
📅 주간 현황 보고
1-0. 작성 목적 및 목차
이번 5주차 Weekly Paper 에서는
- 이번주 강의 후기 및 스스로에 대한 피드백
- useMemo, useCallback 에 대해 설명하고, 어떤 경우에 사용하면 좋을지, 남용할 경우 발생할 수 있는 문제점.
- 리액트의 생명주기(life cycle)
- React에서 배열을 렌더링할 때 key를 설정해야 하는 이유와 key 설정 시 주의할 점
을 다룹니다
1-1. 강의 후
이번주는 드디어 React를 시작했다!
현재까지 useState, useEffect 훅, 비동기적인 상태 업데이트 메커니즘, 함수형 업데이트,
컴포넌트 구성 요소, 이벤트 리스닝, 서버요청후 받은정보를 어떻게 써야하나.. 등등등.. 이래저래 배웠고
잘 모르지만
리액트가 진짜 편하다는 느낌을 받긴했다..
근데 CSS는? 이거 말이안된다..
그냥 예상이안됨..
암튼 앞으로도 더 많이 배우고싶다! 재밌기도하고
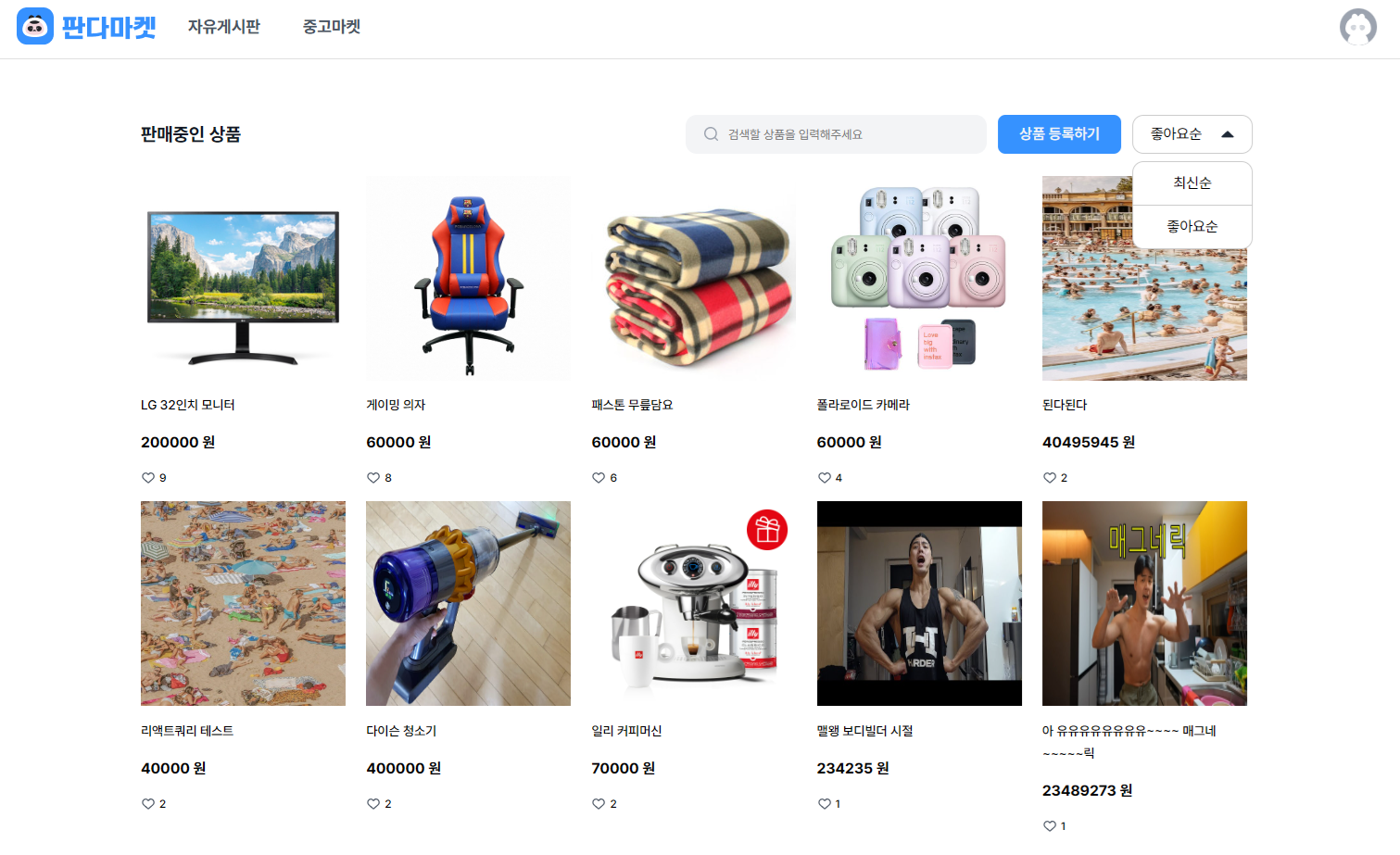
1-2. 주간 실습

뭔가 폴더구조같은거 짜는게 상당히 복잡하다,
직관적인 이름짓는것도 어렵다;;
뭐가 별로 없어서 그런가?

