
초기 로딩 과정에
서버에서 최소한의 HTML과 CSS, 그리고 JS파일을 사용자에게 전달한다
사용자의 브라우저에서 JS가 실행되며,
데이터가 필요한 순간에 서버에 요청을 보내, 필요한 데이터를 서버에서 가져오고, 이것을 통해서 페이지를 동적으로 생성한다
사용자, 그리고 해당페이지의 상호작용간에 페이지의 일부 내용이 JS를 통해 실시간으로 업데이트된다!
2-2. 장점
페이지의 업데이트를 위한 JS파일을 모두 전달받은 상태이기때문에 페이지 전환이 빠르며,
여러 JavaScript 프레임워크(React, Angular, Vue)를
사용하여 동적인 사용자 인터페이스를 구현할 수 있고,
서버에 가해지는 부담이 적다.
2-3. 단점
하지만 빠른 페이지의 업데이트를 위해 JavaScript 파일을 모두 다운로드하고 실행해야 하므로 초기 페이지 로딩이 느릴 수 있다.
하지만, 검색 엔진이 JavaScript로 렌더링된 콘텐츠를 제대로 크롤링하지 못할 수 있어 SEO에 불리하다.
(근데 최근 검색엔진들은 지원하긴한다, 예로 Google은 JavaScript를 렌더링 할 수 있어서 JS로 생성된 동적인 컨텐츠들도 크롤링 할 수 있다!)
2-4. 언제 써야할까 ? (적합한 상황)
1. 높은 사용자 상호작용이 필요한 경우
사용자가 애플리케이션과 자주 상호작용하며, 동적인 사용자 인터페이스가 필요한 경우.
(소셜 미디어, 실시간 채팅 애플리케이션 등)
2. SPA (Single Page Application)
애플리케이션이 단일 페이지에서 동작하며, 페이지 전환 없이 콘텐츠를 동적으로 로드해야 하는 경우, 필요한 부분만 업데이트 할 수 있다.
(대시보드, 프로덕트 관리 도구 등)
3. 서버 부하 감소가 필요한 경우
서버 리소스가 제한적이거나 대량의 트래픽을 처리해야할 경우 CSR로 클라이언트측에서 페이지처리를 담당하므로, 서버에 부하를 줄일 수 있다.
4. 애플리케이션이 주로 비동기 데이터를 사용하는 경우
페이지의 대부분이 비동기적으로 로드되는 데이터에 의존하는 경우, CSR은 API 호출을 통해 데이터를 비동기적으로 로드하고, 이를 기반으로 페이지를 업데이트할 수 있다.
(실시간 뉴스 피드, 사용자 피드 등)
3. SSR

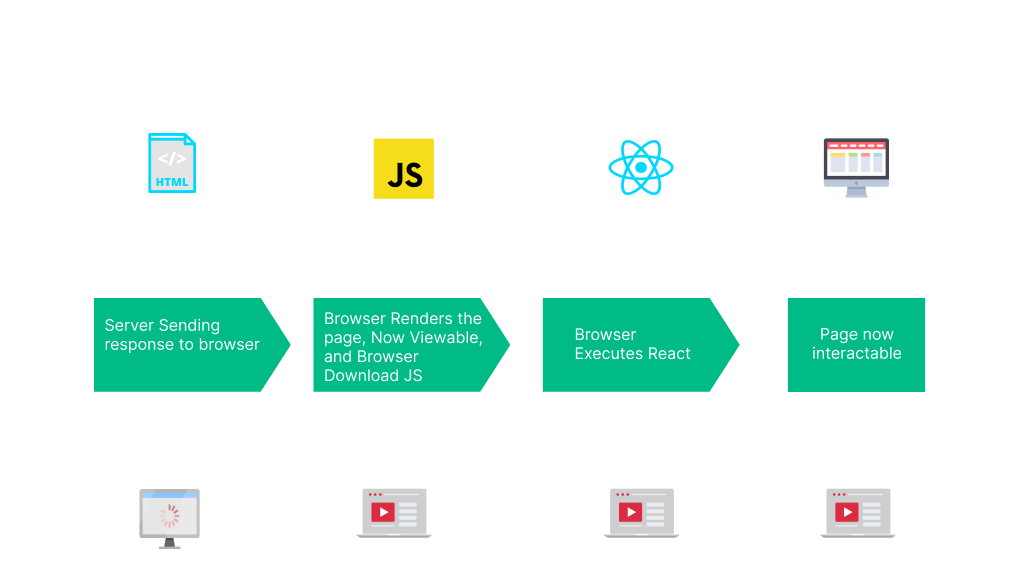
3-1. 동작과정
SSR에서는 페이지가 서버에서 렌더링된다!
