
0. 전역 상태관리 라이브러리
1. redux 🔸
-
가장 사용률이 높은 대표적인 react 전역 상태관리 라이브러리
- 순수 HTML, JAVASCRIPT 내에서도 사용 가능 -
1앱당 1스토어 (여러개 가능하지만 권장하지 않음)
-
읽기전용 상태
- 기존의 state 고유 값은 수정하지 않고 새로운 state 를 만들어 이를 수정하는 방식으로 업데이트 -
액션이라는 객체를 통해서만 상태를 변경.
-
순수 함수로 되어있어서 상태 예측 가능. (테스트도 유리함.)
-
유지보수 용이.
-
원래 A 컴포넌트가 G 컴포넌트에 접근해 무언가 하려고 한다면 A ▶ B ▶ C ▶ D ▶ E ▶ F ▶ G 순서로 접근 후, 다시 G ▶ F ▶ E ▶ D ▶ C ▶ B ▶ A 루트를 통해 돌아와야함. = 완전 비효율적!!
Redux로 A ▶ Store ▶ G 식의 효율적인 접근이 가능. -
리듀서와 연관되는 개념
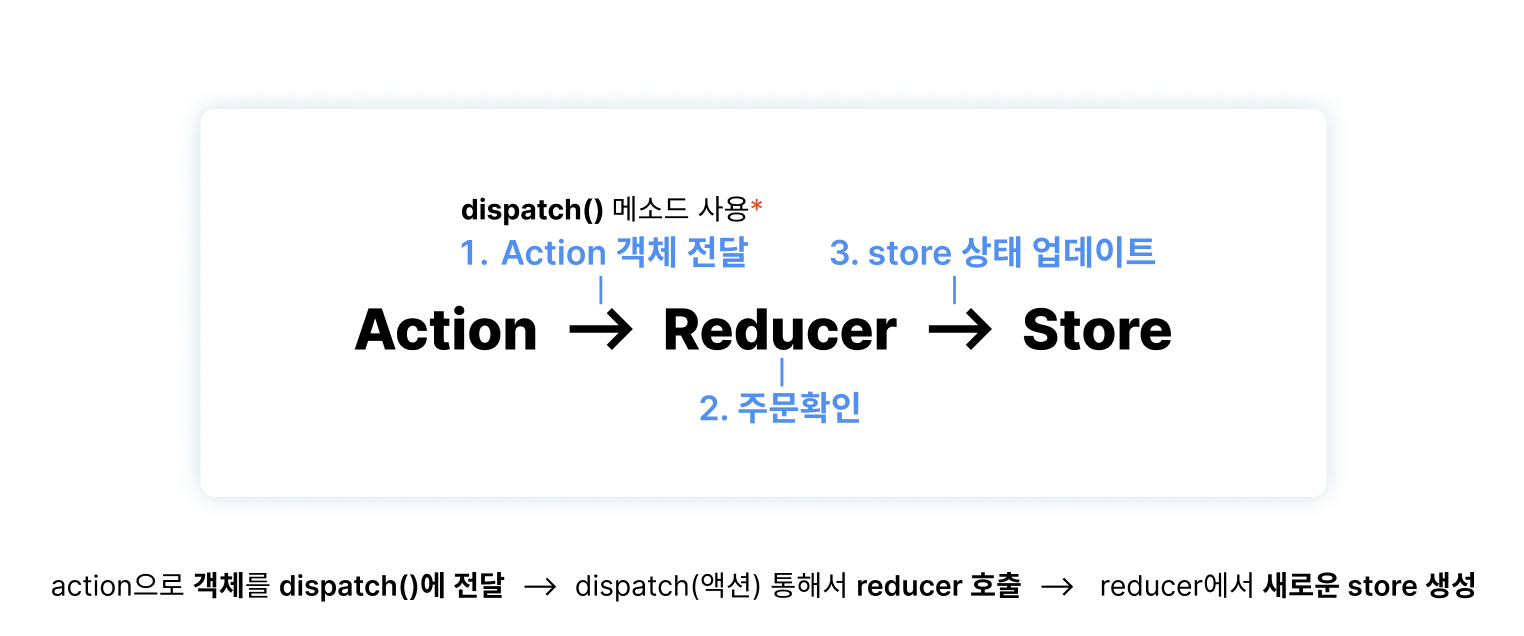
🌳 Store(스토어) - Action(액션) - Reducer(리듀서)

🌱 Store
컴포넌트와는 별개로 상태가 관리되는 오직 하나의 공간으로, 스토어 안에 앱에서 필요한 상태를 담고, 컴포넌트에서 상태정보가 필요할 때 스토어에 접근.
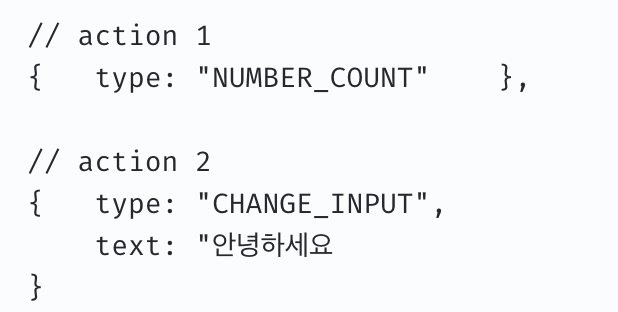
액션은 반드시 type 필드(어떤 동작인지를 표기한 지정표)를 가지고 있어야 하며, 그 외의 값은 상황에 따라 넣어줌.
* 어떤 동작에 대해 선언된 객체로 상태 변화를 시킬 때 발생시킨다고 생각하면 됨.

