[Component]
What is Component?

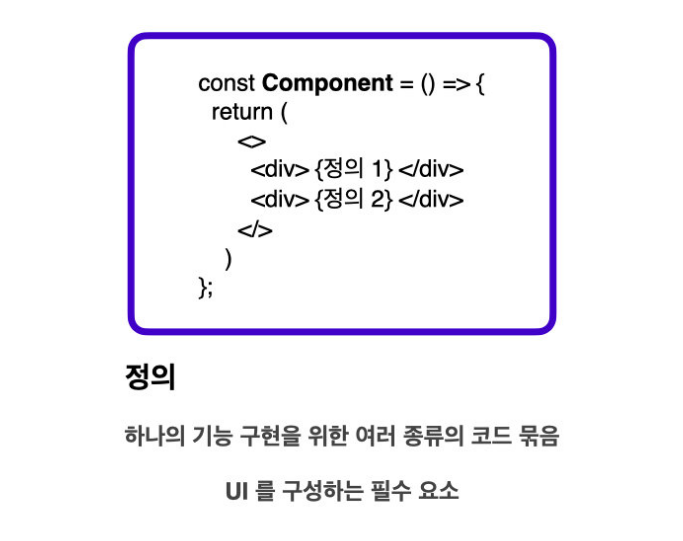
컴포넌트란 무엇인가?
- 하나의 기능 구현을 위한 여러 종류의 코드 묶음이다.
- UI를 구성하는 필수 요소이다.
- 리액트의 심장
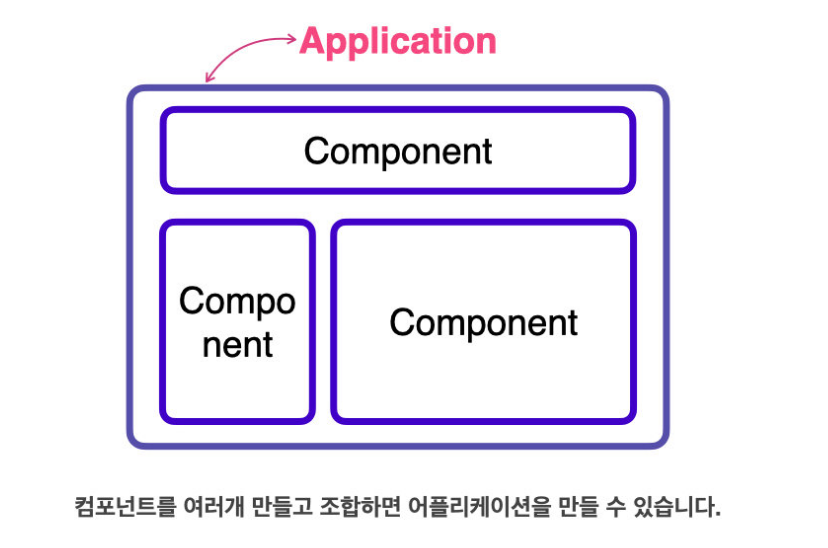
리액트를 이용하면, 각자 독립적인 기능을 가지며 UI의 한 부분을 담당하기도 하는 이러한 컴포넌트를 여러개 만들고 조합하여 애플리케이션을 만들 수 있다.

모든 리액트의 애플리케이션은 최소 한 개의 컴포넌트를 가지고있다.
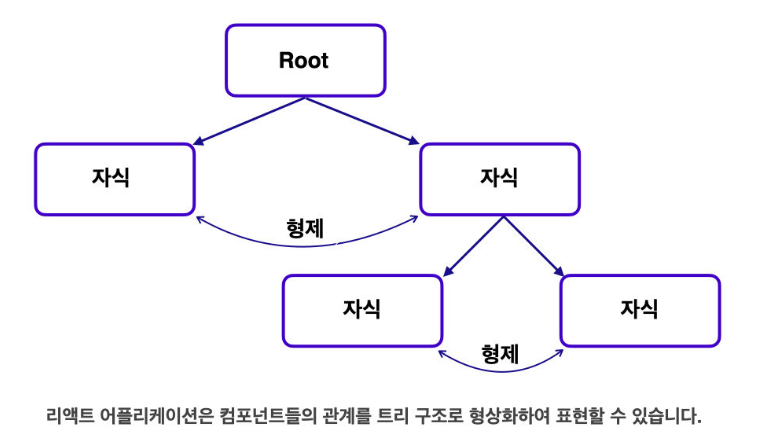
이 컴포넌트는 애플리케이션 내부적으로는 근원(root) 가 되는 역할을 하므로 다른 자식 컴포넌트를 가질 수 있다.
이 계층적 구조를 트리 구조로 형상화 할 수 있다.


그동안 HTML, CSS ,JS 공부해왔다.
이 세가지를 이용해도 충분히 웹 애플리케이션을 만들 수 있다. 하지만 이 3가지로 만족하기에는 조금 아쉬운점이 있다.

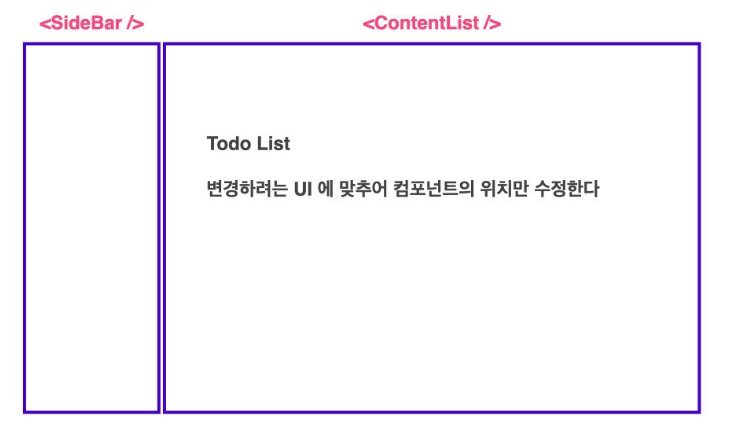
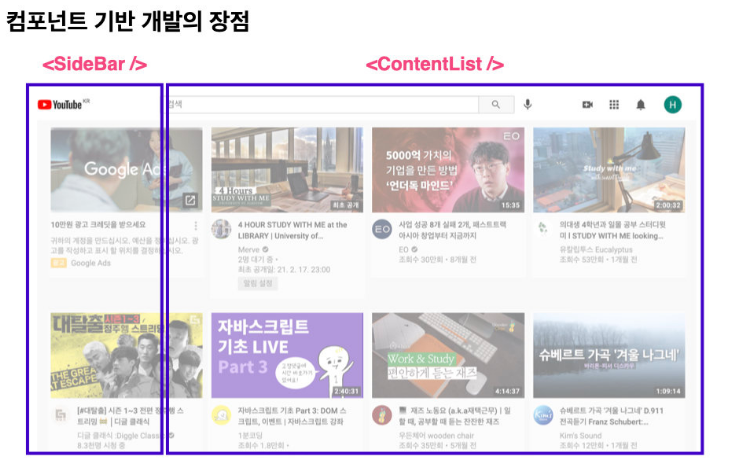
만약 화면 왼쪽으로 옮겨 사이드바로 만들려고 하는데. 헤더를 사이드바로 변경하기 위해 우리는 HTML 구조를 바꾸고 화면의 상단에 맞추어 작성되있던 속성들을 맞게 수정해야 한다.
컴포넌트는 각자의 기능을 가지고 있으며, UI의 한 부분을 맡고 있기 때문에 원하는 수정사항에 맞추어 기존 컴포넌트의 위치만 수정해 주면 된다.