서버는 요청에 따라 완성된 HTML을 사용자에게 전달한다
사용자 상호작용은 서버와 클라이언트 간의 비동기 요청을 통해 처리되고,
사용자 측의 JavaScript가 실행되어 페이지를 인터랙티브하게 만든다
3-2. 장점
사용자에게 즉시 렌더링된 페이지를 제공하므로 초기 로딩 속도가 빠르고,
서버에서 렌더링된 HTML이 검색 엔진에 의해 쉽게 크롤링되므로 보다 SEO 최적화에 유리하다!
3-3. 단점
서버가 모든 페이지 요청에 대해 렌더링을 수행해야 하므로, 서버에 가해지는 부하가 CSR보다 크다
사용자 상호작용 시 추가적인 서버 요청이 필요할 수 있어, CSR보다 로딩후 페이지 전환 등 사용자 상호작용이 느려질 수 있다.
3-4. 언제 써야할까 ? (적합한 상황)
1. 콘텐츠가 많은 웹사이트
(블로그, 뉴스 사이트, 전자상거래 플랫폼 등)
콘텐츠가 많은 웹사이트는 서버에서 콘텐츠를 렌더링함으로써 클라이언트에서 실행해야 할 JavaScript의 양을 줄일 수 있다.
이를 통해 페이지 로딩 시간을 줄이고 사용자 인터페이스의 반응성을 향상시킨다
2. SEO 최적화 프로젝트
서버 사이드 렌더링(SSR)은 웹사이트의 검색 엔진 가시성을 향상시킨다.
만약 사이트가 검색 트래픽에 크게 의존하고 있다면
SSR을 통해 검색 엔진 순위를 개선하고
사용자들에게의 노출 가능성을 높일 수 있다!
3. 안정적이지 않거나 느린 네트워크 환경
SSR은 느리거나 안정적이지 않은 인터넷 연결을 사용하는 사용자들에게 유용할 수 있다.
서버에서 렌더링 작업을 담당함으로써 클라이언트에 보내야 하는 데이터 양을 최소화하고
네트워크 제약으로 인한 성능 문제를 줄일 수 있다.