🌱 Action
주문서앱에서 스토어로 운반할 데이터로, 자바스크립트 객체 형식으로 되어있음.
🌱 Reducer
state 에 변화를 일으키는 함수.
State와 Action을 인자로 받아 Store에 접근해 Action에 맞춰 State를 변경
- hook 전환에 빠르게 대응
- 본질은 Node.js 모듈임
- redux-toolkit

2. recoil 🔸
-
페이스북에서 공식적으로 개발하고 있는 전역 상태관리 라이브러리로, React 문법 친화적이다.
-
비동기 처리를 추가적인 라이브러리(e.g. redux-thunk, redux-saga..)없이 Recoil안에서 가능.
-
내부적으로 캐싱을 지원 : 동일한 atom 값에 대한 내부적으로 메모이제이션 된 값을 반환하여 속도가 빠름.
-
store선언이 간결. = 훨씬 쉬움. -
context api의 문제점인
Provider hell을 겪지 않아도 되며 리덕스로 따지면selector같은 기능도 제공 -
redux-toolkit이 생기면서 많이 간소화 되긴했지만,
recoil은 거의useState쓰는 느낌이라 비교도 안됨. -
위와 같은 이유로, 요새 redux에서 넘어오는 추세인 듯
-
1) 어플리케이션을
RecoilRoot로 감싸고, (초기 세팅)
2) 데이터를atom이라는 단위로 선언하여
3)useState를 Recoil의useRecoilState로 대체하여 사용.
🌱 atom
하나의 상태로 컴포넌트가 구독할 수 있는 Reactstate같은 상태 단위.- atom의 값을 변경하면 그것을 구독하고 있는 컴포넌트들이 모두 리렌더링됨.
- atom을 생성하기 위해 어플리케이션에서 고유한 키 값과 디폴트 값을 설정해야함.
- 디폴드 값은 정적인 값, 함수 또는 심지어 비동기 함수(나중에 지원 예정) 가능.
ex)
export const nameState = atom({
key: 'nameState',
default: 'Youngeun Park'
});🌱 useRecoilState
atom의 값을 구독하여 업데이트할 수 있는 hook.useState와 동일한 방식으로 사용
🌱 useRecoilValue
setter함수 없이atom의 값을 반환만 함.
🌱 useSetRecoilState
- setter 함수만 반환
🌱 selector
- 상태에서 파생된 데이터
- 다른 atom에 의존하는 동적인 데이터를 만들 수 있게 해줌.
Redux의reselect처럼 동작하는get함수를 가지고 있음.- 하나 이상의 atom을 업데이트 할 수 있는 "set" 함수를 옵션으로 받을 수 있음.
- atom로부터 계산된 값을 얻을 수 있고, 또한 복수의 atom에게 영향을 줄 수도 있음.

3. zustand
- 독어로 '상태'라는 뜻.
- 간결하고 직관적이라 러닝커브 낮음.
- 번들 크기가 작아 가벼움.
- React Hooks기반으로 자연스러운 통합 가능
- 간결한 Flux 원칙을 바탕으로 작고 빠르게 확장 가능한 상태관리 라이브러리.
- Jotai를 만든 카토 다이시가 주스탠드도 만들어 관리함.
- 특정 라이브러리에 종속되어 만들어진 도구는 아니라서 VanilaJS에서도 사용 가능함.
- 발행(pub)/구독(sub)을 기반으로 이루어짐.
- 스토어의 상태 변경이 일어날 때 실행할 리스너 함수를 모아두었다가(sub) 상태가 변경되었을 때 등록된 리스너에게 상태가 변경되었다고 알려줌(pub)
- 스토어 생성 함수 호출 시 클로저 사용
: 상태 변경, 조회, 구독하는 인터페이스를 통해서만 상태를 다루고, 실제 상태는 생명 주기에 따라 처음부터 끝까지 의도하지 않는 변경에 대해 막을 수 있음. - state에 대한 액션에 대해 네이밍 가능.
- 플젝 규모 커질수록 관리 용이.
- provider가 필요 없기 때문에 앱을 래핑하지 않음 = 불필요한 리렌더링 최소화

4. jotai
recoil과 사용법, 컨셉이 유사함.react-spring을 개발한 팀에서 만든 오픈소스 라이브러리- key를 선언하는 recoil보다는 객체의 아이덴티티에 의존하기 때문에 간단한 데이터를 다루는 정도일때 사용하는 것이 좋다고함.
- 용량이 가벼움(
recoil대비 10배정도 가벼움) - 단점:
react-refresh대응 문제있음. (state날아감)
5. mobx
-
React에 종속적인 라이브러리가 아님
-
redux와 다르게 store에 제한이 없음
-
redux보다 쉬움
-
Typescript 기반
참고
참고2
리덕스 참고1
리덕스 참고2
리코일 참고1
주스탠드 참고1
주스탠드 참고2
주스탠드 참고3
리코일 주스탠드 비교
