Storybook
- UI컴포넌트 개발에 사용되는 도구 (오픈소스 ui 개발도구)
- 문서화 쉬움
- 앱 외부에서 실행됨.(독립적임)
- 다양한 부가기능 지원
- 컴포넌트 = 컴포넌트에 대한 스토리들로 구성됨.(1개 이상의 스토리를 가짐)
- 각 스토리는 컴포넌트의 개별 시각 상태를 나타낸다.
- 기술적으로 스토리는 화면에 렌더링 할 수 있는것을 반환하는 함수를 의미.
🖇 설치 및 실행
🌱 설치
npm install --save -g @storybook/cli
or
yarn add global @storybook/cli
or
npx -p @storybook/cli sb init
or
npx storybook init
🌱 실행
yarn storybook
or
npm run storybook🖇 storybook 구성 및 사용법
-
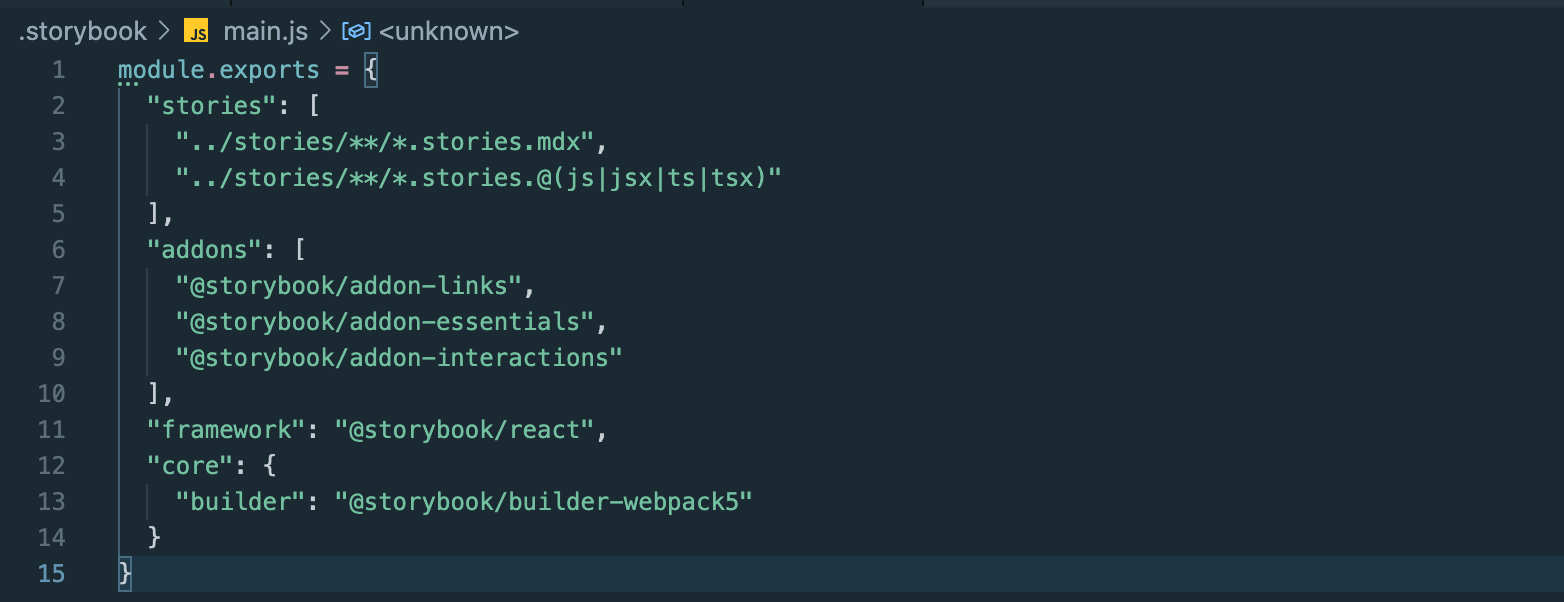
.storybook /
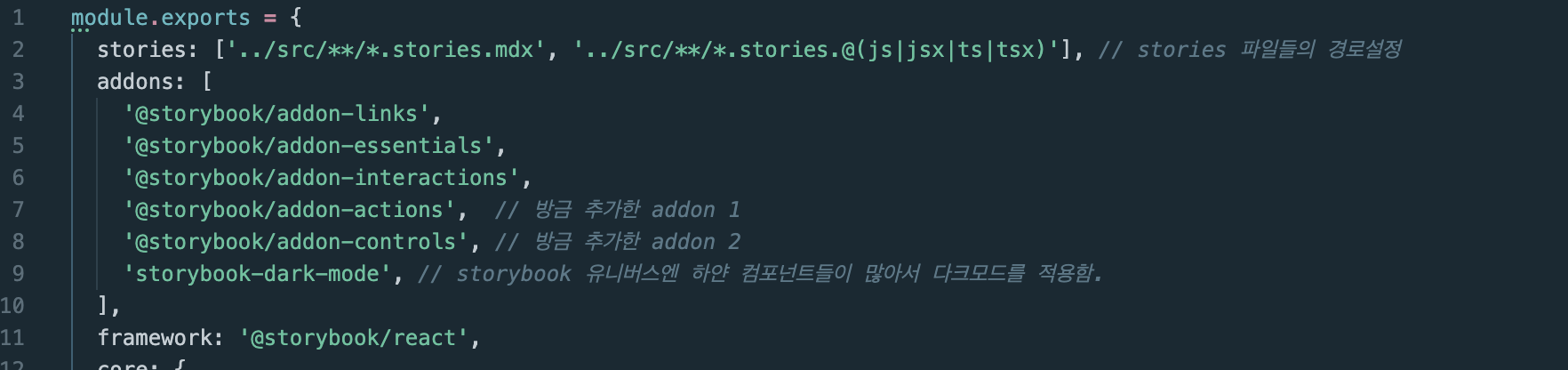
-- main.js
: storybook 사용을 위한 config파일. 각 설정값 들어있음.
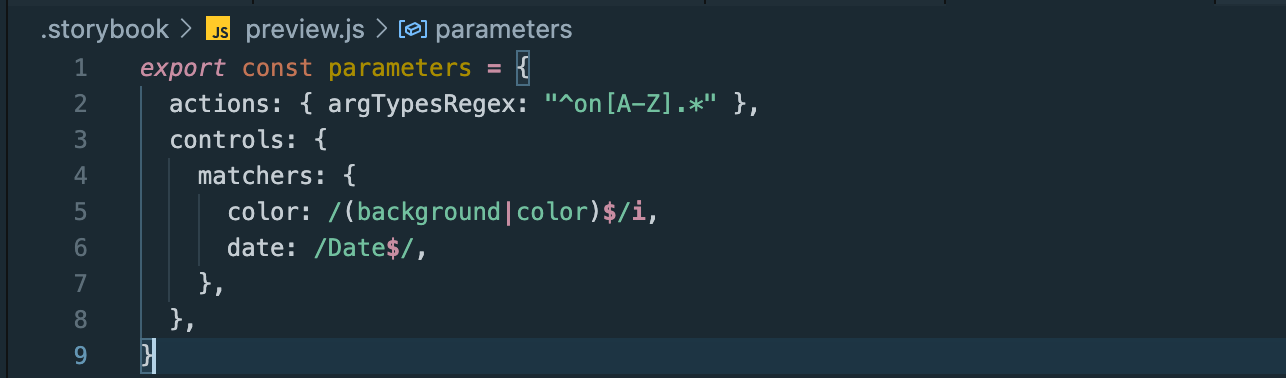
-- preview.js
