
📅 주간 현황 보고
1-0. 작성 목적 및 목차
이번 4주차 Weekly Paper 에서는
- 이번주 강의 후기 및 스스로에 대한 피드백
- React가 렌더링 하는 방식
- React에서 Virtual Dom이 무엇인지
- React에서의 컴포넌트란 무엇인지
- 함수형 컴포넌트, 클래스 컴포넌트의 차이점
을 다룹니다.
1-1. 강의 후
이번주엔 주로 배운게
비동기, API요청, 모듈 개념이었다.
async/await then이나 try/catch
axios나 node.js같은것들 ?
뭔가 배우면 배울수록 할수있는 폭이 넓어지는것 같아서
재밌기도 하다, 실습시간이 조금 여유가 있는편이라
그냥 받은거로 이래저래 만들어보고 있는데
뭔가 생각하는게 조잡하게나마 만들어지긴 하니까
재밌기도 하고, 나중에 좀 더 배우고 나면
좀 제대로 사이드 프로젝트 하나 해보고싶다!
근데 아무래도 뭔가 코드를 쪼갠다고해야하나?
그런 개념에 있어서 아직 생각의 틀이 덜 열려있는거같다.
다른사람들 코드보면 아~ 이렇게도 짜는구나 싶은데
아직 그 정도까지는 생각이 도달하지 않는것같고..
axios가 진짜 말도안되게 편하다는거는 잘 알았다..
아! 그리고 파트1이 끝났다!!
벌써 한달지났다고? 말이 안된다..
1-2. 주간 실기
이번주 실기는 아무래도 API요청 이 메인이다보니
딱히 스크린샷을 남길건 없어서..
아마 다음주에 실제로 구현하고 나면 올리지 않을까?
그리고 이래저래 찾다가 JSDoc 레퍼런스 라는걸 찾았는데
이거 진짜 괜찮은것같다.
좀 예~전에 짜둔 함수같은거
아.. 이거 뭐더라 싶은 경우가 있는데
바로바로 알려주니까 정말좋음
그러면 본문으로!
2. Virtual DOM이란?

Virtual DOM은 뭘까?
일단 한번 짚고 넘어가보자.
이 Virtual DOM은 React Element라는 객체값들의 모임이고
결론적으로는 그냥 "값"이다, JS의 값이고, 객체형태를 가진다.
실제 DOM이라고는 할 수 없고, 복사본정도에 해당한다.
라고 설명 할 수도 있고.
Virtual DOM(VDOM)은 UI의 이상적인 또는 가상(Virtual)적인 표현이 메모리에 저장되고 ReactDOM과 같은 라이브러리에 의해 "실제" DOM과 동기화 하는 프로그래밍 개념이다, 그리고 이 프로세스를 재조정(Reconciliation)이라 부른다.
라고 리액트 공식문서에서는 설명하고있다.
React Element가 뭔지, 돔의 복사복정도에 해당한다는게 뭔소리인지
DOM과 동기화하는게 뭐고, 재조정이 정확히 뭔지, 아직 모를 수 있다.
당장은 느낌이 오지 않아도,
아래에서 렌더링 방식을 이해하다보면 감이 올것이다!
3. React에서의 컴포넌트란?
일단 React는 뭘까?
React는 웹사이트나 앱의 화면을
보다 쉽게 만들고 관리할 수 있게 해주는 JS라이브러리이다.
.jpg)
우리가 웹사이트를 만들때
React는 여러개의 작은 단위로 화면을 나누어 생각할 수 있게 도와준다.
이 작은 단위, 화면을 구성하는 조각들을
우리는 "컴포넌트"라고 부르고,
이 컴포넌트는 전부 각각 하나의 코드블록들이다.
검색창이든 버튼이든 입력창이는 메뉴든 관계없이
각각의 부분들을 모두 컴포넌트로 만들 수 있으며
우리는 이것들을 이용해 복잡한 웹페이지들을
작은 단위로 나눠 보다 쉽게 만들고 수정할 수 있다.
