#JavaScript #js #조건문 #conditionalexpression
조건문 : 어떠한 조건을 판별하는 기준을 만드는것
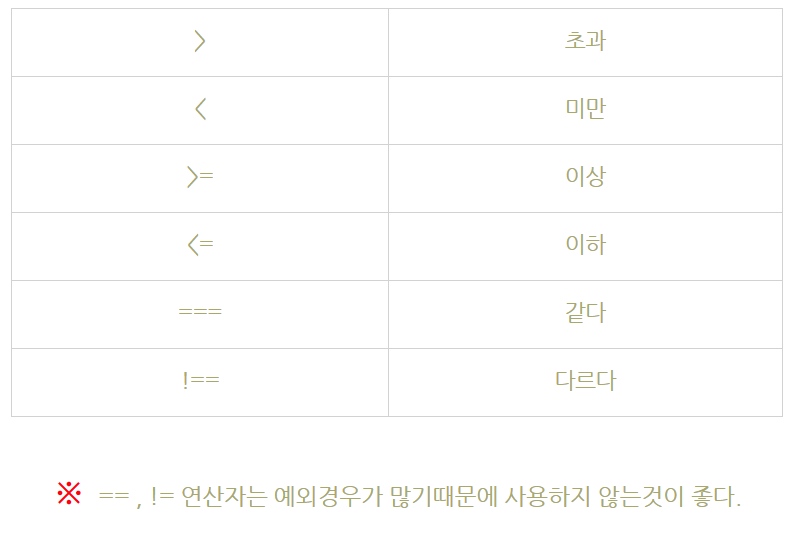
비교연산자
3 > 5 ; // false
9 < 10 ;; // true
조건문
if (조건 1) { // 조건 1이 통과할 경우 { else if (조건 2) { // 조건 1이 통과하지 않고 // 조건 2가 통과한 경우 } else { // 모든 조건이 통과하지 않는 경우 }
- 조건에는 Boolean(true/false)으로 결과가 나오는 비교구문이 들어가야한다.
두가지 조건이 한번에 적용되는경우?
- 논리 연산자 ( Logical Operator)를 사용한다.
- 학생이면서, 여성일때 ( AND 연산자 )
isStudent && isFemale ; ture && true // true ture && false // false false && false //false
- 학생이거나, 여성일때 ( OR 연산자 )
isStudent || isFemale ; ture || true // true ture || false // true false || false //false
- 학생이 아니면서, 여성일때 ( NOT 연산자)
!isStudent && isFemale; ※ NOT 연산자는 truthy, flasy를 반전시킴 !false // true !(3>2) // false !undefined // true !'Hello' // false
기억해야 할 6가지 falsy 값
다음은 if 문에서 false로 변환되므로 if구문이 실행되지 않는다
- if(false)
- if(null)
- if(undefined)
- if(0)
- if(NaN)
- if('') // 비어있는 문자열