: 해당 프로젝트의 모든 Story에 적용될(글로벌하게) 포맷을 세팅하는 파일

-
🌱 사용법
 ex) a 버튼을 story로 사용하려면
ex) a 버튼을 story로 사용하려면
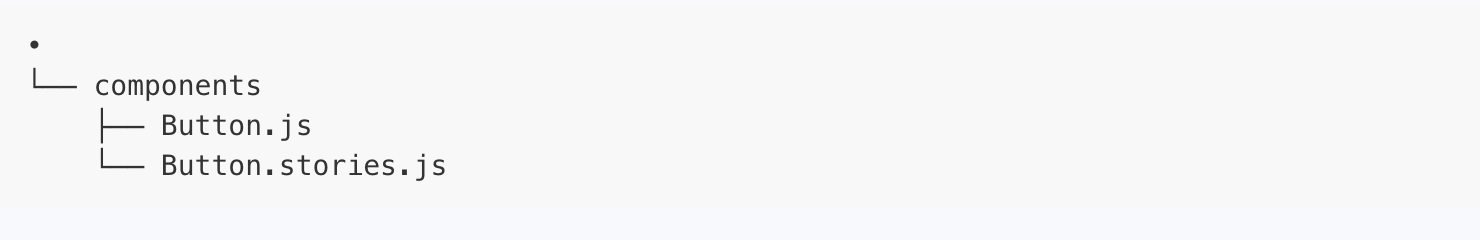
- aButton.js|ts|tsx... 파일이 먼저 있어야함
- aButton.stories.js|ts|tsx.. 의 파일로 'aButton'을 story로 만들어줘야함.
- 보통 해당 파일과 story파일이 같은 경로에 위치함. -
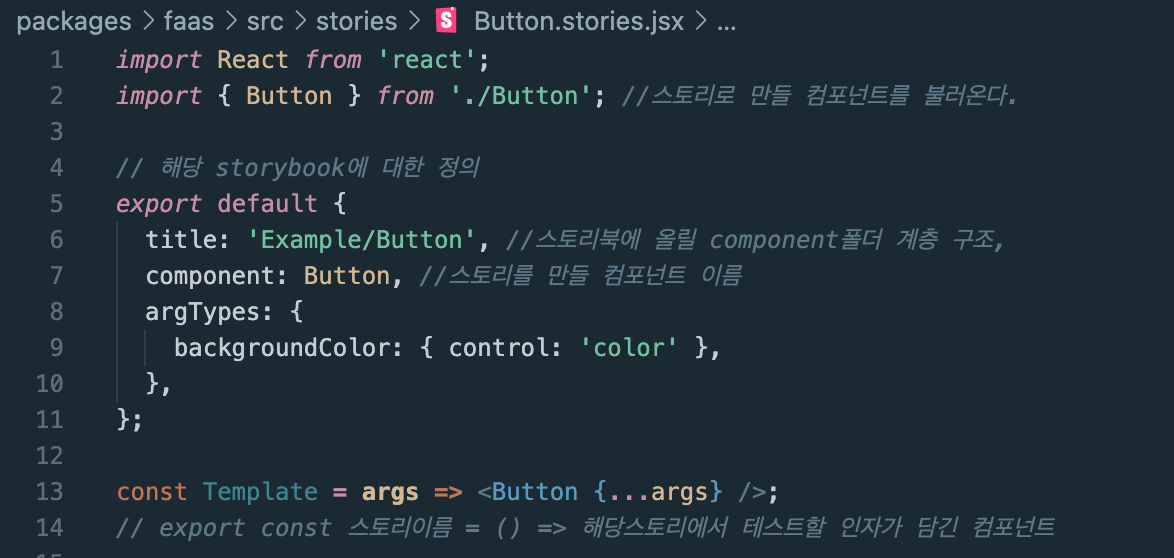