그리고 React에서 이 "컴포넌트"를 만드는 방법에는 두가지가 있는데,
하나는 "함수형 컴포넌트"
하나는 "클래스 컴포넌트"다.
각각에 대해 알아 보기 전,
리액트의 State와 Lifecycle에 대해 한번만 읽어보고 가자!
React 컴포넌트 내에서 변화하는 데이터들은(이걸 State라고 부른다)
컴포넌트의 렌더링에 영향을 주고,
State의 변화가 발생할시 해당 컴포넌트는 재 렌더링되며,
이러한 방식으로 UI를 동적으로 업데이트 할 수 있다.
React 컴포넌트는 생성, 갱신, 소멸의 생명주기를 진다.
생명주기는 컴포넌트가 생성되어 화면에 나타나고, 업데이트되고, 사라질 때까지의 일련의 과정을 의미하며,
각 단계에서 특정 메서드나 훅이 호출된다.
3-1. 함수형 컴포넌트
import React, { useState } from 'react';
function MyButton() {
// useState Hook을 이용해서
// 'count'라는 변수를 만들고, 초기값을 0으로 설정
// 'setCount'라는 함수를 사용해서
// 'count'의 값을 바꿀 수 있다!(초기 값은 0)
const [count, setCount] = useState(0);
return (
<div>
<p>버튼을 {count}번 눌렀습니다</p>
<button onClick={() => setCount(count + 1)}>
눌러보세요!
</button>
</div>
);
}
export default MyButton;
함수형 컴포넌트로 만든
버튼을 한번 누를때마다 1씩 count 값을 증가시키는 코드.
이렇듯 함수형 컴포넌트는 함수를 사용해서 어떤 HTML을 보여줄지를 정한다.
3-2. 클래스 컴포넌트
import React, { Component } from 'react';
class Counter extends Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
// this.setState와 this.state로 변수를 관리한다.
// Counter라는 클래스로 state들을 묶어서 this 키워드로 참조한다.
// setState메서드로 state를 업데이트한다.
// 'this.state'의 'count'를 객체값으로 관리하며 바꿀 수 있다!(초기 값은 0)
render() {
return (
<div>
<p>버튼을 {this.state.count} 번 눌렀습니다</p>
<button onClick={() => this.setState({ count: this.state.count + 1 })}>
눌러보세요!
</button>
</div>
);
}
}
클래스 컴포넌트로 만든
버튼을 한번 누를때마다 1씩 count 값을 증가시키는 코드.
함수형 컴포넌트의 값을 변수로 관리하는 방법과 다르게
값을 객체로 관리하며,
useState Hook을 사용하지않고 this.setState를 메서드를 통해 state를 관리한다.
3-3. 둘의 차이?
그렇다면 둘은 어떤 차이가 있을까?
구문
함수형 컴포넌트는 함수로 정의된다.
클래스 컴포넌트는 클래스로 정의된다.
State 관리
함수형 컴포넌트는 useState같은 Hook을 사용해서 상태를 관리한다.
클래스 컴포넌트는 this.state와 this.setState 메서드를 사용해 상태를 관리한다.
Lifecycle
함수형 컴포넌트는 useEffect같은 Hook을 사용해서 생명주기 메서드를 대체한다.
클래스 컴포넌트는 각각 상황에서의 명시적 메서드를 사용한다.
(componentDidMount, componenDidUpdate, componentWillUnmound 등)
Error Boundaries
함수형 컴포넌트는 직접적인 에러경계를 제공하지 않는다. (ErrorBoundray) 를 통해 감싸는 식으로 간접적으로만 구현 가능하다.
클래스 컴포넌트는 직접적 에러경계를 제공한다. (componenDidCatch)
코드의 간결성
함수형 컴포넌트는 보다 직관적이고, 간결하다.
클래스 컴포넌트는 더 많은 Boilerplate코드를 필요로 한다.
3-4. 각각의 장점이라면?
