[map을 이용한 반복 Hands-on]
프로젝트를 진행하면서 가장 많이 익히기도 했고 다시 공부하게 된부분 map

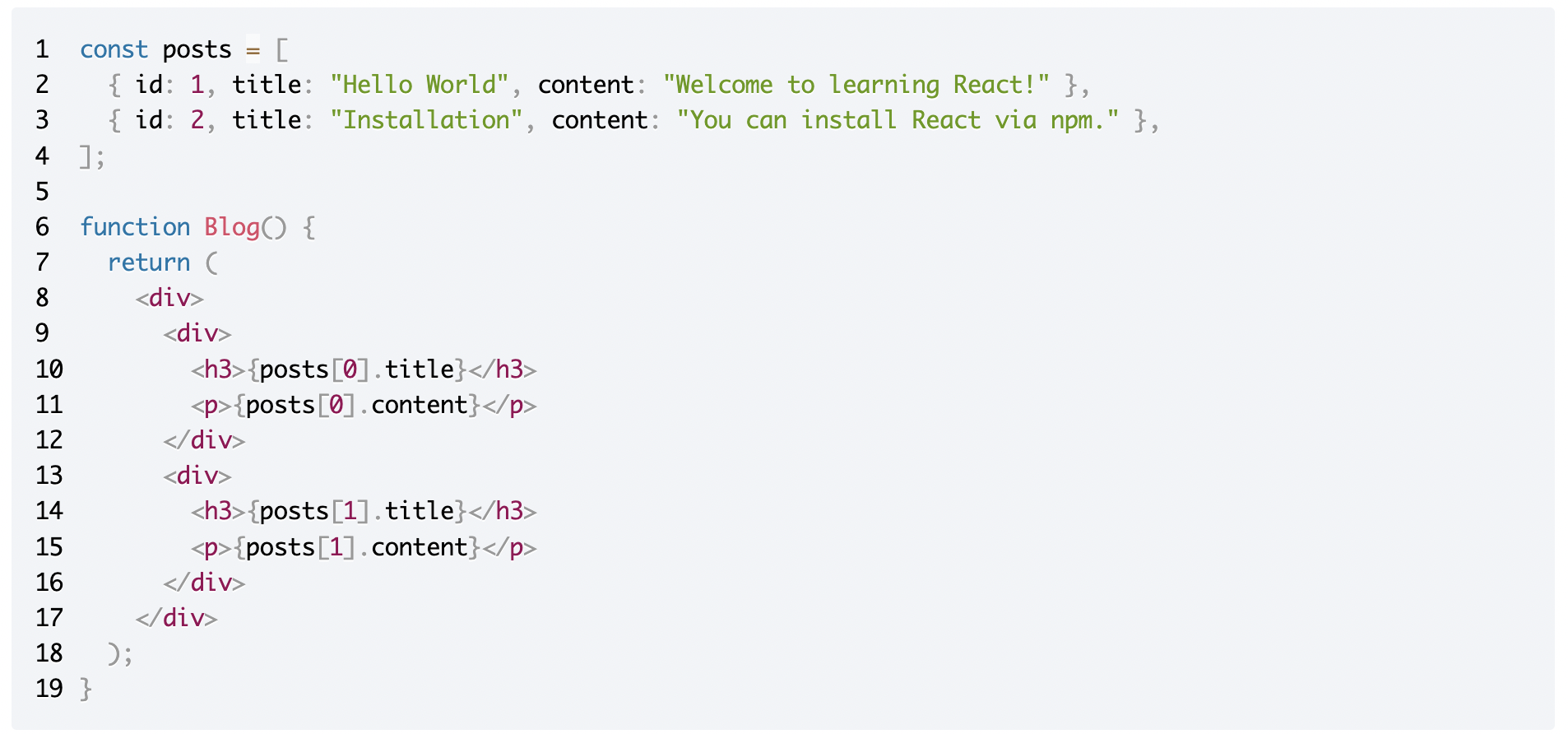
물론 보기 쉽고 이해하기 편하다.
그러나 post의 객체의 개수가 100개면..? 1000개면...?
일일히 모든 숫자를 쓸 수 없다.
React에서는 이런 문제를 해결하기 위해서 배열 메서드 map을 활용한다.
map의 특징을 보자면~
- 배열의 각 요소를
- 특정 논리(함수)에 의해
- 다른 요소로 지정(map)한다.

key 속성
React에서 map 메서드 사용 시, key 속성을 넣지 않으면 아래와 같이 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시됩니다. key 속성의 위치는 map 메서드 내부에 있는 엘리먼트 즉, 첫 엘리먼트에 넣어주세요.
key 속성 값이 반드시 id가 되어야 하나요? id가 존재하지 않으면 어떻게 해야 하나요?
key 속성값은 가능하면 데이터에서 제공하는 id를 할당해야 합니다. key 속성값은 id와 마찬가지로 변하지 않고, 예상 가능하며, 유일해야 하기 때문입니다. 정 고유한 id가 없는 경우에만 배열 인덱스를 넣어서 해결할 수 있습니다. 배열 인덱스는 최후의 수단(as a last resort)으로만 사용합니다.