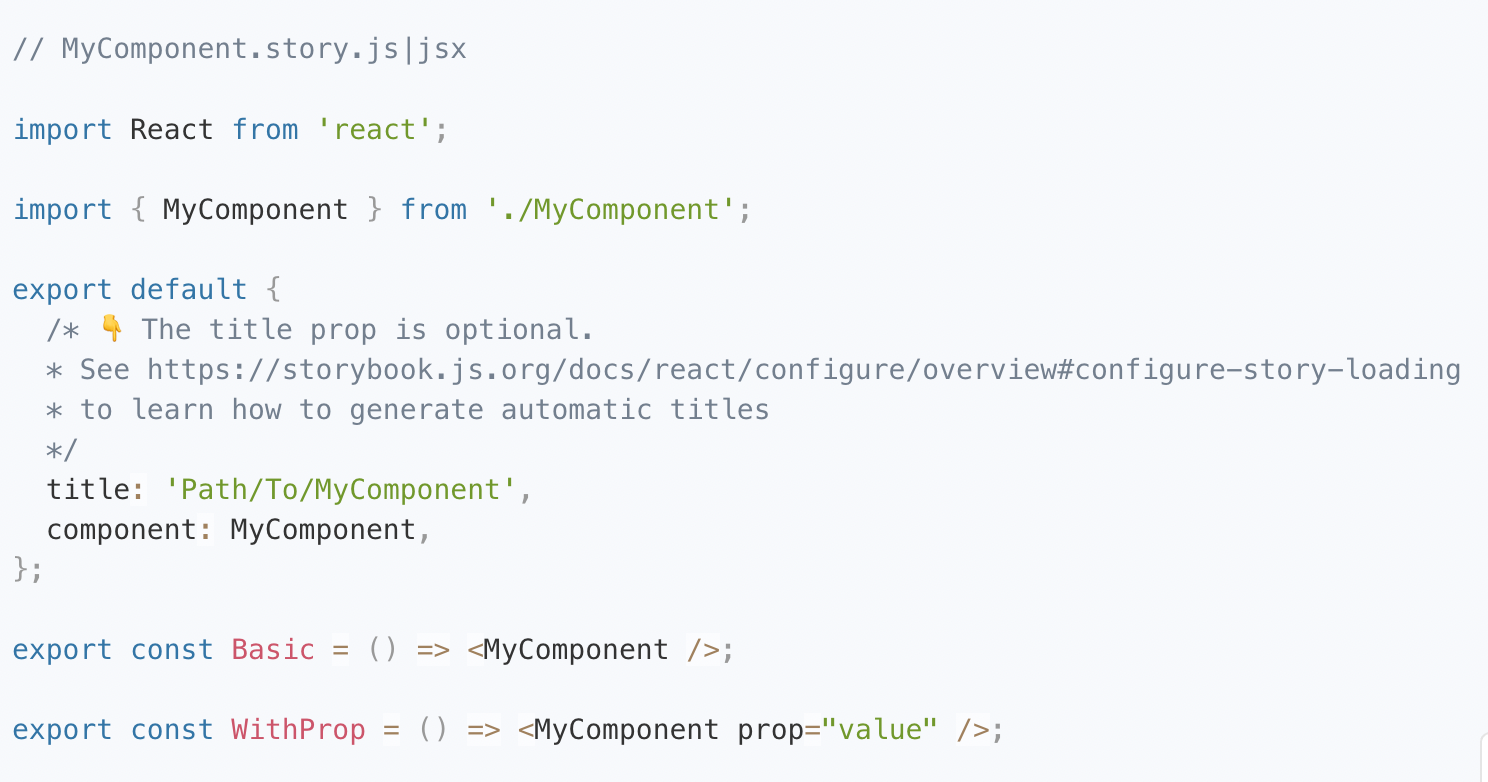
stories파일 작성하기
 - title : storybook ui에서 사용할 story 이름
- title : storybook ui에서 사용할 story 이름
- component : 연결할 ui컴포넌트- 내보낼 때 대문자로 시작하는 것이 좋음.
parameters
- 스토리북 기능 및 애드온의 동작을 제어하는 데 일반적으로 사용되는 스토리에 대한 명명된 정적 메타데이터 세트
- addon(controls, actions ...)