React 16.8 버전부터
React Hooks라는 특별한 함수들이 생겼고
기존에는 함수형 컴포넌트에서 구현할 수 없었던
클래스 컴포넌트의
State 관리와, Lifecycle 기능이 사용할 수 있게 되며
현재는 함수형 컴포넌트들을 주로 사용한다.
초기에는 클래스 컴포넌트가 함수형보다 나은 장점이 있었지만 점점 React가 발전해감에따라 장점이 사라지는 추세.
기존에서 this.state, componentDidUpdate 등으로 클래스 컴포넌트에서의 state와 lifecycle등을 관리했다면
React Hooks라는 함수들로 이러한 기능들을 클래스가 아닌 함수내에서 자체적으로 관리가 가능하게 된것이다.
"그렇다면 그냥 함수형 컴포넌트가 상위호환아닌가?"
라고 생각할수도 있다.
음.. 맞다.. 함수형이 대체로 읽기도쉽고 낫긴하다.
하지만 클래스 컴포넌트도 아예 몰라도 되는건 아니다.
알아야 하는 이유는 어떤게 있을까?
레거시 코드의 호환성
클래스 컴포넌트는 아무래도 React 초기부터 있었기 때문에, 오래된 코드베이스나 라이브러리와의 호환성이 더 좋을수도 있다. 그리고, 여러 레거시 프로젝트에서 아직도 클래스 컴포넌트를 사용하고 있기도 하다.
명시적인 Lifecycle 메서드
클래스 컴포넌트는 함수형 컴포넌트의 useEffect와 다르게 Lifecycle 각각의 순간을 명시적으로 제공한다. 물론 useEffect가 할수 있는 일이지만, 클래스 컴포넌트의 보다 명시적인 메서드들은 보는사람으로 하여금 코드 구조가 더욱 명확하게 느껴질 수도 있다.
Error Boundaries
위에서 말했듯
함수형 컴포넌트는 직접적인 에러경계를 제공하지 않고, "대~충 어느 구역쯤에서 에러가 생겼는데, 크래시 방지는 했고, 간단한 에러 메세지정도만 내볼게" 정도의 느낌이다.
반면 클래스 컴포넌트는 직접적으로 에러경계를 제공한다.
직접적 이라는것은,
다른 전통적인 Error catch들 처럼 컴포넌트 트리의 특정 부분에서 에러를 잡아내는 기능이 있다는 의미다.
이렇듯 각 컴포넌트의 필요가 있지만,
현재는 리액트 생태계의 발전에 따른
함수형 컴포넌트의 장점이 훨씬 많아서
주로 읽고 수정하기 편한 함수형 컴포넌트가 대세인 느낌이다.
4. React의 렌더링 방식
배경지식은 얼추 알았고.. 그렇다면
우리가 작성한 리액트 컴포넌트는 어떻게 렌더링될까?
Brower의 렌더링 방식은
저번 Weekly Paper에서 상당히 세부적으로 설명한 것 같으니 패스하고..

Browser 동작과정은 아마 이사진을 보면 떠오르지 않을까 ?
여튼,
React의 렌더링 프로세스는
Render Phase와 Commit phase 두단계로 진행된다
Render Phase에서는 컴포넌트를 계산하고 업데이트 사항을 파악하고
Commit Phase는 변경 사항을 실제 DOM에 반영해주는것.
자세하게 한번 살펴보자
4-1. Render Phase - 1
Render Phase에선 첫번째로
우리가 작성한 컴포넌트를 호출해서 결과값을 계산한다.