렌더링 과정중 UI백엔드가 담당하는 부분에 뭔가를 디자인 할수가 없다는 사실을
Option태그에 CSS먹인다고 헛짓거리하면서 직접적으로 인지할 수 있었다.
그래서 뭐야? 뭐야? 하다가 그냥 따로 드롭다운메뉴 구현했다..
(전에 브라우저 렌더링 과정 공부할때 분명 배웠는데 인지하지 못함;;)
그리고 컴포넌트안에 컴포넌트를 넣고 그안에 컴포넌트를 넣으면 prop전달하기가
매우 귀찮고 관리하기 힘들다는 사실을 알았다
(나중에 상태관리자 배우면 편해진다고는 한다)
2. useMemo와 useCallback
2-1 useMemo
useMemo는 메모이제이션된 값을 반하는 훅이다.
이 훅은 첫 번째 인자로 함수를 받고, 두 번째 인자로 의존성 배열을 받는다.
const memoizedValue = useMemo(() => {
// 으엄~청 복잡한 계산 (코스트가 높은 함수)
return computeExpensiveValue(a, b);
}, [a, b]);의존성 배열의 요소가 변경될 때만 메모이제이션된 값이 다시 계산되는데.
복잡한 계산이 필요한 함수의 결과 값을 재사용하고 싶을 때 유용하다.
2-2 useCallback
useCallback은 메모이제이션된 함수를 반환한다.
이 훅은 첫 번째 인자로 함수를 받고, 두 번째 인자로 의존성 배열을 받는다.
의존성 배열의 요소가 변경될 때만 새로운 함수가 생성된다.
이벤트 핸들러 같은 함수를 재사용하고 싶을 때 유용함!
import React, { useCallback } from 'react';
const MyComponent = ({ a, b }) => {
const handleClick = useCallback(() => {
console.log(a, b);
}, [a, b]);
return <button onClick={handleClick}>Click me</button>;
};handleClick 함수를 onClick 이벤트 핸들러로 사용하는데
a와 b를 의존성배열로 뒀기때문에,
해당 값이 변하지 않는이상은 계속해서 같은 함수 인스턴스를 출력하는것이다.
일반적으로라면 계속 새로운 함수 인스턴스를 생성해내지만, 캐싱해둔 동일 함수 인스턴스를 불러와 출력하는형태로
보다 성능 최적화에 도움을 준다!
2-3 남용 시 문제점
useMemo와 useCallback을 남용하면 오히려 성능이 저하될 수 있다.
메모이제이션 자체도 리소스를 사용하기 때문에, 모든 함수나 값을 메모이제이션할 필요는 없는것.
손익을 잘 비교해서 어느쪽이 낫겠다~ 싶고,
"이건 좀 필요하겠는데" 싶은 경우에만 사용하는 것이 좋다.
3. 리액트 생명주기(Life Cycle)
리액트 컴포넌트의 생명주기는 크게 세 단계로 나뉜다
마운팅(Mounting)
업데이트(Updating)
언마운팅(Unmounting)
클래스 컴포넌트의 생명주기 메서드는 명확하게
"어떤단계에서는 어떤 메서드를 호출한다" 라는게 존재하지만.
업데이트된 훅들로 인해 함수형 컴포넌트가 더욱 강력해지고, 가독성이 좋아지면서 요즘은 함수형 컴포넌트와 훅 기반 생명주기 관리 방식으로 프로젝트들이 진행되는 느낌이다.