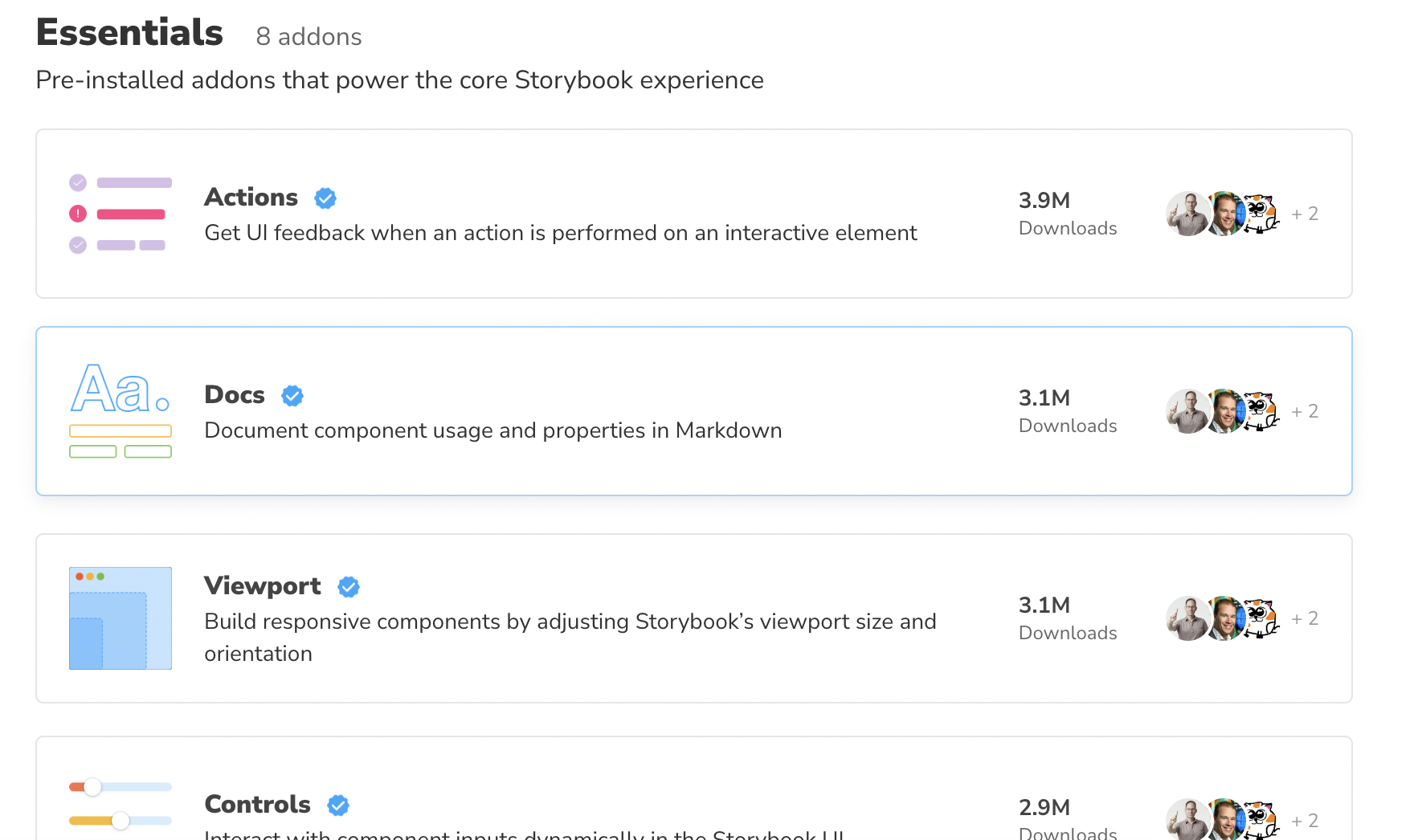
필수 addon 요소들을 storybook 공홈에서 찾을 수 있다.