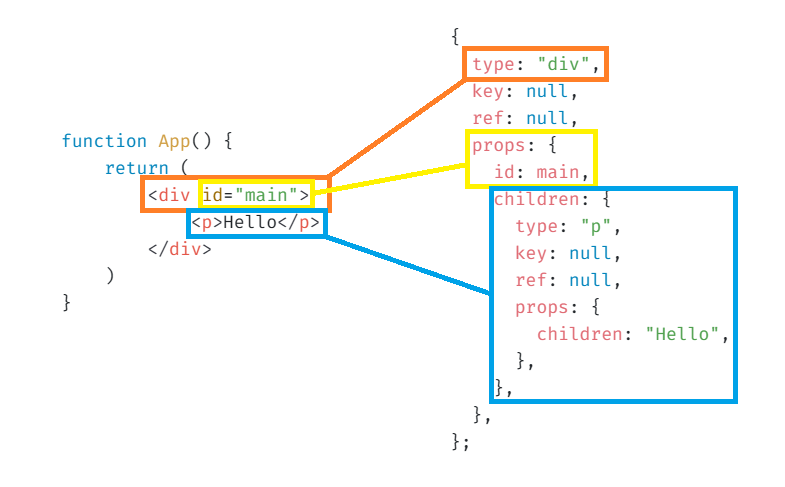
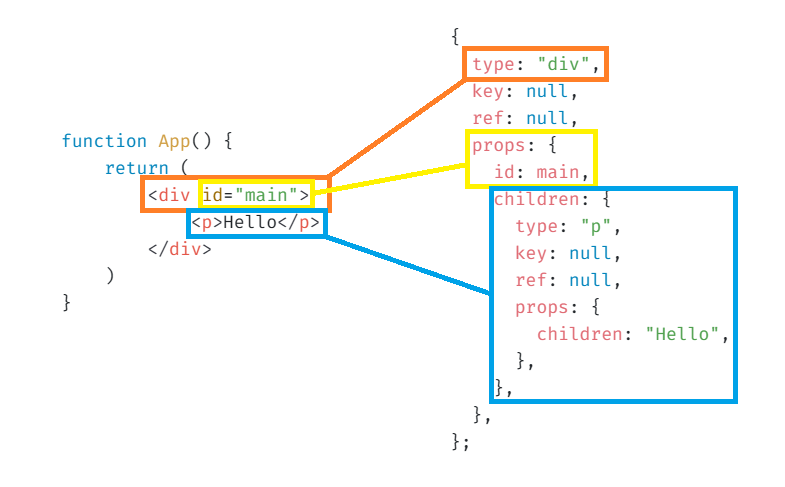
function App() {
return (
<div id="main">
<p>Hello</p>
</div>
)
}이런 앱 컴포넌트가 있고, 우리가 이 컴포넌트를 호출한다면
어떤 결과값을 반환할까 ?
적당히 생각해보면..
"그냥 리턴 HTML태그들이니까 이 HTML 태그가 반환되는거 아닌가?"
라고 생각해볼만 하지만
사실
{
type: "div",
key: null,
ref: null,
props: {
id: main,
children: {
type: "p",
key: null,
ref: null,
props: {
children: "Hello",
},
},
},
};이렇게 생긴 객체값을 반환한다.
그리고 우리는 이 객체값을 React Element라고 부른다.
그래서 이 React Element가 뭐하는 객체냐?
위에서 예로든 컴포넌트가 렌더링 하고자하는 UI의 모든 정보를 포함하고있는 객체다.

이런 느낌으로 짝을 지어서
이 태그는 타입이 div이고, id는 main이고
자식 요소로는 p 태그 같은것들이 해당되어있다.
라는 정보들을 가지고 있는것.
이런식으로 첫번째 페이즈에선
컴포넌트를 호출해 결과값을 계산하고, React Element를 얻게 된다.
4-1. Render Phase - 2
그 다음 두번째로는
화면을 구성하는데 필요한 모든 컴포넌트들을 호출해서
React Element로 만든 뒤 이것들을 모두 모아
Virtual DOM을 만든다.

4-2. Commit Phase

Git에서의 Commit이 변경사항을 적용하듯
값들로 만들어낸 Virtual DOM을 진짜 Real DOM에 Commit, 반영한다.
그리고 이런 단계를 우리는 Commit Phase라고 부른다!