3-1 마운팅(Mounting)
마운트(mount)는 React 컴포넌트가 처음으로 DOM에 삽입되어 화면에 표시되는 경우를 의미한다.
컴포넌트가 생성되고 초기 렌더링을 통해 실제 DOM에 반영되는 시점
어떤경우가 있을까?
애플리케이션 시작
React 애플리케이션이 처음 시작될 때, 최상위 컴포넌트(보통 App 컴포넌트)가 마운트된다
라우팅 변경
사용자가 다른 페이지로 이동하거나 라우터의 경로가 변경되면
새로운 페이지의 컴포넌트가 마운트된다
조건부 렌더링
컴포넌트가 조건부로 렌더링되는 경우
조건이 충족되어 컴포넌트가 표시되면 마운트된다!
(사용자가 로그인하여 마이페이지 컴포넌트가 표시되는 등..)
부모 컴포넌트의 상태 변경
부모 컴포넌트의 상태 변경으로 인해 자식 컴포넌트가 렌더링되는 경우
자식 컴포넌트는 마운트된다
명시적인 추가
개발자가 의도적으로 컴포넌트를 추가하는 경우
(예를 들어 모달 창이나 툴팁과 같은 일시적인 UI 요소를 여는 경우)
마운트 시에는 컴포넌트의 초기 설정이나 데이터 페칭과 같은
작업을 수행할 수 있다.
이를 위해 useEffect 훅을 사용하는데..
Copy code
import React, { useEffect } from 'react';
const MyComponent = () => {
useEffect(() => {
console.log('Component mounted');
//초기화면구성에 필요한 데이터를 불러온다거나..
}, []);
return <div>My Component</div>;
};이 코드에서 useEffect 훅은 컴포넌트가 마운트될 때 한 번만 실행된다.
빈 의존성 배열을 사용하여 컴포넌트가 처음 마운트될 때만 효과가 실행되도록 한다! (그냥 비어있는 배열을 의존성으로 두면 컴포넌트의 상태나 prop변경에 반응하지 않는다, 처음 렌더링때만 딱 실행되는것)
3-2 업데이트(Updating)
업데이트(update)는 React 컴포넌트의 상태나 속성(props)이 변경되어 컴포넌트가 다시 렌더링되는 상황이다.
이는 컴포넌트가 처음 마운트된 후에 발생한다!
어떤경우가 있을까?
그냥 설명했던 대로다!
상태 변경
useState 훅을 사용하여 관리되는 상태가 변경되면 컴포넌트가 다시 렌더링됩니다.
속성(props) 변경
부모 컴포넌트로부터 전달받은 속성(props)이 변경되면 컴포넌트가 다시 렌더링된다.
컨텍스트(context) 변경
useContext 훅을 사용하여 구독 중인 컨텍스트 값이 변경되면 컴포넌트가 다시 렌더링된다.
부모 컴포넌트의 리렌더링
부모 컴포넌트가 리렌더링되면 자식 컴포넌트도 리렌더링될 수 있다!
자식 컴포넌트의 상태나 속성이 변경되지 않았더라도 리렌더링이 발생할 수 있음.
3-3 언마운팅(Unmounting)
언마운트(unmount)는 React 컴포넌트가 DOM에서 제거되는것이다.
컴포넌트가 더 이상 화면에 표시되지 않고, 관련된 모든 상태와 이벤트 리스너가 정리되는 시점
어떤경우가 있을까?
마운트의 반대되는 경우가 있을수 있겠다.
조건이 충족되지 않게되었다던가
라우터경로 변경으로 원래있던 페이지가 언마운트되었다던가.. 하는경우 ?
그리고 추가적으로 마운트와 동일한
개발자가 의도적으로 컴포넌트를 제거하는 경우가 있겠는데.
예를 들어 모달 창이나 툴팁과 같은 일시적인 UI 요소를 닫는 경우도 있겠는데,
언마운트 시에는 컴포넌트의 상태와 관련된 리소스를 정리해야 한다.
이를 위해 useEffect 훅의 반환 함수(cleanup 함수)를 사용할 수 있다.
javascript
Copy code
import React, { useEffect } from 'react';
const MyComponent = () => {
useEffect(() => {
console.log('Component mounted');
return () => {
console.log('Component unmounted');
// 리소스정리하기
};
}, []);
return <div>My Component</div>;
};useEffect 훅의 반환 함수는
컴포넌트가 언마운트될 때 실행되어 필요한 정리 작업을 수행한다!