4. SSG

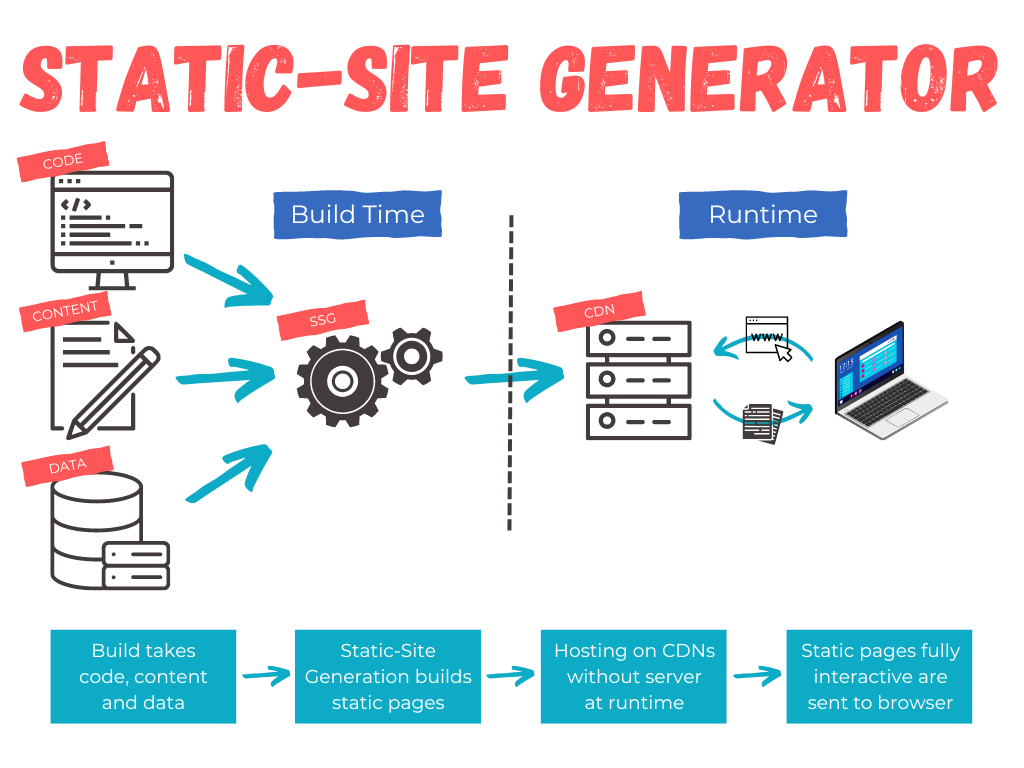
4-1. 동작과정
SSG에서는 페이지가 빌드 시점에 미리 렌더링된다! 서버는 요청에 따라 정적 HTML 파일을 사용자에게 전달한다
사용자 상호작용은 클라이언트 측의 JavaScript가 실행되어 페이지를 인터랙티브하게 만든다
4-2. 장점
빌드 시점에 페이지가 미리 렌더링되므로, 서버 부하가 적고, 사용자에게 즉시 렌더링된 페이지를 제공할 수 있어 초기 로딩 속도가 매우 빠르다!
또한, 정적 파일이므로 CDN을 통해 쉽게 배포할 수 있어 글로벌 사용자에게 빠르게 콘텐츠를 제공할 수 있다.
4-3. 단점
빌드 시점 이후에 변경된 데이터는 반영되지 않으므로, 실시간 데이터가 필요한 페이지에는 적합하지 않다.
또한, 빌드 시간이 길어질 수 있으며, 페이지 수가 많아질수록 빌드 및 배포 과정이 복잡해질 수 있다.
4-4. 언제 써야할까 ? (적합한 상황)
1. 콘텐츠가 자주 변경되지 않는 웹사이트 (블로그, 문서 사이트, 마케팅 페이지 등)
콘텐츠가 자주 변경되지 않는 웹사이트는 빌드 시점에 미리 렌더링된 페이지를 제공함으로써 빠른 로딩 속도와 낮은 서버 부하를 유지할 수 있다.
2. SEO 최적화 프로젝트
정적 사이트 생성(SSG)은 웹사이트의 검색 엔진 가시성을 향상시킨다.
SSR과 마찬가지로, 검색 엔진에 의해 쉽게 크롤링될 수 있는 정적 HTML 파일을 제공하므로 검색 엔진 순위를 개선하고 사용자들에게의 노출 가능성을 높일 수 있다!
3. 글로벌 사용자 대상 웹사이트
SSG는 정적 파일을 CDN을 통해 배포할 수 있어, 글로벌 사용자에게 빠르게 콘텐츠를 제공할 수 있다.
이를 통해 사용자 경험을 향상시키고, 네트워크 지연 시간을 최소화할 수 있다.
#코드잇스프린트 #스프린트풀스택1기 #취업까지달린다

이 글이 마지막이네요. 요즘 잘 지내시나요?