이 Virtual DOM을 Real DOM에다가 반영하면
실제 DOM이 변경될것이고
브라우저는 이 변경사항을 인식해서
Render Tree를 재구성할것이고
Layout도 다시 잡을것이며
Paint 과정도 다시 진행할것이다.
렌더링 과정 관련 자세한 사항은 브라우저 를 참조
이러한 과정을 거쳐서 우리가 만든 리액트 컴포넌트들이 렌더링 된다!
4-3. 이렇게 해서 얻는 장점은?
그냥 HTML CSS로 하면, 렌더링과정 한번만 돌려도 다 나올텐데
굳이 이렇게 복잡한 과정을 지나는 이유가 무엇일까?
바로 DOM 수정의 최소화, 빠른 업데이트 대응을 위해서 그렇다.
내부적으로 여러가지의 이유로 업데이트가 발생한다면 어떤일이 일어날까?
업데이트가 발생하면, React는 우선적으로
Render Phase를 처음부터 다시 실행해서
컴포넌트를 호출하고, 새로운 React Element를 받고, 새로운 Virtual DOM을 만든다.
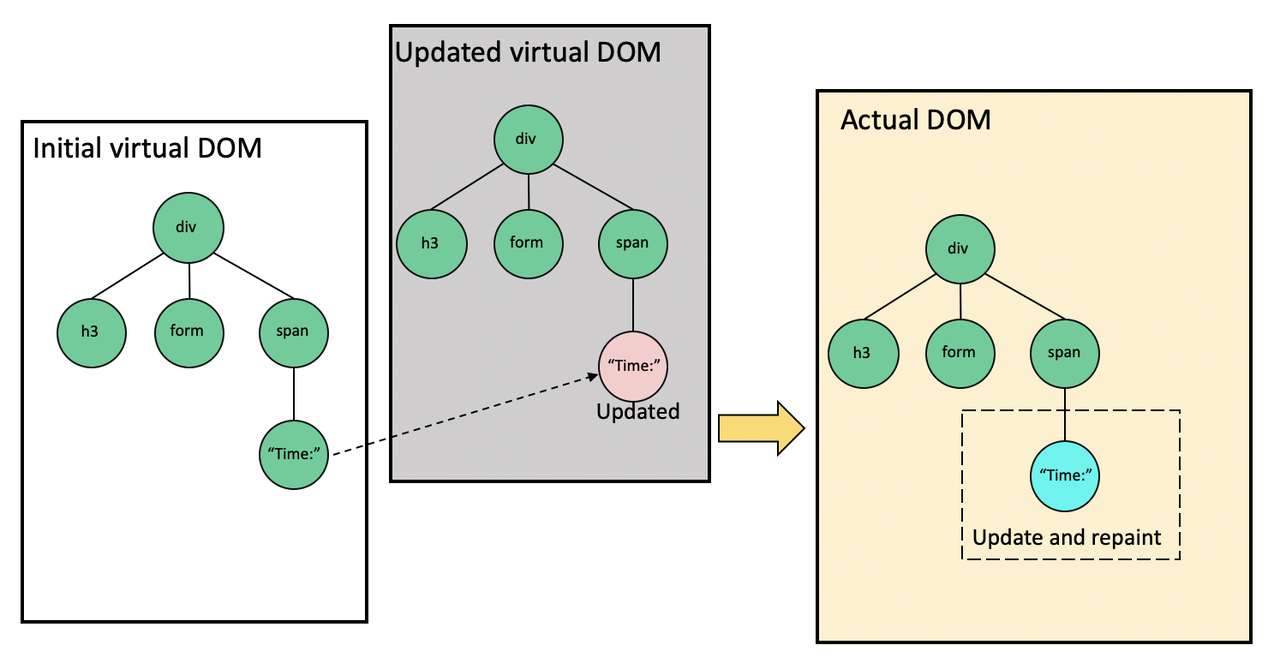
그렇다면, 원래의 VDOM이 아닌 새로운 VDOM에는
사진에서 볼수있듯 업데이트된 요소들이 반영되어있을것이고.