🌱 addon
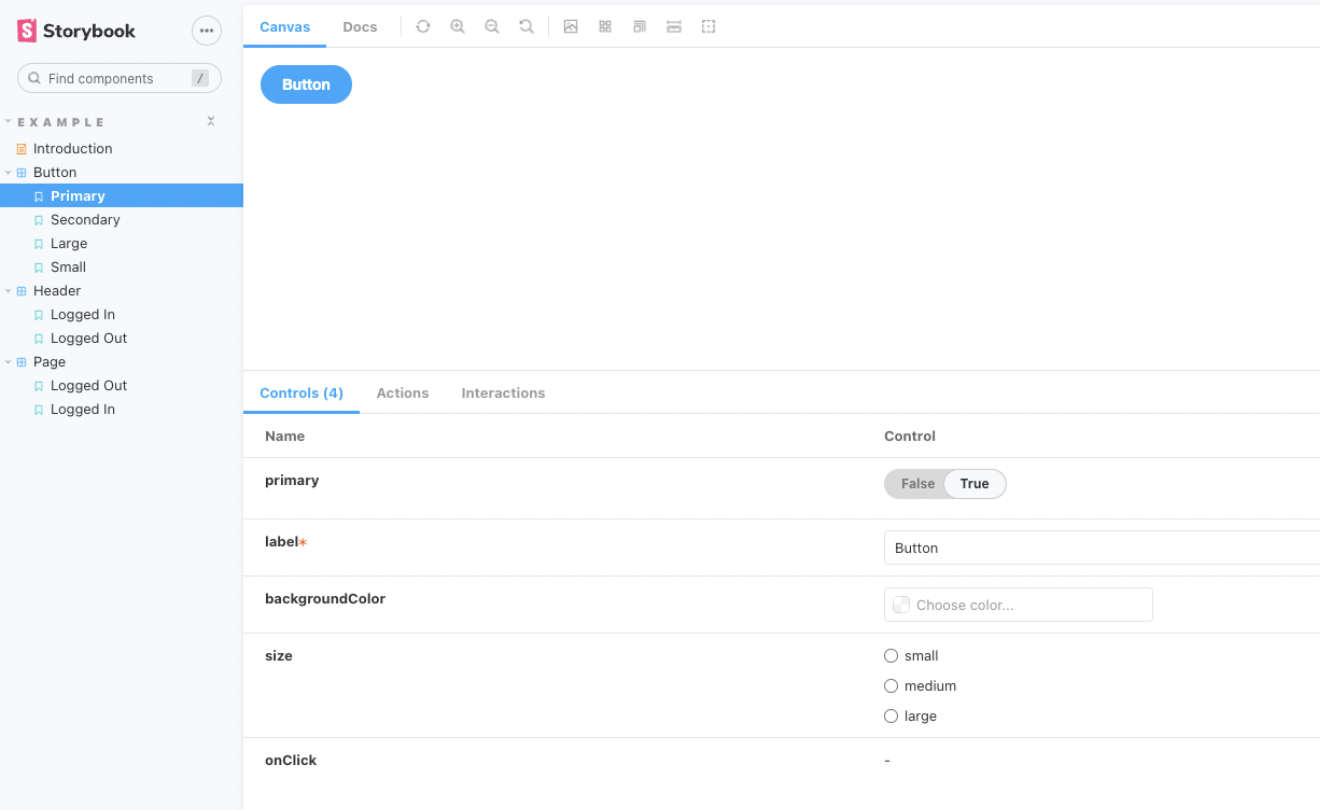
- storybook을 위한 추가 기능으로, 컴포넌트에 사용되는 props를 storybook 화면에서 입력해 바로 값을 반영시킬 수 있도록 해주는 것.
- addon 설치하기
yarn add -dev @story/addon-knobs or npm install -save-dev @storybook/addon-knobs - v6으로 업데이트 되면서 knobs 대신 controls를 사용하는 것으로 대체된 듯?
🌱addon
- 애드온 추가하기
yarn add --dev @storybook/addon-actions @storybook/addon-controls
~ @storybook/추가할 애드온 ~추가 후 .storybook/main.js의 addon부분을 수정해준다.
🌱 addon - 1. controls
- 개발자가 코드를 수정하지 않아도 storybook에서 동적으로 인터렉션 가능하
도록 함.
ex) stories 파일작성 예시