그리고 이를 cleanup 함수 라고 부른다!
(페칭을 취소한다던가, 외부 API의 구독을 해제한다던가 등..)
3-4 useEffect 훅
useEffect 훅은 클래스 컴포넌트의 생명주기 메서드와
유사한 기능을 함수형 컴포넌트에서 수행한다.
첫 번째 인자로 함수를 받고, 두 번째 인자로 의존성 배열을 받는다!
의존성 배열의 요소가 변경될 때만 side effect가 실행된다.
마운팅, 업데이트, 언마운팅 모든 단계에서 사용할 수 있다!
4. React에서 배열 렌더링과 key 설정
성능 최적화와 컴포넌트 인스턴스의 안정성을 위해서
꼭 필요한 key!
일반적으로는 배열을 렌더링할때는 map함수를 쓰지않는가?
이때 각 요소에 배열내의 고유한 요소를 key속성으로 부여한다!
key 속성으로 사용할 수 있는 값으로는
- 문자열
- 숫자
- 객체
- 배열
가 있다!
4-1 key의 필요성
React는 key라는 고유 식별자를 통해 어떤 항목을 변경, 추가 또는 삭제할지에 있어서 도움을 받는다.
key가 없으면 React는 배열의 순서에 따라 항목을 식별하므로,
배열의 순서가 변경되면 예상치 못한 결과를 초래할 수 있다.
4-2 key 설정 시 주의점
key는 고유해야 하며,
배열 내에서 중복되지 않아야 한다.
가능하면 인덱스 대신 데이터의 ID를 key로 사용하는 것이 좋다.
인덱스를 key로 사용하면
배열의 순서가 변경될 때 문제가 발생할 수 있기때문
(밀려버린 순서때문에 이상한 요소를 업데이트한다던가)
A. 참고
메모이제이션이란?
컴퓨터프로그램의 동일한계산을 비효율적으로 반복하는것을 방지하기 위해서
이전에 계산되었던 결과를 저장하고 재사용하는 것!
함수가 호출되면 입력값과 결과를 저장하고
동일한 입력값으로 함수가 다시 호출되면, 미리 저장해둔 그에 해당하는 결과를 반환해서
굳이 계산을 반복하지 않는것이다!
굳이 동일한 연산을 반복하지 않으니 시간절약의 장점과
재귀함수나
동적프로그래밍 (피보나치 수열같은 복잡한 문제를 작은문제로 쪼개둔형태)의 경우
효율이 좋다는 장점이 있다!
함수 인스턴스란?
함수를 호출, 생성하여 생성된 객체를 의미한다!
이게 뭔소린가.. 싶을수도 있는데
"함수 인스턴스"라는 표현은 단지 개별 함수 객체를 지칭하는 다른 방식이다.
함수 그 자체는 코드를 담고 있는 "설계도" 라고 생각하는게 편하고(뭘 할지 수행하는 코드 블록)
함수 인스턴스는 "실제로 메모리에 로드되고, 실행되고 데이터를 처리하는, 호출시 동작하는 객체" 라고 볼수있는데
함수를 선언할때, 변수에 함수를 할당할때, 화살표함수를 정의하거나 할때 생성된다!
중요한 점은
이러한 방식으로 함수를 정의하거나 생성할 때마다 메모리에 새로운 함수 객체가 만들어진다는 것이다.
이 객체는 함수의 코드, 스코프, 그리고 기타 프로퍼티들을 포함하는것이고.
React 컴포넌트 내에서 이 개념이 특히 중요한 이유는
컴포넌트가 리렌더링될 때마다 컴포넌트 함수 내부에서 정의된 함수들이 새로 생성되기 때문!
이는 때때로 불필요한 리렌더링이나 성능 문제를 일으킬 수 있어서
useCallback과 같은 훅을 사용하여 함수 인스턴스를 재사용하는 최적화가 필요할 수 있다.
요약하면,
함수 인스턴스는 고유한 속성과 메서드를 가지고 있고,
데이터를 저장하고 작업을 수행할 수 있다
각각의 함수 인스턴스는 서로 다른 메모리 공간을 차지한다.!! 그리고 react는 리렌더링마다 새로운 함수 인스턴스를 만들어내고, 이는 최적화를 필요로 할 수 있다.
#코드잇스프린트 #스프린트풀스택1기 #취업까지달린다