리액트는 이 두 트리의 스냅샷을 참고자료로
원래 쓰고있던 VDOM과 새로 렌더링된 VDOM의 차이점을 서로 비교한다.
표시되어 있는 부분만 새로운 업데이트 된 부분이니 변화된 부분만을 빠르게 찾을수 있고
찾은 다음에는 Commit Phase로 넘어가
실제 DOM에 반영하면서 단 한번의 DOM 수정으로 업데이트를 반영할 수 있는것.
4-4. Diffing?
Virtual DOM에서는
실제 DOM과 Virtual DOM을 비교하여 변경된 부분만을 실제 DOM에 반영하는데
이때 변경된 부분을 찾아내는 걸 Diff 라고 하고,
이것을 비교하는 과정에서 Diffing 알고리즘이 사용된다.
이에 대해 알아보자

아까 Render Phase - 1에서
이 사진을 보여주며 컴포넌트가 type이라는 키값을 갖고있다~ 라고 설명했는데,
이게 diffing 알고리즘의 비교과정에 필요하다.
순차적으로 알아보자
- 노드타입의 비교
두 노드가 같은 타입인지 확인한다. 같은 타입이라면 속성을 비교하고, 다른 타입이라면 이전 노드를 제거하고 새로운 노드를 추가한다
- 속성 비교
속성이 변경되어있는지 확힌해보고 변경된 속성만 실제 DOM에 적용한다.
- 자식 노드 비교
3-1. 각 자식 노드를 순서대로 비교한다. key가 있다면 key를 기준으로, 없는경우 인덱스를 기준으로 비교한다.
3-2. 자식 노드가 리스트라면, 각 노드의 key를 기준으로 해서 추가, 제거, 이동을 결정한다.
이런 이유로 key로 인덱스를 주는것은 diffing 알고리즘을 방해한다.
key로 인덱스를 줘버리면 얘가 이동을했나,
새로운게 생겼나, 뭐가 삭제가되었나 파악할수가없고,
추가하거나 제거할때마다 변경되는 인덱스를 추적하려면
전체 리스트를 재렌더링 해야하고,
불필요한 DOM업데이트가 발생 해버리는것!
간단한 코드를 보며 이해해보자.
// 예전 VDOM
const oldVDOM = (
<div>
<h1 key="1">Title</h1>
<p key="2">Element</p>
</div>
);
// 새로운 VDOM
const newVDOM = (
<div>
<h1 key="1">Brand New Title</h1>
<span key="3">New Element</span>
</div>
);위에서 설명한 그대로 진행해보자.
-
루트
<div>노드를 비교한다. 두 노드 모두<div>타입이므로 계속 다음단계로 넘어가며 비교한다. -
자식 노드
<h1>을 비교한다. 같은 key를 가지고 있으므로 텍스트 내용만 업데이트한다. -
<p>와<span>노드를 비교한다. key가 다르므로<p>를 제거하고<span>을 추가한다.
생각보다 상식적이지않은가?
그래서 React가 좋은 이유, 어떻게 굴러가는지를 요약하자면
React는
동시에 발생한 업데이트를 모아 딱 한번만 DOM을 수정하고
이는 대부분에 상황에 있어 빠른속도로 화면 업데이트가 이루어진다.
우리는 이 과정을 위에서 말했던 Reconciliation(재조정)이라고 부른다
그리고 이 재조정에 있어 비교과정을 Diff라고 한다.
순수 JS만을 이용해 DOM을 조작하는 경우에는 과도한 Reflow와 Repaint에 주의하며
DOM 수정을 최소화 해야 하지만,
이는 서비스 규모가 커지면 커질수록 어렵다.
하지만 React는 자체적 렌더링 프로세스를 사용하고 있기때문에
알아서 한번에 관리해준다는것이 장점인것.
#코드잇스프린트 #스프린트풀스택1기 #취업까지달린다