#JavaScript #coding #codestates #함수 #function #JS
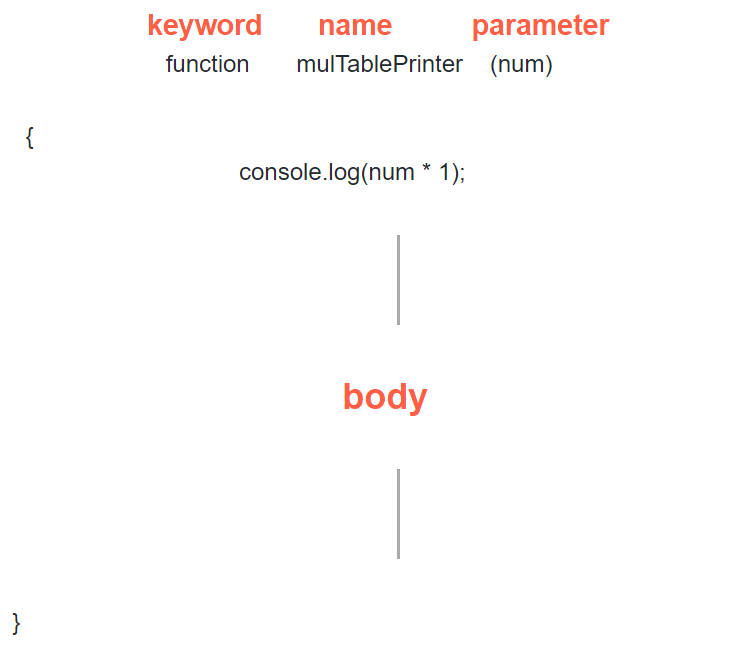
함수의 구조
function mulTablePrinter (num){ console.log(num * 1); }
함수란?
1. 코드의 묶음 (즐겨찾기 버튼 / 지시사항의 묶음)
2. 기능(function)의 단위 - 버튼처럼 필요할때마다 불러와 사용가능
3. 입력과 출력간의 매핑 (mapping)
4. 반드시 돌아온다. (return) ★★★★★
함수 사용법
- 버튼 제작
- 선언 (declaration) , cal = 함수이름
function cal (param1, param2) {
console.log(param1 + param2);
return param1 * 10;
}
- 버튼 사용
- 호출(call, invocation)
let result = cal (10, 20);
param1 = 10
param2 = 20
- 함수가 리턴(return) 하게 되면 호출된 장소로 돌아간다.
let result = cal (10, 20); // 100
//return 10*10 가 되면서 호출장소로 돌아가 호출코드는 리턴값으로 바뀐다
//따라서 let result = 100; 이 된다.
함수의 선언
- 함수 선언식
function myFunction(input){
// 컴퓨터에게 시킬 일
} 함수에서 사용할 입력값(input)을 매개변수(parameter)라고 부른다.
이는 함수 실행시 입력에 따라 바뀔 수 있는 변수지만, let등의 키워드를 쓰지않고 사용할 수 있다.
- 함수 표현식
let myFunction = function(input){
//컴퓨터에게 시킬 일
}예제) 집까지 가는데 걸리는 시간을 계산하는 함수를 예로 들어봅시다.
let timeToGoHome = function(speed, distance) {
let time = distance/speed ;
console.log(time);
}
timeToGOHome(20,100) //5
거리 = 속력 * 시간
매개변수 = speed(20) , distance(100)
새변수 = time (100/20 = 5) 를 만들었다.※ 출력값을 밖으로 내보내기 위해서는 return 을 사용한다
let timeToGoHome = function(speed, distance) {
let time = distance/speed ;
return time;
}